注:以下内容来源教程 https://www.bilibili.com/video/BV1bt411e71b/?spm_id_from=333.337.search-card.all.click&vd_source=d24d4d209aa65e8fc37220ced9cbcf2f
前言
Angular 基于 TypeScript,和 react、vue 相比,Angular更适合中大企业级项目。
一、必备基础
学习 Angular 之前,应该具备:html、css、js、es6 的基础知识,当然如果具备 TypeScript 的基础知识将会更好。
二、Angular 环境搭建
1.准备工作
先安装 node.js 最新稳定版,安装好 node.js 后会自动安装 npm。
检查安装的版本:

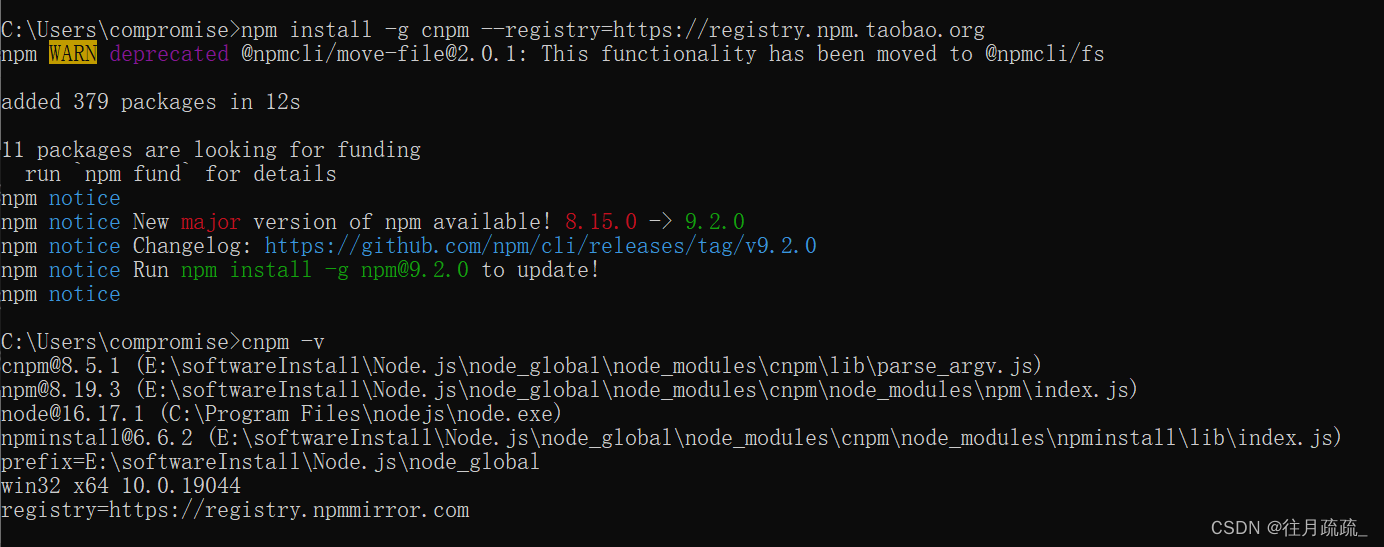
安装 cnpm 并检查安装是否成功:
npm install -g cnpm --registry=https://registry.npm.taobao.org

2.使用 npm/cnpm 命令安装 angular/cli
只需要安装一次即可。
npm install -g @angular/cli
cnpm install -g @angular/cli
检查 angular/cli 是否安装成功:

三、Angular 创建项目
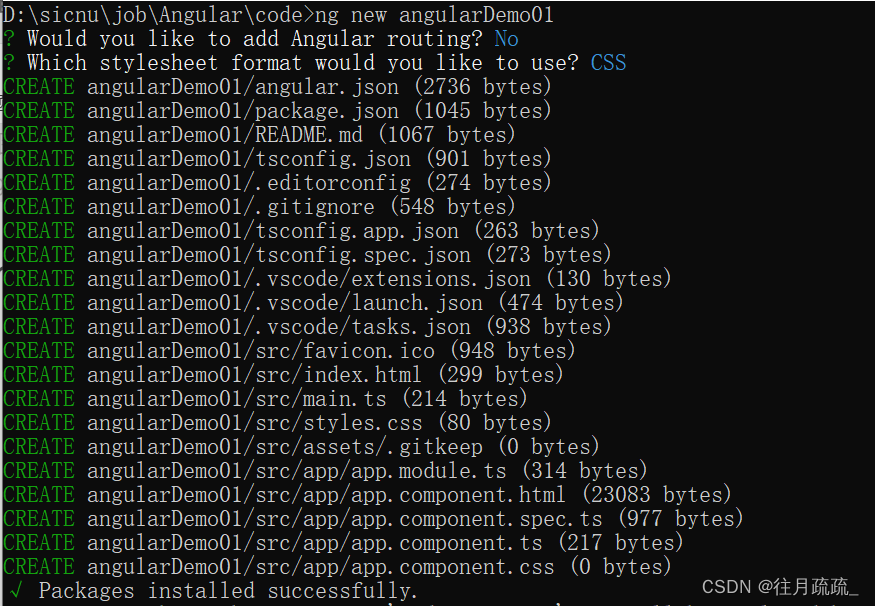
使用 ng new 命令创建一个 Angular 项目:


- 首先新建一个文件夹,用来存放待创建的 Angular 项目,然后进入到该文件夹目录下的 cmd。
- 输入创建命令 ng new 项目名,接下来会询问是否安装配置路由 Angular routing,根据需要输入 y 或 n。
- 接下来选择 CSS 预编译器,根据自己对不同预编译器的熟悉程度选择即可,不熟悉其他的直接选默认的 CSS 即可。
- 最后,等待项目初始化和安装项目依赖(–skip-install 可以跳过 npm i)完成。
运行项目:
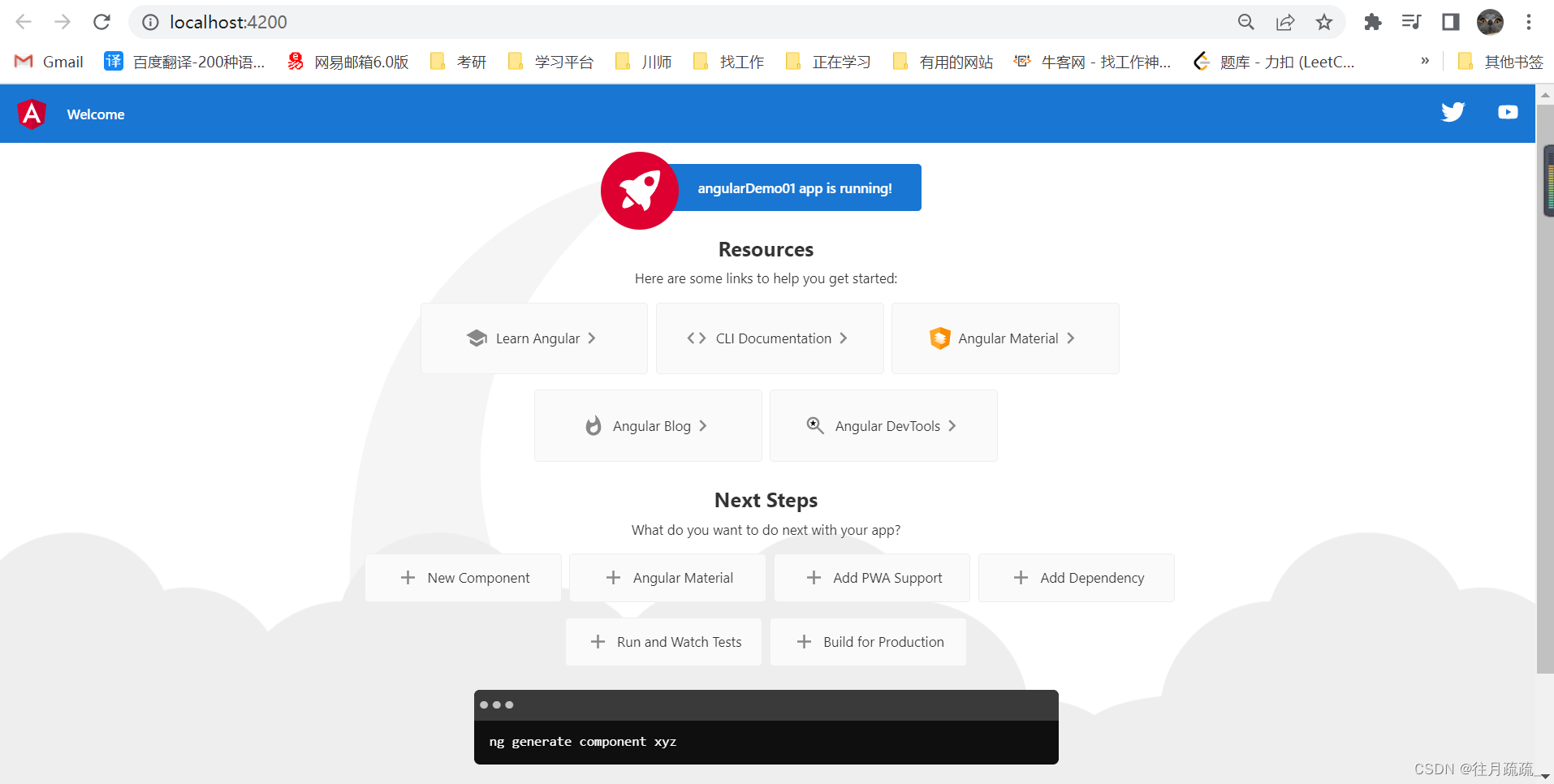
进入项目目录 cmd,输入命令 ng serve --open,等待项目编译完成将会在浏览器中自动打开页面如下,默认端口 4200。

四、Angular 开发工具
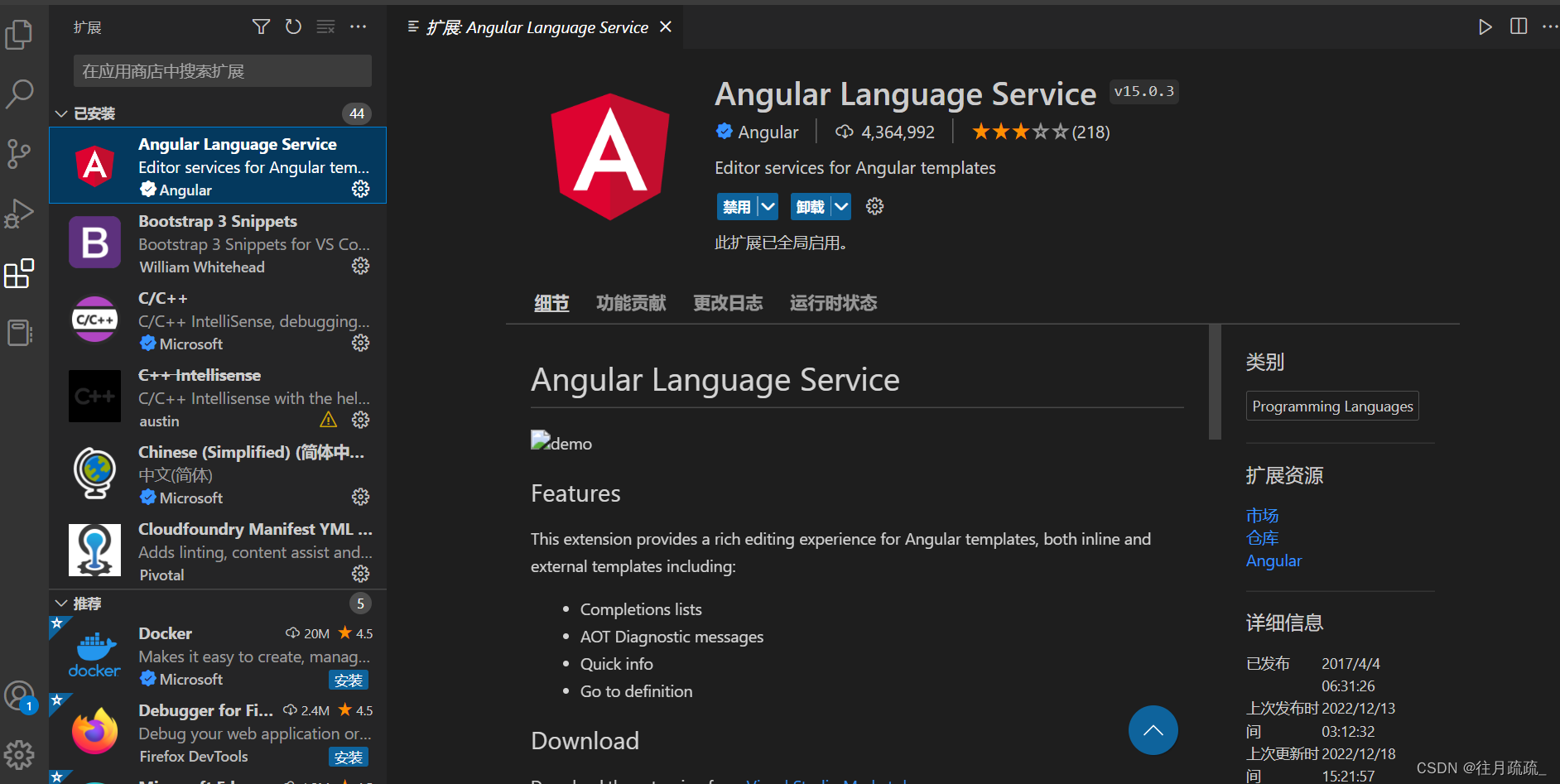
推荐使用 VSCode,在 VSCode 的扩展中搜索 Angular,安装 Angular 插件:
























 286
286











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










