
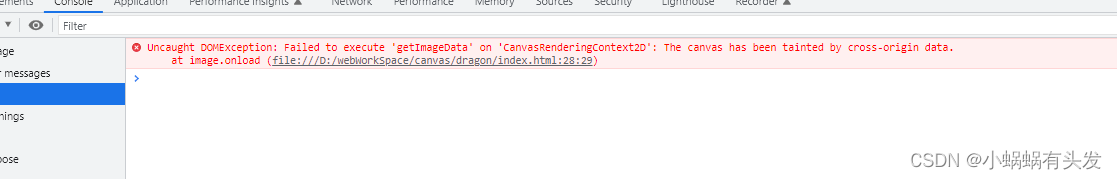
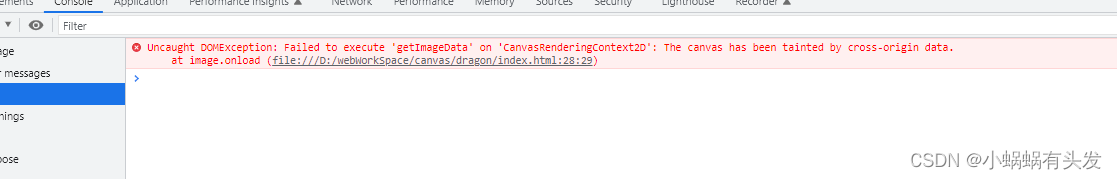
这是由于浏览器同源策略,
网上有好几种方法
1.设置crossOrigin属性并修改浏览器设置
var img = new Image(); img.crossOrigin = '';
2.更改浏览器设置: --allow-file-access-from-files 或 --disable-web-security
但是好像没什么用
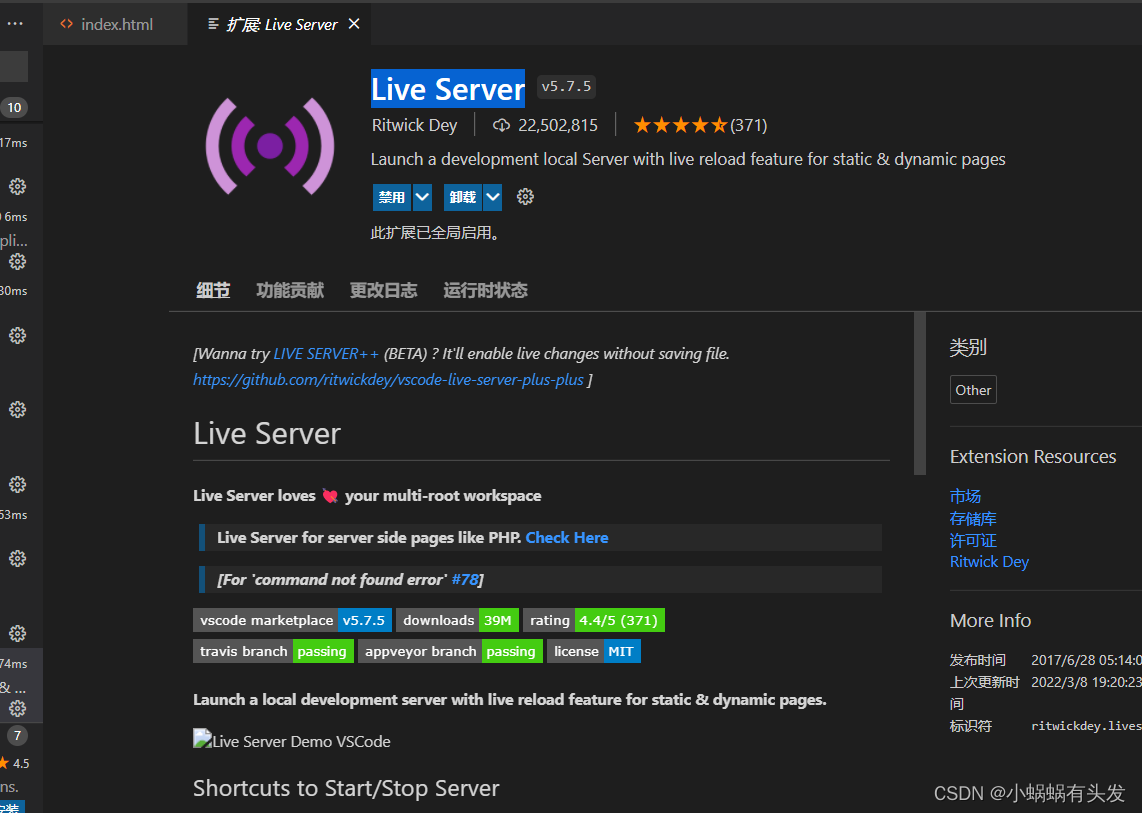
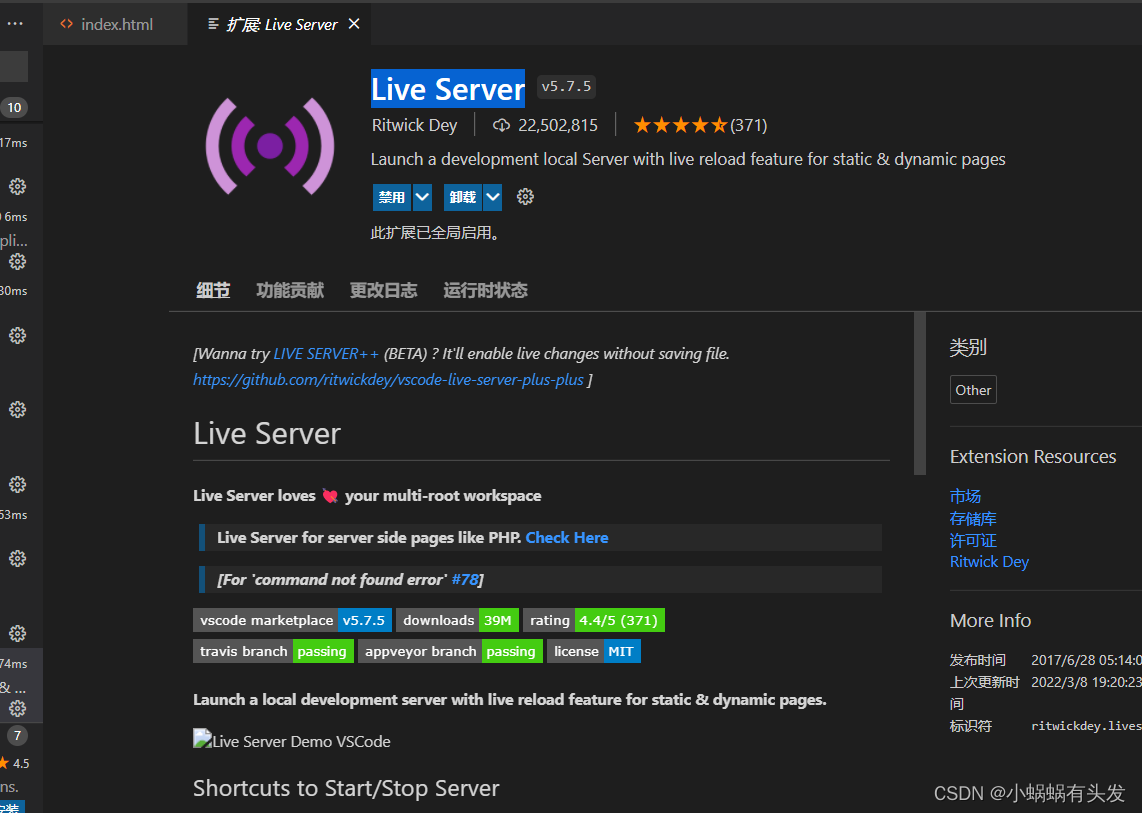
vscode可以使用Live Server插件

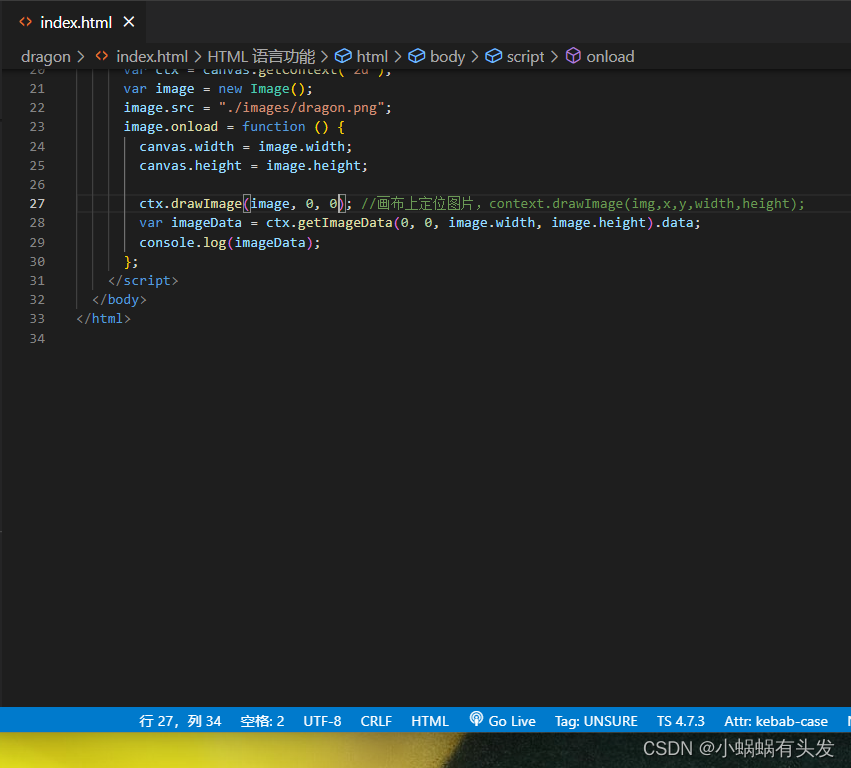
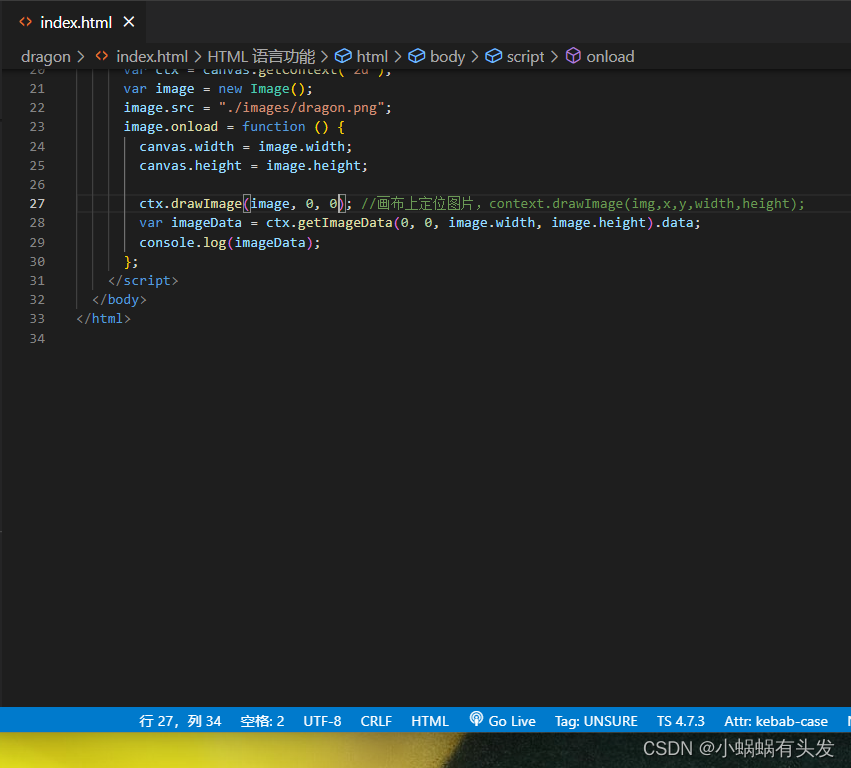
使用时点击底部的 Go live即可


这是由于浏览器同源策略,
网上有好几种方法
1.设置crossOrigin属性并修改浏览器设置
var img = new Image(); img.crossOrigin = '';
2.更改浏览器设置: --allow-file-access-from-files 或 --disable-web-security
但是好像没什么用
vscode可以使用Live Server插件

使用时点击底部的 Go live即可

 1万+
1万+
 1万+
1万+
 4309
4309
 5万+
5万+
 254
254
 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


