一、CSS基本选择器
基本选择器又可以分为一下几类:
- 通配符选择器
- 标签选择器
- 类选择器
- id选择器
- 属性选择器
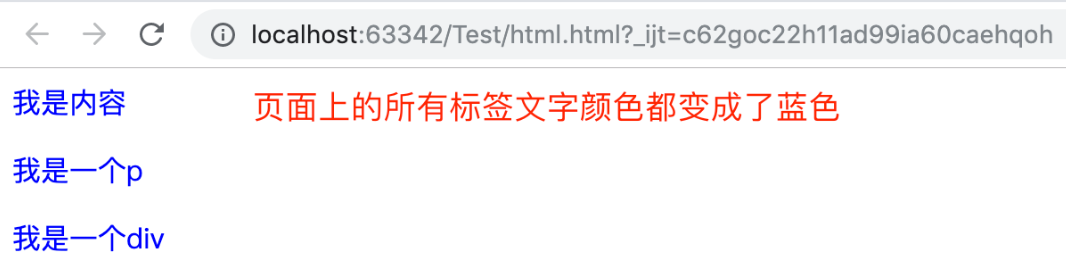
1. 通配符选择器
使用*表示通配符选择器,用来表示所有的标签。
下面展示一些 `内联代码片`。<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
* {
color:blue;
}
</style>
</head>
<body>
<span>我是内容</span>
<p>我是一个p</p>
<div>我是一个div</div>
</body>
</html>

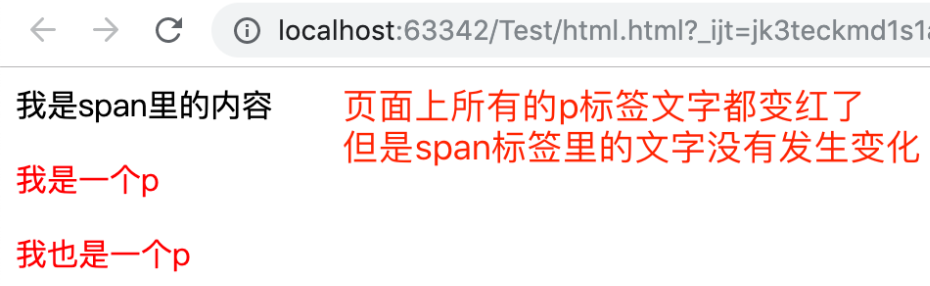
2. 标签选择器
可以使用标签名来控制页面上的标签。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
p {
color:red;
}
</style>
</head>
<body>
<span>我是span里的内容</span>
<p>我是一个p</p>
<p>我也是一个p</p>
</body>
</html>

3. 类选择器
使用类选择前,需要先给符合一定规律的标签按照特点进行分类,给这些标签添加class属性,再通过class属性来找到对应的元素。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
/* 使用 .类名 的形式找到对应类的标签,对同一类的标签设置同样的样式 */
.chinese {
color:red;
}
.english {
color:blue;
}
.number{
color:green;
}
</style>
</head>
<body>
<!-- 先把所有的标签按照特点进行分类 -->
<p class="chinese">我是中文</p>
<p class="english">I am English</p>
<p class="number">45</p>
<p class="english">hello</p>
<p class="number">100</p>
<p class="chinese">你好</p>
</body>
</html>

4. id选择器
给指定的元素指定全文档唯一的id,然后通过id找到这个元素,给这个元素设置样式。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
/* 使用 #id名 的形式,给指定的元素设置样式 */
#three{
color:red;
}
</style>
</head>
<body>
<p>我是第一个p</p>
<p>我是第二个p</p>
<!-- 先给指定的标签设置 id 属性,注意 id 对应的值在全文档里应该是唯一的,不能重复 -->
<p id="three">我是第三个p</p>
<p>我是第四个p</p>
</body>
</html>

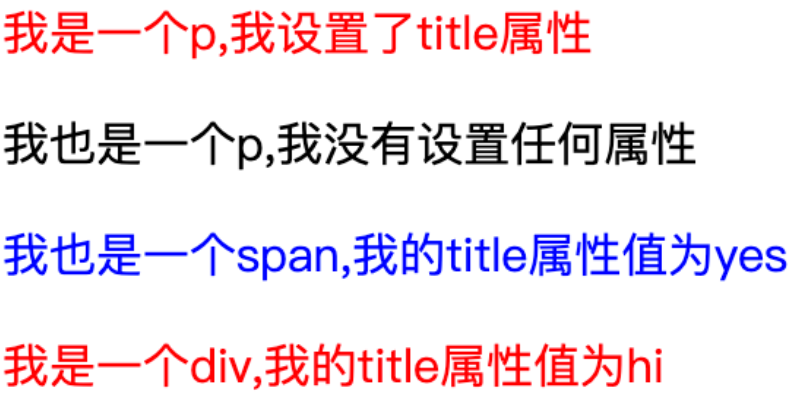
5. 属性选择器
可以根据属性值的不同,给特定的标签设置样式。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
/* 找到所有设置了title属性的p标签 */
p[title]{
color:red;
}
/* 找到所有title值为yes的span标签 */
span[title="yes"]{
color:blue;
}
</style>
</head>
<body>
<p title="hi-you">我是一个p,我设置了title属性</p>
<p>我也是一个p,我没有设置任何属性</p>
<span title="yes">我也是一个span,我的title属性值为yes</span>
<p title="hi">我是一个div,我的title属性值为hi</p>
</body>
</html>

二、CSS组合选择器
组合选择器就是使用多个基本选择器进行组合,从而达到更加精准的找到指定元素的目的。常见的组合选择器有一下几种:
- 并集选择器
- 交集选择器
- 后代选择器
- 子元素选择器
- 相邻兄弟选择器
- 通用兄弟选择器
- 伪类选择器
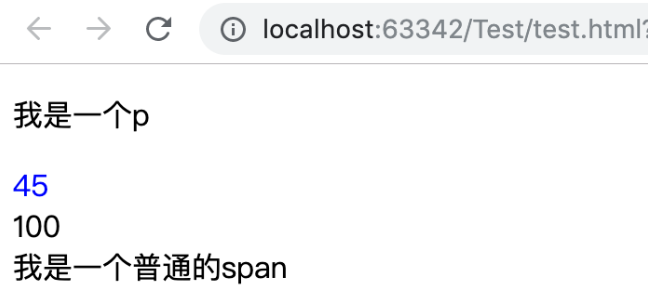
1. 并集选择器
多个选择器之间使用逗号,进行分隔,表示给这多个选择器对应的元素设置样式。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
/* 找到p标签和类名为number的标签 */
p,.number{
color:red;
}
</style>
</head>
<body>
<p>我是一个p</p>
<span class="number">45</span>
<div class="number">100</div>
<span>我是一个普通的span</span>
</body>
</html>

2. 交集选择器
多个选择器写在一起,可以找到同时满足所有条件的标签。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
/* 找到即是span,同时类名又是number的标签 */
span.number{
color:blue;
}
</style>
</head>
<body>
<p>我是一个p</p>
<span class="number">45</span>
<div class="number">100</div>
<span>我是一个普通的span</span>
</body>
</html>

3. 后代选择器
选择器之间使用空格进行分隔,表示后代选择器。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
/* 无论是father类的直接p子标签,还是father类里子标签里的p子标签,都会被找到 */
.father p{
color:blue;
}
</style>
</head>
<body>
<div class="father">
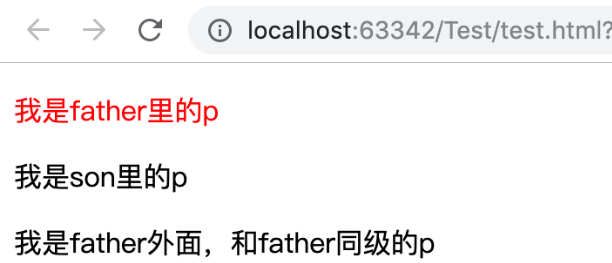
<p>我是father里的p</p>
<div class="son">
<p>我是son里的p</p>
</div>
</div>
<p>我是father外面,和father同级的p</p>
</body>
</html>

4. 子元素选择器
选择器之间使用大于号>连接,表示直接子元素选择器。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
/* 只有father类里的直接子标签会被选中 */
.father>p{
color:red;
}
</style>
</head>
<body>
<div class="father">
<p>我是father里的p</p>
<div class="son">
<p>我是son里的p</p>
</div>
</div>
<p>我是father外面,和father同级的p</p>
</body>
</html>

5. 相邻兄弟选择器
多个选择器之间使用加号+连接,表示下一个相邻的兄弟元素选择器。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
/* 与number类同级并且相邻的下一个span选择器 */
.number+span{
color:blue;
}
</style>
</head>
<body>
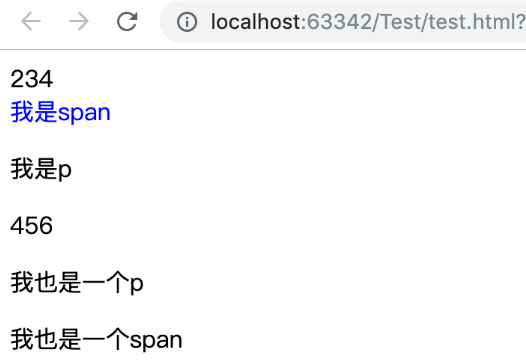
<div class="number">234</div>
<span>我是span</span>
<p>我是p</p>
<div class="number">456</div>
<p>我也是一个p</p>
<span>我也是一个span</span>
</body>
</html>

7.伪类选择器
伪类选择器一般用于a标签的不同状态。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
/* 设置a标签默认情况下的样式 */
a {
background-color:green;
}
/* 设置当鼠标悬停在a标签上时的样式 */
a:hover{
background-color:pink;
}
/* 设置当用户按下按钮时a标签的样式 */
a:active{
background-color:yellow;
}
/* 设置当a标签的链接被访问后的样式 */
a:visited{
background-color:purple;
}
</style>
</head>
<body>
<a href="https://www.baidu.com">百度</a>
</body>
</html>





















 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








