HbuliderX下载地址
HbuilderX下载地址:https://www.dcloud.io/hbuilderx.html


下载后直接解压,将解压后的文件放到自己想要保存的地方
双击运行:

新建项目:

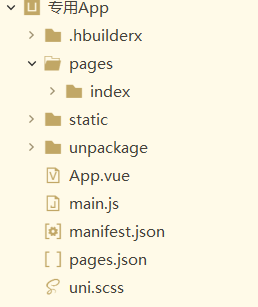
项目结构:

这就是一个空的uin-app项目,将static文件下的logo.png删除,保证static为一个空文件夹,将page->index-index.vue修改为如下样子:

这个路径为运行app时出现的第一个页面路径

接下来去网上随便下载一个app的模板,这里我们使用html编写的前端页面app模板,app模板下载地址:http://www.jqueryfuns.com/search?keyword=app&page=1
下载模板之后解压,可以看到类似于如下的目录:

ctrl+A复制将所有文件,粘贴到static文件夹下,

到这里,一个只有前端页面的简易app已经好了,接下来进行云打包
去证书制作网站制作证书:http://www.applicationloader.net/appuploader/keystore.php

生成的证书放在桌面方便后面使用时容易找到。返回HBuilder X
点击“发行”选择“原生app-云打包”,

填写完之后,点击打包(注意,使用HBuilderX打包的前提时需要注册HBuilderX的账号,并完成验证(打包时会弹出请完成认证))打包结束后在HBuilderX下方的控制台会返回一个临时下载地址,将这个地址复制到手机就可以下载你的app了。
-----------------------制作不易,有错误好好说!





















 966
966











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










