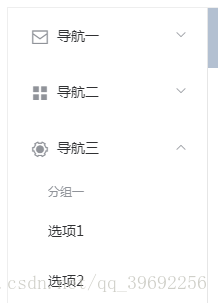
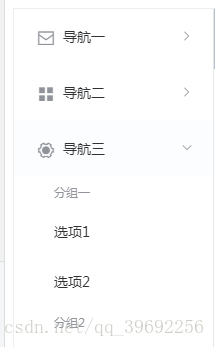
这是饿了么默认导航样式(下、上)
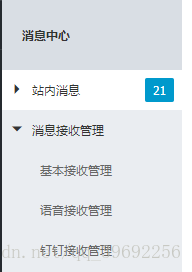
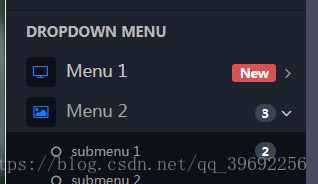
然而大部分使用场景、用户习惯是下边这种箭头方向(右、下)
element组件中没办法更改icon的值
采用覆盖element组件的css样式,或者直接更改依赖模块中的源码
源码:
-
/*菜单打开*/
-
.el-submenu
.is-opened>
.el-submenu__title
.el-submenu__icon-arrow {
-
-webkit-transform:
rotateZ(180deg);
-
transform:
rotateZ(180deg);
-
}
更改后:
-
/*菜单关闭*/
-
.el-submenu>
.el-submenu__title
.el-submenu__icon-arrow{
-
-webkit-transform:
rotateZ(-90deg);
-
-ms-transform:
rotate(-90deg);
-
transform:
rotateZ(-90deg);
-
}
-
/*菜单展开*/
-
.el-submenu
.is-opened>
.el-submenu__title
.el-submenu__icon-arrow{
-
-webkit-transform:
rotateZ(0deg);
-
-ms-transform:
rotate(0deg);
-
transform:
rotateZ(0deg);
-
}
最终效果:
效果线上展示:https://jsfiddle.net/47aq9kmf/2/


























 709
709











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








