1.问题内容

今天用了一下element-plus中的collapse组件,但是我的需求和element中的有些区别
在element中他这个箭头是在右边的

而我想要的效果是下面这样(箭头在左边)

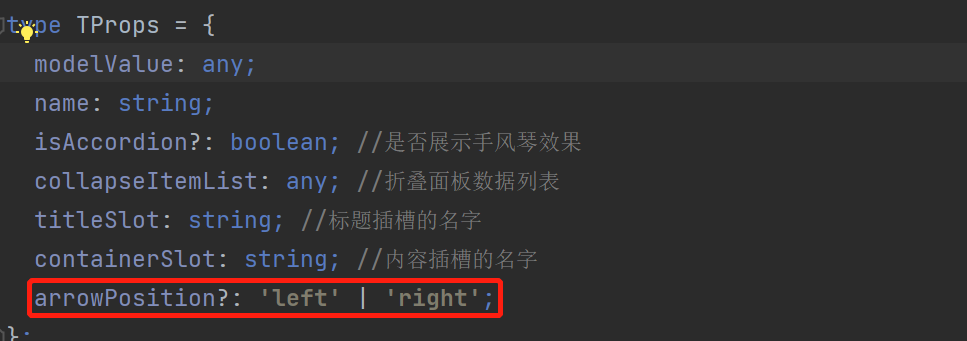
于是就用了一个封装的组件,里面有一个值,来定义箭头的左右,当我把这个值调为left的时候,问题就出现了(自行查看官方文档即可)

当我把这个值调为left的时候,问题就出现了

它的箭头出现在了文字的右侧,并非在最右边,这时候我们不难发现,传值为left没错,只是样式有些问题,并没有达到要求,我们可以按F12看一下该元素的样式,果然,问题出现在.el-collapse-item__arrow这个类名上
2.解决办法
给他的左边距一个距离,自行调试即可
.el-collapse-item__arrow {
margin: 0 8px 0 10px;
transition: transform var(--el-transition-duration);
font-weight: 300;
}






















 4676
4676











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










