
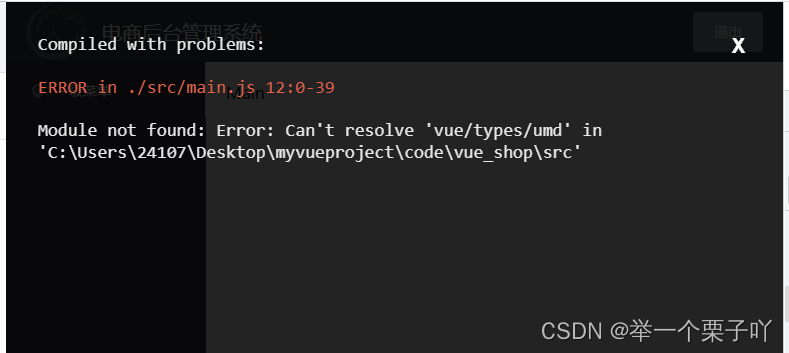
报错信息:
ERROR in ./src/main.js 12:0-39
Module not found: Error: Can’t resolve ‘vue/types/umd’ in ‘C:\Users\24107\Desktop\myvueproject\code\vue_shop\src’
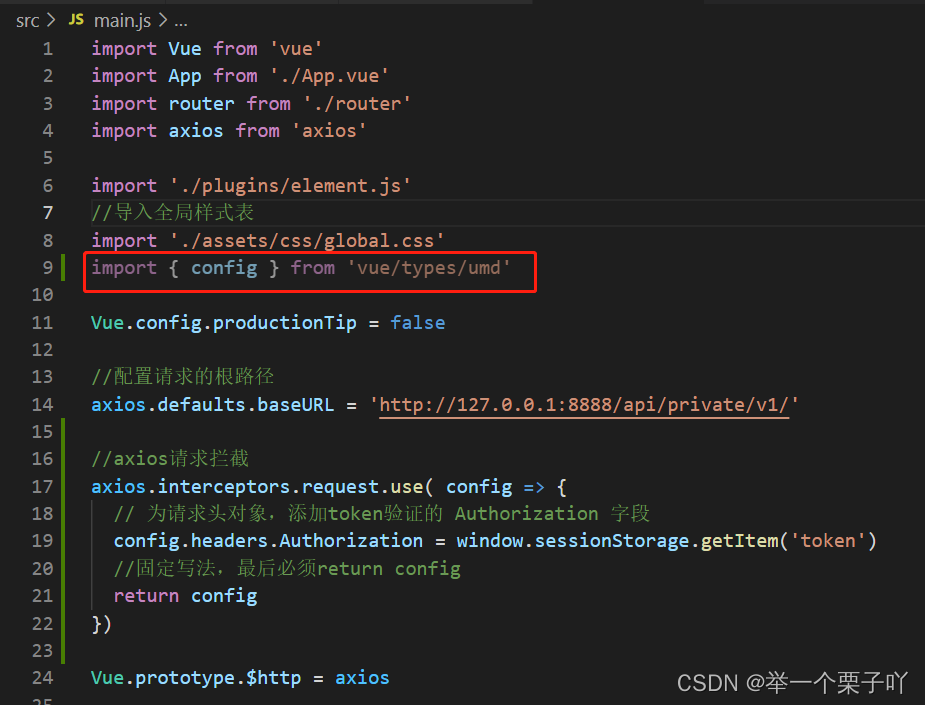
出现上面的报错,不知道哪来的下面这句代码,印象中没写过
import { config } from 'vue/types/umd'

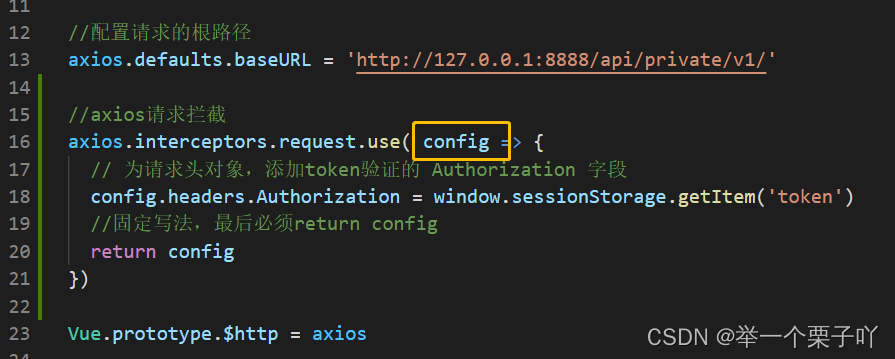
问题出现在写axios配置的时候,

config有快捷生成的指令,直接敲击回车就会多出这行 import { config } from ‘vue/types/umd’
直接删掉这句代码就ok





















 7653
7653











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








