(1)使用vite创建
什么是vite(https://cn.vitejs.dev/guide/)
Vite(法语意为 “快速的”,发音 /vit/,发音同 “veet”)是一种新型前端构建工具,能够显著提升前端开发体验。它主要由两部分组成:
-
一个开发服务器,它基于 原生 ES 模块 提供了 丰富的内建功能,如速度快到惊人的 模块热更新(HMR)。
-
一套构建指令,它使用 Rollup 打包你的代码,并且它是预配置的,可输出用于生产环境的高度优化过的静态资源。
Vite 意在提供开箱即用的配置,同时它的 插件 API 和 JavaScript API 带来了高度的可扩展性,并有完整的类型支持。
- vite是一个更加轻量(热更新速度快,打包构建速度快)的vue项目脚手架工具。
- 相对于vue-cli它默认安装的插件非常少,随着开发过程依赖增多,需要自己额外配置。
如何创建vue3项目
cmd打开终端,输入指令
npm init vite 项目名称按enter键会弹出
create-vite
OK to proceed? Y/n (选y按enter键,这是第一次使用vite创建项目会弹出,不是第一次创建的不会弹出)
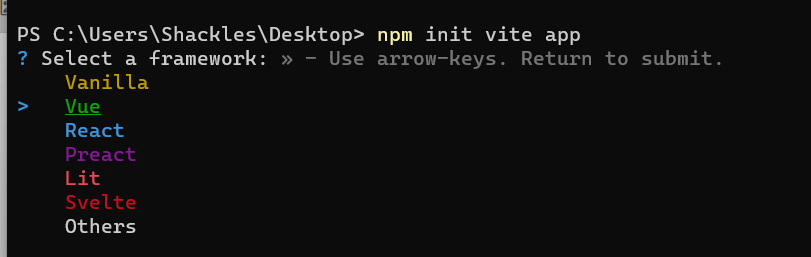
enter之后会弹出选择的框架,这里我们选择vue(上下键选择)

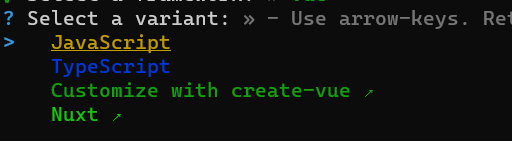
选择项目语言

项目创建成功

依次根据提示进入项目目录,随后安装依赖

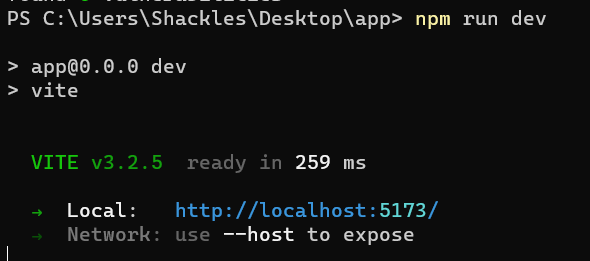
最后运行项目


vite默认安装的插件非常少,还有一些其他需要自己额外配置。(router)
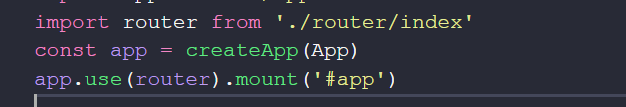
使用cnpm i vue-router 安装router,随后在main.js里进行配置

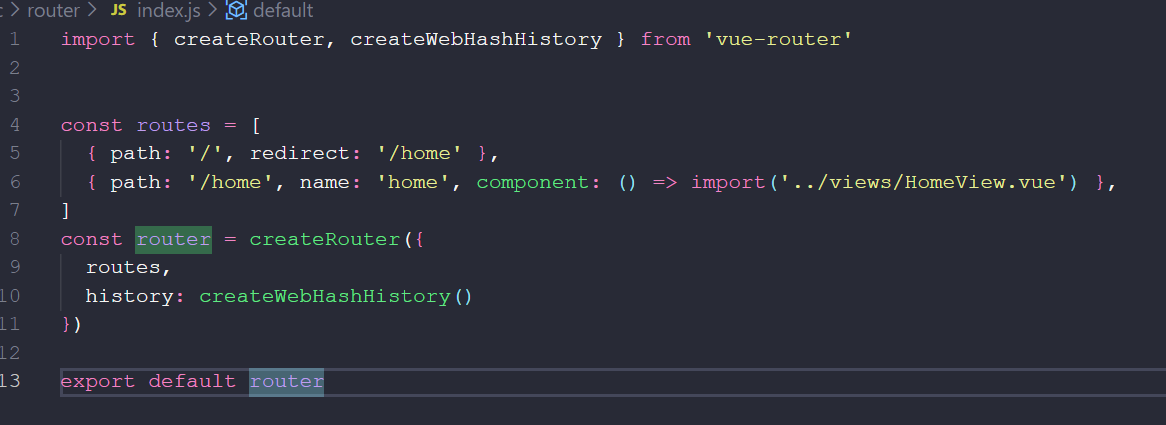
在src文件夹里创建router文件夹并且创建一个index.js文件,在index里配置路由

基本配置完成
(2)使用vue-cli创建
cmd打开终端,输入指令
vue create 项目名称选择自定义选择安装预置

根据自己所需选择(空格选中,上下键挑选)
选中vue3项目

根据自己所需选择

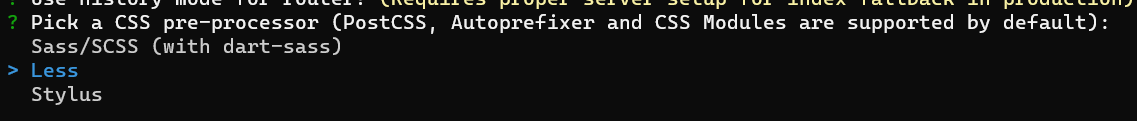
选择less作为CSS预处理器

根据自己所需选择

创建成功

vue-cli与vite 优缺点
vue-cli
优点:经历过战斗考验,可靠、与 Vue 2 兼容、可以捆绑任何类型的依赖关系、插件生态系统、可以针对不同的目标进行构建
缺点:开发服务器速度与依赖数量成反比
vite
优点:开发服务器比 Webpack 快 10-100 倍、将 code-splitting 作为优先事项
只能针对现代浏览器(ES2015+)
缺点:与 CommonJS 模块不完全兼容、处于测试阶段,仅支持 Vue 3、最小的脚手架不包括 Vuex、路由器等、不同的开发服务器与构建工具























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








