前置知识
可以直接跳过
制作一个cf的动态标签 (dynamic badge)
效果如下。

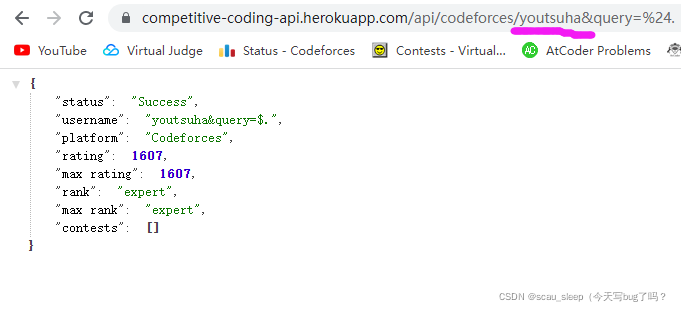
步骤1:
- 通过这一个api去获取你的cf rating
https://competitive-coding-api.herokuapp.com/api/codeforces/<USERNAME>&query=%24.
记得把 <username> 改成你 c f cf cf的 i d id id
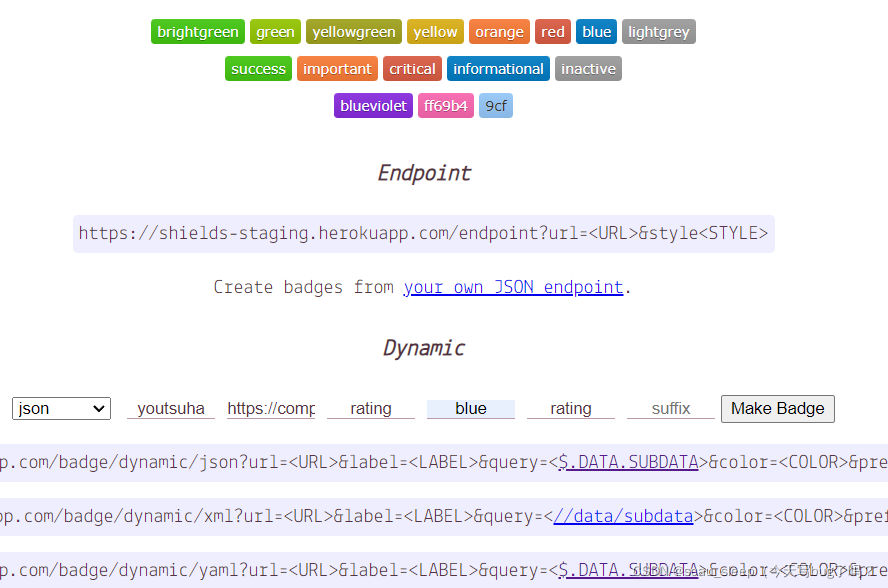
步骤2
- 去生成一个动态标签

- 第一栏 选择
json - 第二栏 填你的
cf id - 第三栏 填步骤一 中的 网址(URL)
- 第四栏 填 rating:你要输出的信息。
- 第五栏 填 颜色
- 第六栏 填 rating就行了。
图中的URL填第一步的网址(注意:改USERNAME);
步骤3:
点击Make Badge,将生成的网页复制。

比如放到 luogu
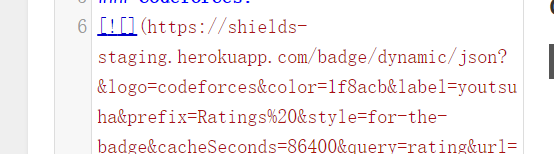
修改一些样式

因为我们生成的标签可能有点简陋,可以修饰一下
<!-->添加一个图标</-->
&logo=codeforces
<!-->改变大小</-->
&style=for-the-badge&cacheSeconds=86400
<!-->rating显示,%20可以理解为空格</-->
prefix=rating%20





















 93
93











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








