1、利用定时器倒计时效果
2、时间一到就跳转页面
如果倒计时在页面中没有变化效果,那么就可以泳setTimeout
如果有倒计时的变化效果,就需要泳setInterval

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<button>页面跳转</button>
<div style="display:none"></div>
<script>
//获取div,再div中显示5秒的倒计时页面跳转时间
var div = document.querySelector('div')
var btn = document.querySelector('button')
//设置倒计时
btn.addEventListener('click', function() {
div.style.display = ' block'
var timer1 = setInterval(fun, [1000])
})
var time = 5
//首先先填入倒计时给div
div.innerHTML = '还剩' + time + '秒'
function fun() {
//每隔一秒调用该函数,time减一
time--
//将倒计时间给div
div.innerHTML = '还剩' + time + '秒'
//判断当time=0,时页面的URL地址改变,实现页面的跳转功能
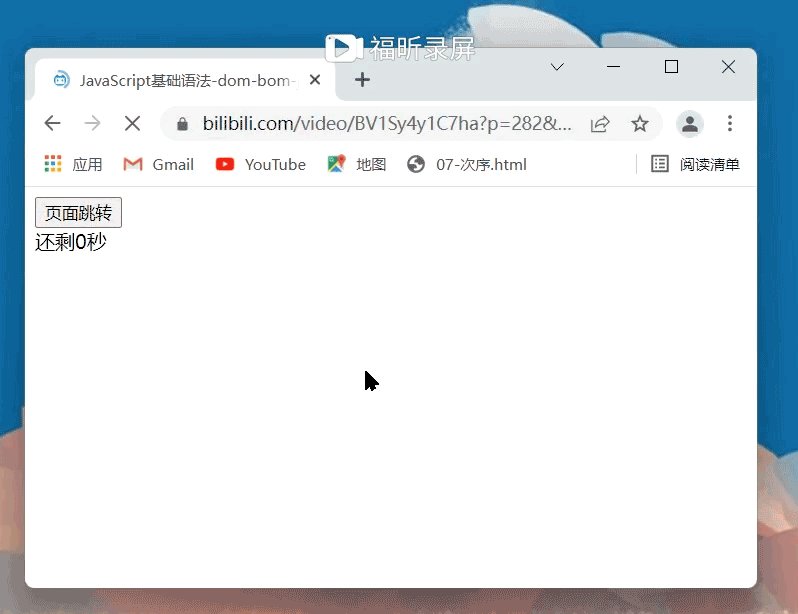
if (time == 0) {
location.href = 'https://www.bilibili.com/video/BV1Sy4y1C7ha?p=282&spm_id_from=pageDriver'
}
}
</script>
</body>
</html>






















 1657
1657











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










