页面组件
登录页
<template>
<div>
<p>用户名:<input type="text" v-model="userName" /></p>
<p>密码:<input type="text" v-model="passWord" /></p>
<button @click="login()">登录</button>
</div>
</template>
<script>
export default {
name:'LoginView',
data(){
return {
userName:'root',
passWord:'root'
}
},
methods:{
login(){
}
}
}
</script>
首页
<div class="home">
<h1>信息管理首页</h1>
<router-link to="/page1">导航一</router-link>
<router-link to="/page2">导航二</router-link>
<router-view></router-view>
</div>
</template>
<script>
import axios from 'axios'
export default {
name:'HomePage',
路由配置
import Vue from 'vue'
import Router from 'vue-router'
Vue.use(Router)
const routes=[
{
path:'/login',
name:'login',
component:()=>import('../views/login')
}
]
const router=new Router({
routes
})
router.beforeEach((to,from,next)=>{
let token=window.sessionStorage.getItem('token')
if(to.path!='/login' && !token){
next({path:'/login'})
}else{
if(to.path=='/login'&& token){
next('/home')
}else{
next()
}
}
})
export default router
一开始并没有重定向
to.path 和from.path都是’/’
在路由中添加全局守卫
sessionStorage有token:页面1去页面2–直接进入。页面1去登录页–直接跳转到首页
sessionStorage没有token:去登录页
sessionStorage和localStorage
sessionStorage:是会话期间的存储机制,数据只在当前标签页共享,存在本地,关闭浏览器后会清除数据,关闭标签页清除数据
localStorage:是持久化的存储机制,数据会存在浏览器中,浏览器关了数据也还在,只有清除缓存才会小时
token只应该在当前网站打开期间生效,因此应该保存在sessionStorage
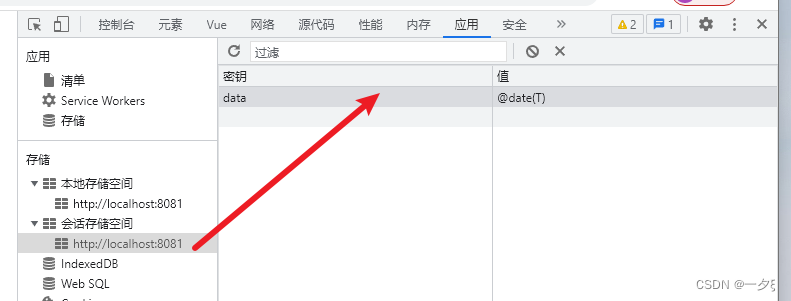
window.sessionStorage.setItem('data',res[index].token)//将获取的到token保存到客户端seesionStorage中---设置键名data,值名res.data.token
获取token:const tokenStr=window.sessionStorage.getItem('token')
sessionStorage基本用法
// Save data to sessionStorage
sessionStorage.setItem('key', 'value');
// Get saved data from sessionStorage
let data = sessionStorage.getItem('key');
// Remove saved data from sessionStorage
sessionStorage.removeItem('key');
// Remove all saved data from sessionStorage 谨慎使用。
sessionStorage.clear();

登录验证
login(){
axios({method:'get',
url:'http://localhost:3003/posts'}).then(response=>{
//拿到返回值,response相当于axios中成功的返回
var res=response.data,
len=res.length,
userNameArr=[],
passWordArr=[],
ses=window.sessionStorage;
for(var i=0;i<len;i++){
userNameArr.push(res[i].username)
passWordArr.push(res[i].password)
}
if(userNameArr.indexOf(this.userName)===-1){
alert('账号不存在')
}else{
var index=userNameArr.indexOf(this.userName)
if(passWordArr[index]===this.passWord){
ses.setItem('data',res[index].token)//将获取的到token保存到客户端seesionStorage中
this.$router.push('/home') //跳转页面到首页
}else{
alert('密码错误')
}
}
}).catch(err=>{
alert('连接服务器失败',err)
})
}
}
}























 2524
2524











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










