安装
首先创建一个项目,初始化npm,有两种方式(以下所有命令在cmd中输入,首先进入你创建的文件夹的位置):
1、npm init -y
这种是安装默认配置生成的package.json文件
2、npm init
这种是按照所输入的内容生成package.json文件

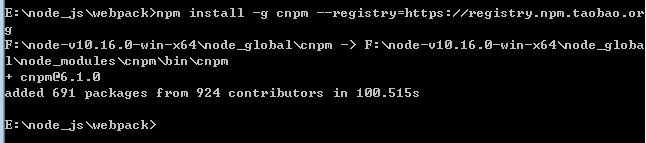
可以在本地安装cnpm,cnpm和npm的区别在于,npm安装插件从国外服务器下载,受网络影响大,可能会出现异常,而cnpm是淘宝用来代替npm将插件从国内服务器下载,这是一个完整的npmjs.org镜像,其用法与npm一致;

在环境变量中配置cnpm的路径就可以使用了

在本地安装webpack和webpack-cli:
npm install webpack webpack-cli --save-dev
然后在项目下创建index.html,在src下创建index.js


调整package.json文件,确保安装包是私有的,并且移除main入口,这可以防止意外发布你的代码:

注意:注释掉的那一行必须删除,不然会报错。
创建一个bundle文件
在项目下创建文件夹dist并将项目下的index.html移进去:

在index.js中打包lodash依赖,需要在本地安装一个library:
cnpm install lodash --save 或者
cnpm install lodash --save-dev
两者区别在于:
–save会把依赖包添加到package.json文件中的dependencies键下而–save-dev会把依赖包添加到package.json文件中的devDependencies键下。
dependencies是运行时依赖,devDependencies是开发时依赖。
例如:js压缩包gulp-uglify在发布后用不到,只有开发时使用,就把它放到devDependencies键下。

在index.js中引入lodash:

由于通过打包来合成脚本,我们必须更新 index.html 文件。因为现在是通过 import 引入 lodash,所以将 lodash 的script 删除,然后修改另一个 script 标签的 /src :

执行 npx webpack,然后将我们的脚本作为入口起点,输出 为 main.js:

打开index.html:

使用一个配置文件
配置文件具有更多的灵活性。我们可以通过配置方式指定 loader 规则(loader rules)、插件(plugins)、解析选项(resolve options),以及许多其他增强功能.
在项目下创建一个webpack.config.js文件:

然后通过新配置文件再次执行构建:npx webpack。
脚本
脚本相当于设置一个快捷方式。
在 package.json 添加一个 npm 脚本:

现在,可以使用 npm run build 命令,来替代之前使用的 npx 命令:

加载CSS样式:
为了从 JavaScript 模块中 引入一个 CSS 文件,需要在 module 配置中 安装并添加 style-loader 和 css-loader:
npm install --save-dev style-loader css-loader

在webpack.config.js中写入代码:

在项目的src下添加一个新的 style.css 文件,并将其导入到的 index.js 中:


现在运行构建命令:npm run build,
再次在浏览器中打开 index.html,可以看到字体都变成红色:

加载图片
下载file-loader插件:
npm install file-loader --save-dev

在webpack.config.js中写入代码:

在项目的src下添加一张图片:

style.css:

index.js:

现在运行构建命令:npm run build,
再次在浏览器中打开 index.html,可以看到红色字体有背景图片






















 3439
3439











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








