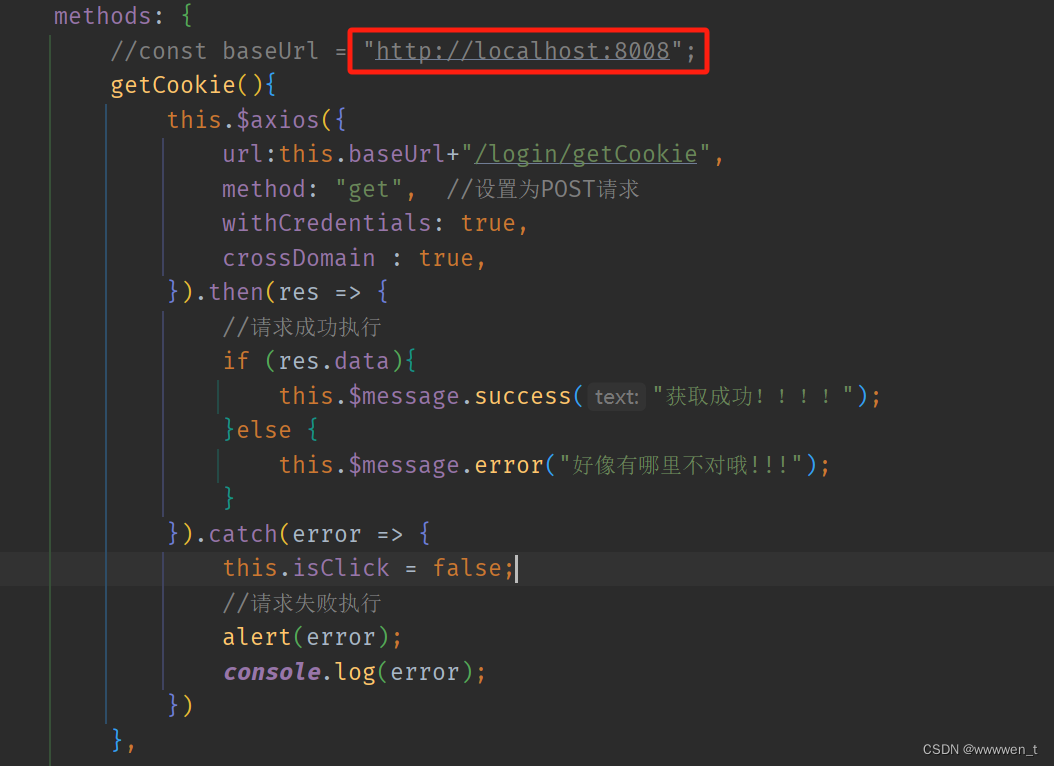
1、检查axios请求中是否添加了withCredentials和crossDomain参数(crossDomain这个参数可加可不加)
withCredentials: true,
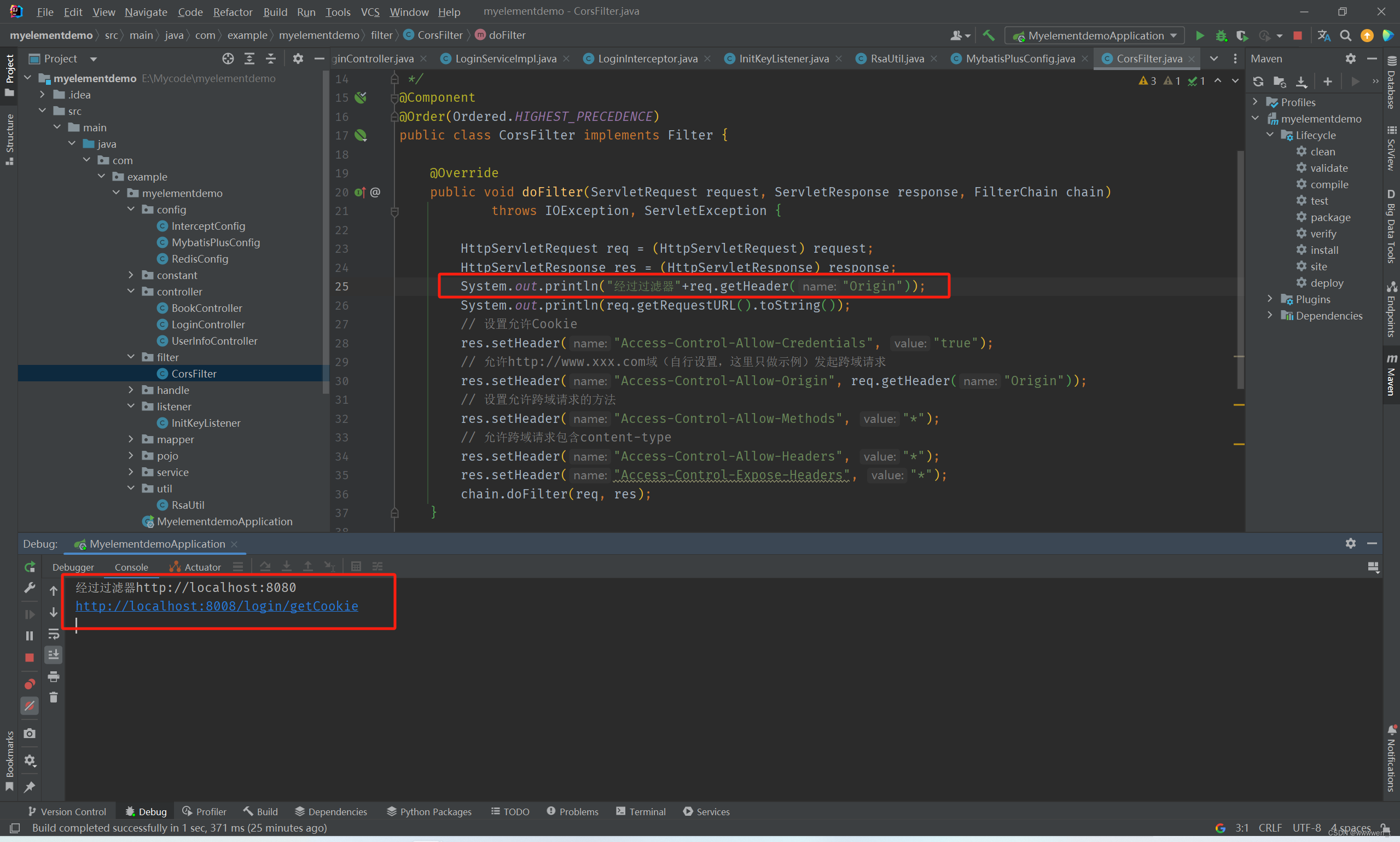
crossDomain : true,2、查看请求的ip地址以及req.getHeader("Origin")的地址(这两个地址其实是同一个ip和端口)


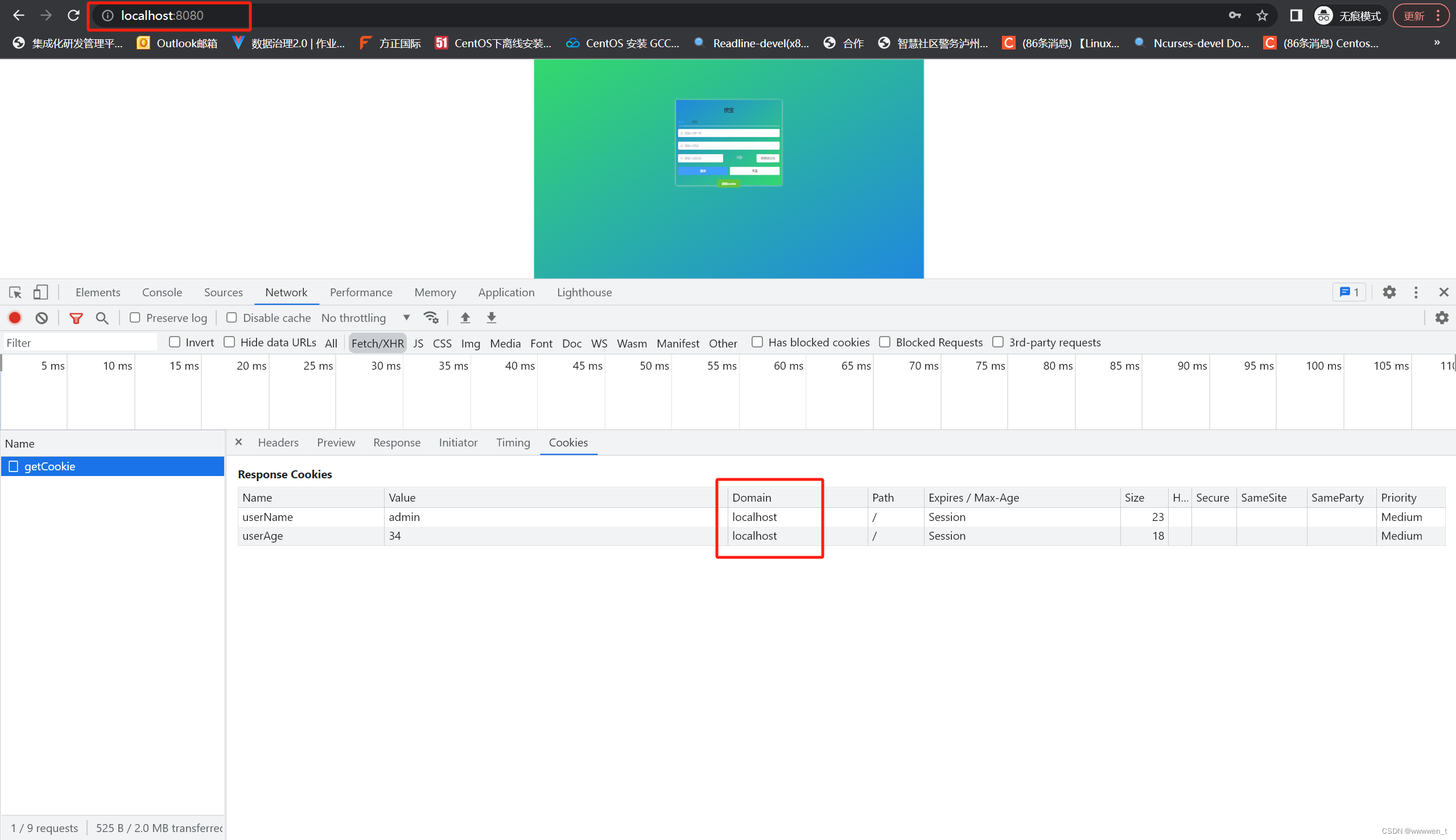
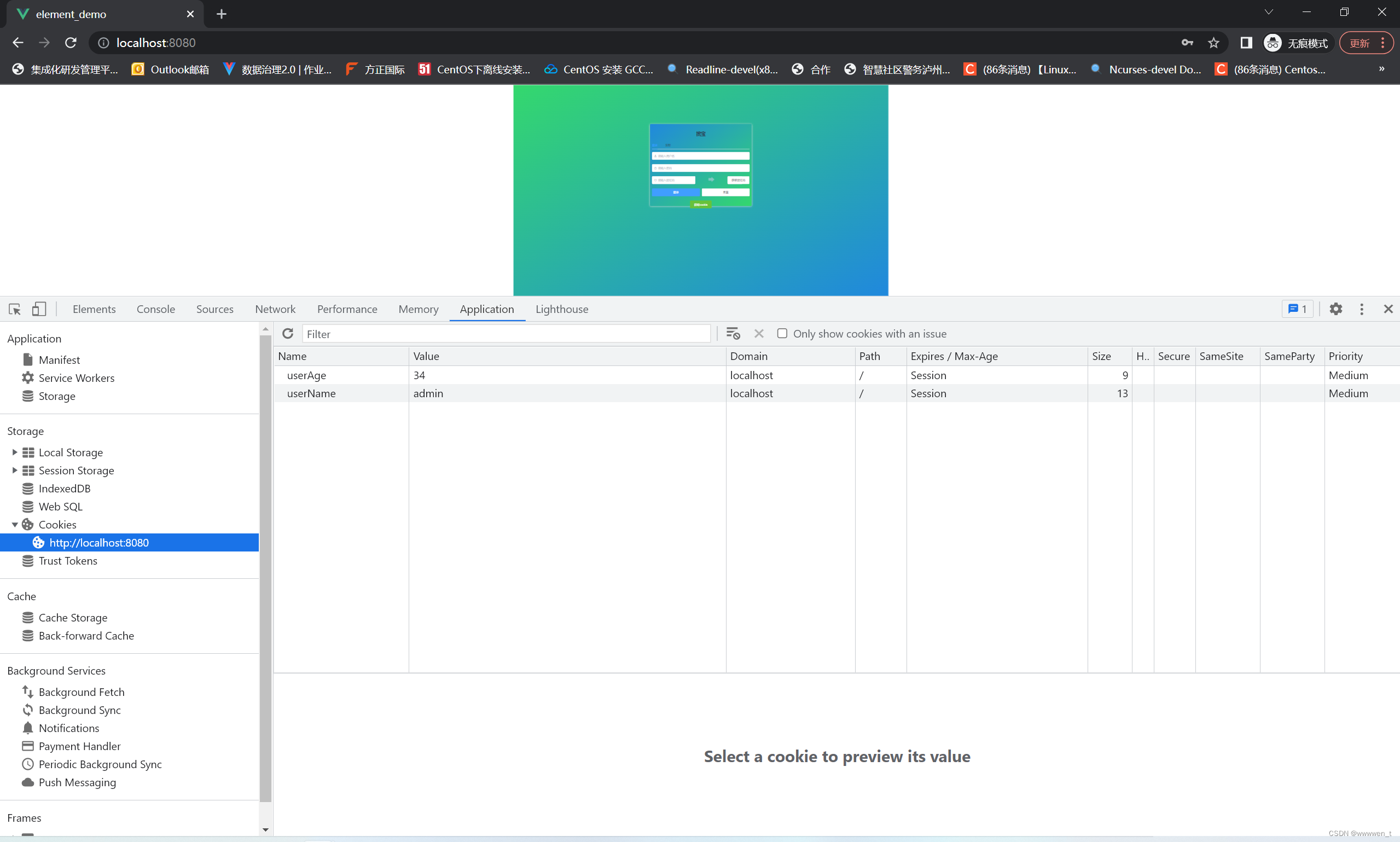
3、查看你浏览器的访问地址以及cookie返回的Domain地址是否一致(127.0.0.1与localhost不能相通)

4、这样就可以保存cookie了。






















 4957
4957











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








