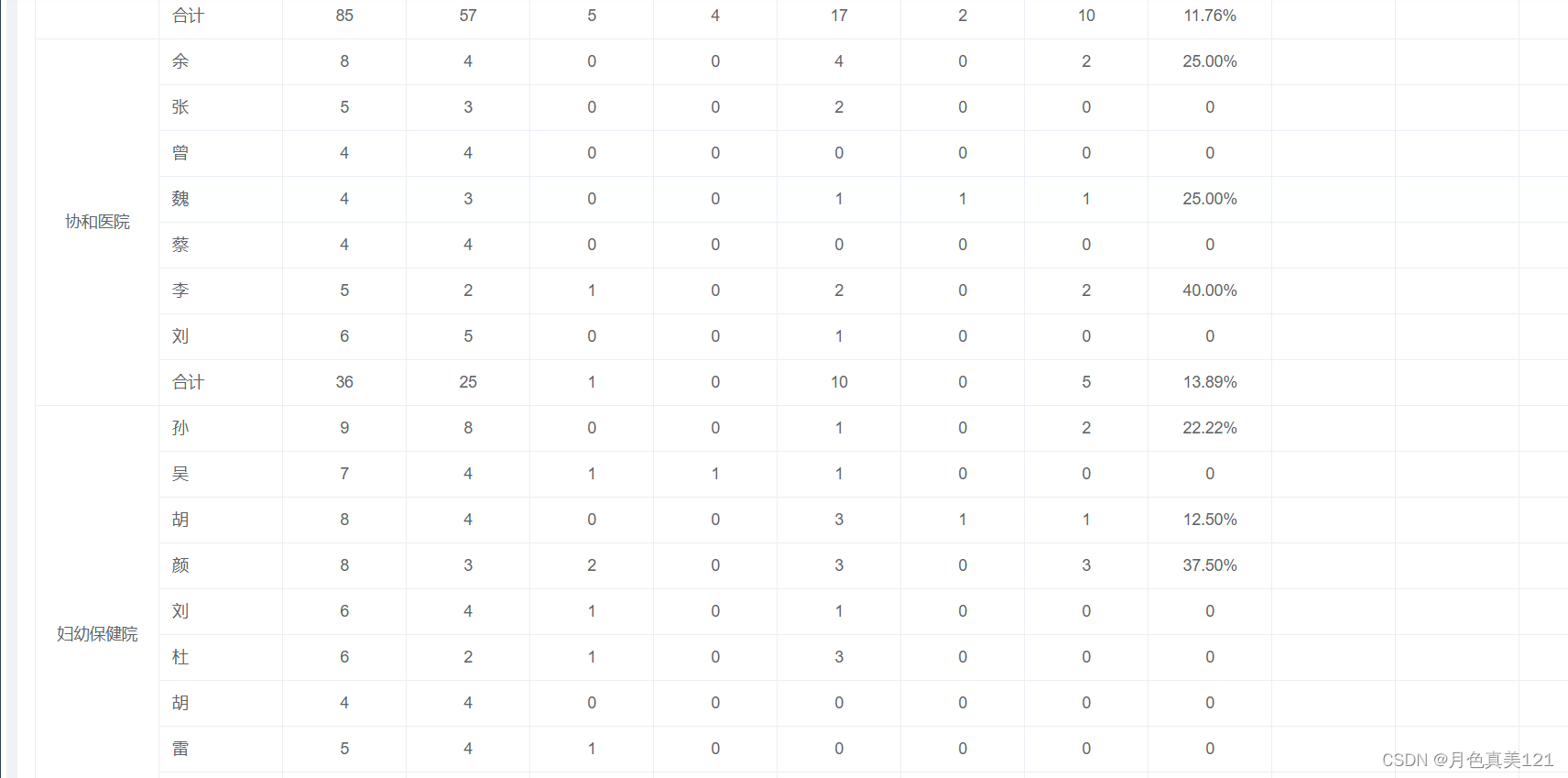
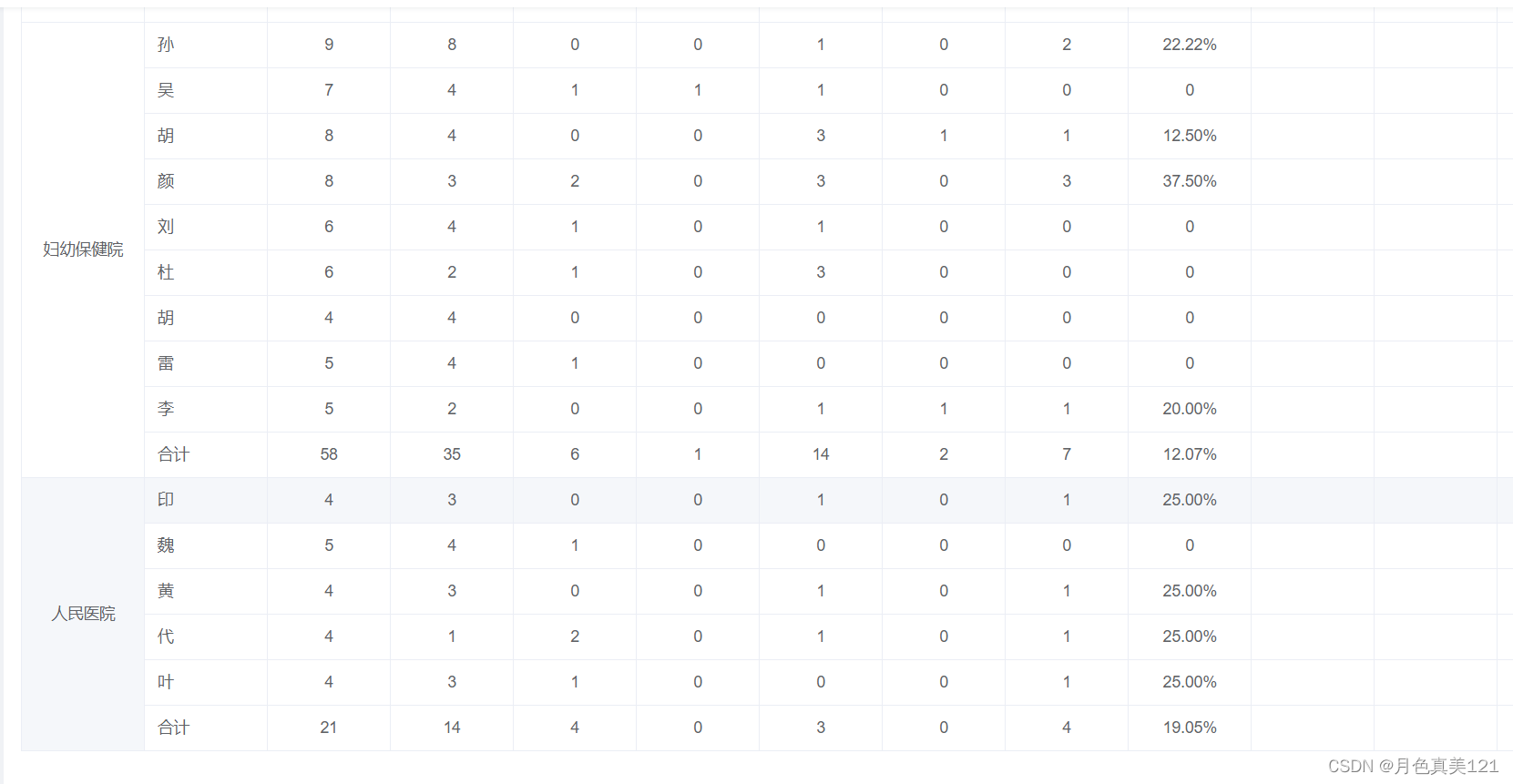
由于项目需要实现单元格合并目前只是单页没有做分页处理先上效果图



看下数据结构

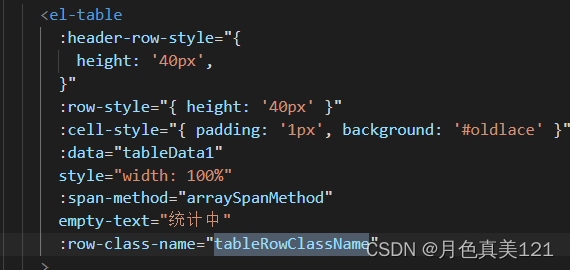
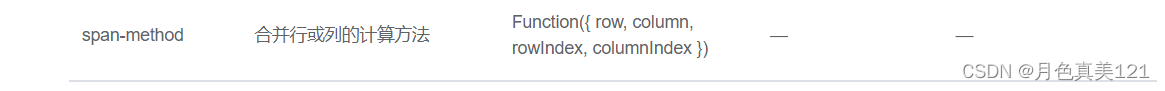
Element table提供的api arraySpanMethod


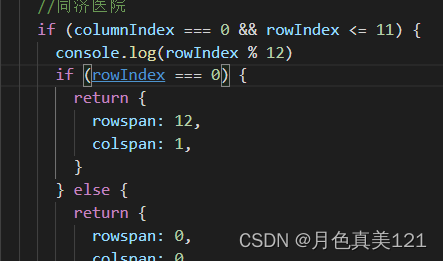
columnIndex=0表示从第一列开始 rowIndex表示需要操作的行数
同济医院加上合计有12行从0开始<=11
判断条件是rowIndex余12===0

我们打印一下


或者改成
表示从0开始到12行合并为一行
效果已实现后期在详细分析下下面是代码
```javascript
在这里插入代码片
<template>
<div>
<div class="table">
<el-table
:header-row-style="{
height: '40px',
}"
:row-style="{ height: '40px' }"
:cell-style="{ padding: '1px', background: '#oldlace' }"
:data="tableData1"
style="width: 100%"
:span-method="arraySpanMethod"
empty-text="统计中"
:row-class-name="tableRowClassName"
>
<el-table-column
align="center"
prop="v0"
label="名称"
></el-table-column>
<el-table-column
algin="center"
prop="leader"
label="市领导"
></el-table-column>
<el-table-column
align="center"
prop="v1"
label="问题数量"
></el-table-column>
<el-table-column align="center" label="问题类型">
<el-table-column align="center" prop="v2" label="基础设施">
</el-table-column>
<el-table-column
align="center"
prop="v3"
label="民生保障"
></el-table-column>
<el-table-column
align="center"
prop="v4"
label="社会治理"
></el-table-column>
<el-table-column
align="center"
prop="v5"
label="生产经营"
></el-table-column>
<el-table-column
align="center"
prop="v6"
label="生态环保"
></el-table-column>
</el-table-column>
<el-table-column
align="center"
prop="v7"
label="办结数量"
></el-table-column>
<el-table-column align="center" prop="v8" label="办结率">
<template slot-scope="scope">
<span>{{ scope.row | rate }}</span>
</template>
</el-table-column>
<el-table-column align="center" label="群众满意度">
<el-table-column
align="center"
prop="v9"
label="满意"
></el-table-column>
<el-table-column
align="center"
prop="v10"
label="一般"
></el-table-column>
<el-table-column
align="center"
prop="v11"
label="不满意"
></el-table-column>
</el-table-column>
</el-table>
</div>
</div>
</template>
```javascript
在这里插入代码片
arraySpanMethod({ row, column, rowIndex, columnIndex }) {
//同济医院
if (columnIndex === 0 && rowIndex <= 11) {
console.log(rowIndex % 12)
if (rowIndex === 0) {
return {
rowspan: 12,
colspan: 1,
}
} else {
return {
rowspan: 0,
colspan: 0,
}
}
}
//同济医院第二行合并
if (columnIndex === 1 && rowIndex <= 9) {
if (rowIndex % 2 === 0) {
return {
rowspan: 2,
colspan: 1,
}
} else {
return {
rowspan: 0,
colspan: 0,
}
}
}
//协和医院
if (columnIndex === 0 && rowIndex > 11 && rowIndex <= 19) {
// if (rowIndex % 4 === 0) {
// return [4, 1]
// } else {
// return [0, 0]
// }
if ((rowIndex - 4) % 8 === 0) {
return [8, 1]
} else {
return [0, 0]
}
}
//妇幼保健院
if (columnIndex === 0 && rowIndex > 19 && rowIndex <= 29) {
if (rowIndex % 10 === 0) {
return [10, 1]
} else {
return [0, 0]
}
}
//人民医院
if (columnIndex === 0 && rowIndex > 29 && rowIndex <= 35) {
if (rowIndex % 6 === 0) {
return [6, 1]
} else {
return [0, 0]
}
}
},
代码仓库
码云: https://gitee.com/db121/vue_admin
github: https://github.com/121066/vue-admin-pc





















 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








