一.项目准备工作
1.添加依赖
bootstrap依赖、jQuery依赖、vue的依赖
2.准备项目中用到的图片
二.前端开发
1.登录页面开发
创建login.html,并导入依赖(bootstrap、vue)
<head>
<!-- 导入bootstrap依赖-->
<link type="text/css" rel="stylesheet" href="assets/bootstrap-3.3.7-dist/css/bootstrap.min.css"/>
<script src="assets/jquery-3.5.1/jquery-3.5.1.min.js"></script>
<script src="assets/bootstrap-3.3.7-dist/js/bootstrap.min.js"></script>
<!-- 导入vue依赖-->
<script src="assets/vue.min-v2.5.16.js"></script>
<script src="assets/axios.min.js"></script>
<meta charset="UTF-8">
<title>登录</title>
</head>
使用bootstap布局页面
<body>
<div class="container" id="app">
<div class="row" style="margin-top: 120px;">
<div class="col-md-6 col-md-offset-3" style="height: 310px;border: 1px solid black;">
<div class="row" style="height: 310px;">
<div class="col-md-5" style="height:310px;background-color:rgb(43,136,223);font-size:18px;color: white;font-weight: bold;text-align: center;line-height: 310px;">
蜗牛crm管理系统
</div>
<div class="col-md-7">
<div class="row" style="padding: 30px 0px 30px 0px;">
<div class="col-md-12" style="text-align: center;font-size: 18px;font-weight: bold">
登录
</div>
</div>
<div class="row" style="height:60px ;margin-bottom: 20px">
<div class="col-md-8 col-md-offset-2">
<label>用户名</label>
<input type="text" class="form-control" v-model="userName"/>
</div>
</div>
<div class="row" style="height:60px ;margin-bottom: 20px">
<div class="col-md-8 col-md-offset-2">
<label>密码</label>
<input type="password" class="form-control" v-model="passwd"/>
</div>
</div>
<div class="row" style="height: 60px;margin-bottom: 20px">
<div class="col-md-8 col-md-offset-2" style="text-align: center">
<button class="btn btn-primary" style="margin-right: 8px" @click="doLogin">登录</button>
<button class="btn btn-default" @click="doReset">重置</button>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
运行后的效果

使用Vue实现登录/重置功能
<script >
new Vue({
el:'#app',//将id为app的div管理权交给Vue
data:{//需要绑定的数据
userName:null,//用户名
passwd:null//密码
},
methods:{//所有声明的函数
doLogin(){//点击登录按钮执行
//通过this. 可以获取data中的数据
if (this.userName== 'admin'&& this.passwd=='123'){
window.location.href='index.html';//跳转到主页index.html
} else{//登录失败
alert("用户名或密码错误");//弹窗警告
}
},
doReset(){
this.userName=null;
this.passwd=null;
}
},
created:function () {//页面加载完成后执行
}
});
</script>
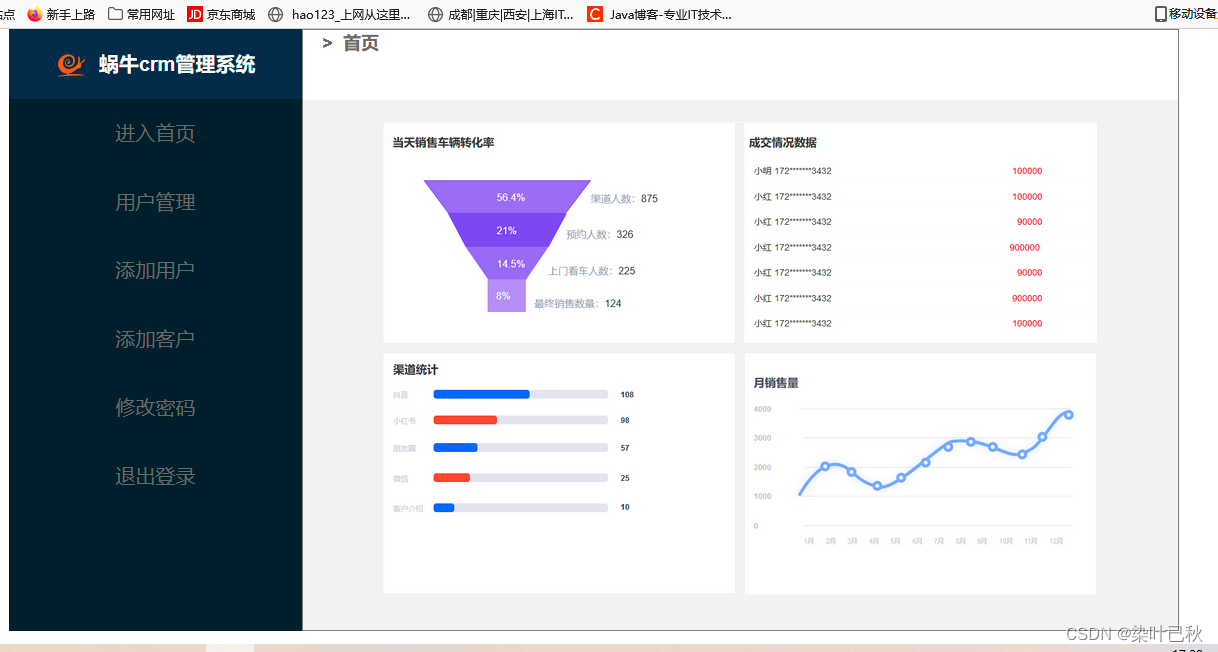
2.首页开发
创建index.html,并导入依赖(bootstrap、vue),
<head>
<meta charset="UTF-8">
<title>首页</title>
<link type="text/css" rel="stylesheet" href="assets/bootstrap-3.3.7-dist/css/bootstrap.min.css"/>
<script src="assets/jquery-3.5.1/jquery-3.5.1.min.js"></script>
<script src="assets/bootstrap-3.3.7-dist/js/bootstrap.min.js"></script>
<!-- 导入vue依赖-->
<script src="assets/vue.min-v2.5.16.js"></script>
<script src="assets/axios.min.js"></script>
<style>
a:link{font-size: 20px;color:rgb(109,109,109);}
a:visited{font-size:20px;color:rgb(109,109,109);}
a:hover{font-size:20px;color: white;text-decoration:none;}
</style>
</head>
```注意:同时给所有超链接布局样式
使用bootstap布局页面
```java
<div class="container" id="app">
<div class="row">
<div class="col-md-3" style="background-color: rgb(0,21,41);;height:602px;">
<div class="row">
<div class="col-md-12" style="background-color:rgb(0,40,77);text-align: center;height: 70px;line-height:70px;font-size:20px;color:white;font-weight: bold">
<img src="assets/img/logo.png" style="width: 30px;height:30px;margin-right: 8px"/>
蜗牛crm管理系统
</div>
</div>
<div class="row">
<div class="col-md-12" style="text-align: center;padding: 20px 0px 20px 0px">
<a href="index.html">进入首页</a>
</div>
</div>
<div class="row">
<div class="col-md-12" style="text-align: center;padding: 20px 0px 20px 0px">
<a href="user_list.html">用户管理</a>
</div>
</div>
<div class="row">
<div class="col-md-12" style="text-align: center;padding: 20px 0px 20px 0px">
<a href="re.html">添加用户</a>
</div>
</div>
<div class="row">
<div class="col-md-12" style="text-align: center;padding: 20px 0px 20px 0px">
<a href="#">添加客户</a>
</div>
</div>
<div class="row">
<div class="col-md-12" style="text-align: center;padding: 20px 0px 20px 0px">
<a href="update.html">修改密码</a>
</div>
</div>
<div class="row">
<div class="col-md-12" style="text-align: center;padding: 20px 0px 20px 0px">
<a href="lg.html">退出登录</a>
</div>
</div>
</div>
<!--显示内容-->
<div class="col-md-9" style="border:1px solid gray;">
<div class="row">
<!--显示提示位置-->
<div class="col-md-12" style="height: 70px;font-size: 18px;color: rgb(109,109,109);font-weight:bold;padding-left:20px">
> 首页
</div>
</div>
<div class="row">
<div class="col-md-12" style="background-color:rgb(240,242,245);height: 530px;padding: 20px">
<img src="assets/img/index.png" style="height:480px;" class="img-responsive center-block"/>
</div>
</div>
</div>
</div>
</div>
运行后的效果
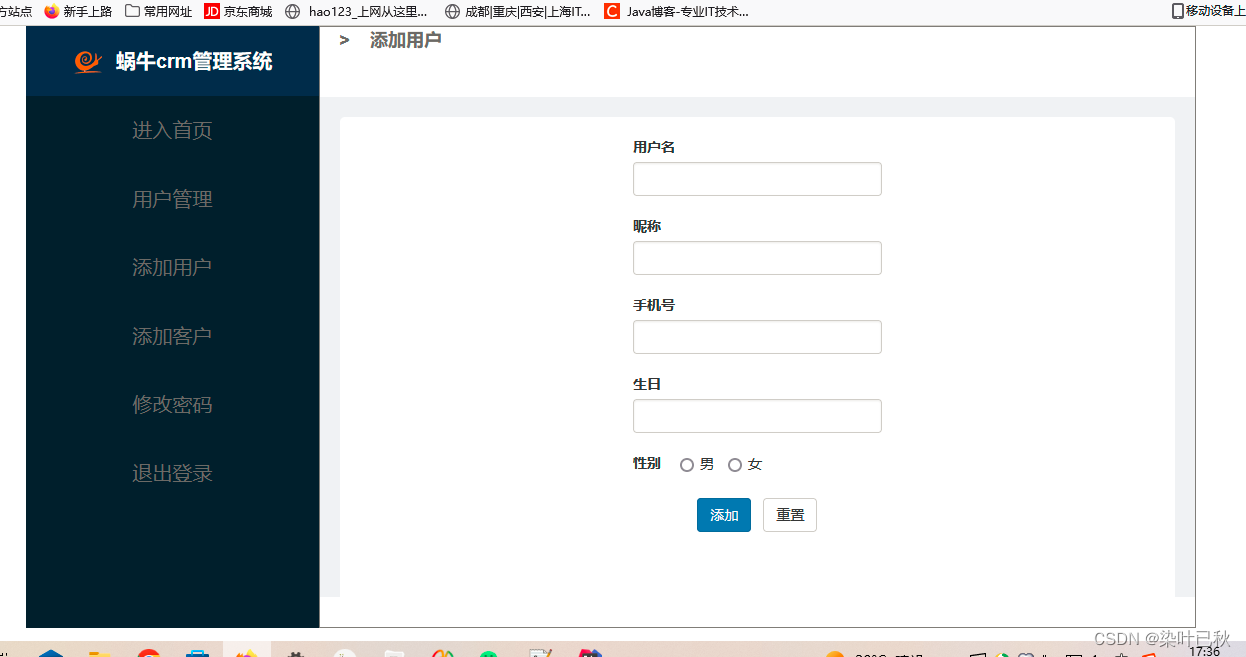
 ## 3.添加用户页面开发
## 3.添加用户页面开发
创建user_add.html,,并导入依赖(bootstrap、vue)
<head>
<!-- 导入bootstrap依赖-->
<link type="text/css" rel="stylesheet" href="assets/bootstrap-3.3.7-dist/css/bootstrap.min.css"/>
<script src="assets/jquery-3.5.1/jquery-3.5.1.min.js"></script>
<script src="assets/bootstrap-3.3.7-dist/js/bootstrap.min.js"></script>
<!-- 导入vue依赖-->
<script src="assets/vue.min-v2.5.16.js"></script>
<script src="assets/axios.min.js"></script>
<style>
a:link{font-size: 20px;color:rgb(109,109,109);}
a:visited{font-size:20px;color:rgb(109,109,109);}
a:hover{font-size:20px;color: white;text-decoration:none;}
</style>
<meta charset="UTF-8">
<title>添加用户</title>
</head>
使用bootstap布局页面
<div class="container" id="app">
<div class="row">
<div class="col-md-3" style="background-color: rgb(0,21,41);;height:602px;">
<div class="row">
<div class="col-md-12" style="background-color:rgb(0,40,77);text-align: center;height: 70px;line-height:70px;font-size:20px;color:white;font-weight: bold">
<img src="assets/img/logo.png" style="width: 30px;height:30px;margin-right: 8px"/>
蜗牛crm管理系统
</div>
</div>
<div class="row">
<div class="col-md-12" style="text-align: center;padding: 20px 0px 20px 0px">
<a href="index.html">进入首页</a>
</div>
</div>
<div class="row">
<div class="col-md-12" style="text-align: center;padding: 20px 0px 20px 0px">
<a href="user_list.html">用户管理</a>
</div>
</div>
<div class="row">
<div class="col-md-12" style="text-align: center;padding: 20px 0px 20px 0px">
<a href="re.html">添加用户</a>
</div>
</div>
<div class="row">
<div class="col-md-12" style="text-align: center;padding: 20px 0px 20px 0px">
<a href="#">添加客户</a>
</div>
</div>
<div class="row">
<div class="col-md-12" style="text-align: center;padding: 20px 0px 20px 0px">
<a href="update.html">修改密码</a>
</div>
</div>
<div class="row">
<div class="col-md-12" style="text-align: center;padding: 20px 0px 20px 0px">
<a href="lg.html">退出登录</a>
</div>
</div>
</div>
<!--显示内容-->
<div class="col-md-9" style="border:1px solid gray;height:602px">
<div class="row">
<!--显示提示位置-->
<div class="col-md-12" style="height: 70px;font-size: 18px;color: rgb(109,109,109);font-weight:bold;padding-left:20px">
> 添加用户
</div>
</div>
<div class="row" style="background-color:rgb(240,242,245);height: 500px;padding:20px;">
<div class="col-md-12" style="background-color:white;height: 500px;border: none;border-radius: 5px">
<div class="row">
<div class="col-md-4 col-md-offset-4" style="margin-top: 20px">
<label>用户名</label>
<input type="text" class="form-control"/>
</div>
</div>
<div class="row">
<div class="col-md-4 col-md-offset-4" style="margin-top: 20px">
<label>昵称</label>
<input type="text" class="form-control"/>
</div>
</div>
<div class="row">
<div class="col-md-4 col-md-offset-4" style="margin-top: 20px">
<label>手机号</label>
<input type="text" class="form-control"/>
</div>
</div>
<div class="row">
<div class="col-md-4 col-md-offset-4" style="margin-top: 20px">
<label>生日</label>
<input type="text" class="form-control"/>
</div>
</div>
<div class="row">
<div class="col-md-4 col-md-offset-4" style="margin-top: 20px">
<label style="margin-right: 15px">性别</label>
<ladel class="radio-inline">
<input type="radio" name="sex"/>男
</ladel>
<ladel class="radio-inline">
<input type="radio" name="sex"/>女
</ladel>
</div>
</div>
<div class="row">
<div class="col-md-4 col-md-offset-4" style="margin-top: 20px;text-align: center">
<button class="btn btn-primary" style="margin-right:8px">添加</button>
<button class="btn btn-default">重置</button>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
运行后的效果
 ## 4.用户管理页面效果
## 4.用户管理页面效果
创建user_list.html,并导入依赖(bootstrap、vue)
<head>
<meta charset="UTF-8">
<title>首页</title>
<link type="text/css" rel="stylesheet" href="assets/bootstrap-3.3.7-dist/css/bootstrap.min.css"/>
<script src="assets/jquery-3.5.1/jquery-3.5.1.min.js"></script>
<script src="assets/bootstrap-3.3.7-dist/js/bootstrap.min.js"></script>
<!-- 导入vue依赖-->
<script src="assets/vue.min-v2.5.16.js"></script>
<script src="assets/axios.min.js"></script>
<style>
td{
vertical-align: middle!important;
}
a:link{font-size: 20px;color:rgb(109,109,109);}
a:visited{font-size:20px;color:rgb(109,109,109);}
a:hover{font-size:20px;color: white;text-decoration:none;}
</style>
</head>
使用bootstap布局页面
<div class="container" id="app">
<div class="row">
<div class="col-md-3" style="background-color: rgb(0,21,41);;height:602px;">
<div class="row">
<div class="col-md-12" style="background-color:rgb(0,40,77);text-align: center;height: 70px;line-height:70px;font-size:20px;color:white;font-weight: bold">
<img src="assets/img/logo.png" style="width: 30px;height:30px;margin-right: 8px"/>
蜗牛crm管理系统
</div>
</div>
<div class="row">
<div class="col-md-12" style="text-align: center;padding: 20px 0px 20px 0px">
<a href="index.html">进入首页</a>
</div>
</div>
<div class="row">
<div class="col-md-12" style="text-align: center;padding: 20px 0px 20px 0px">
<a href="user_list.html">用户管理</a>
</div>
</div>
<div class="row">
<div class="col-md-12" style="text-align: center;padding: 20px 0px 20px 0px">
<a href="re.html">添加用户</a>
</div>
</div>
<div class="row">
<div class="col-md-12" style="text-align: center;padding: 20px 0px 20px 0px">
<a href="#">添加客户</a>
</div>
</div>
<div class="row">
<div class="col-md-12" style="text-align: center;padding: 20px 0px 20px 0px">
<a href="update.html">修改密码</a>
</div>
</div>
<div class="row">
<div class="col-md-12" style="text-align: center;padding: 20px 0px 20px 0px">
<a href="lg.html">退出登录</a>
</div>
</div>
</div>
<!--显示内容-->
<div class="col-md-9" style="border:1px solid gray;">
<div class="row">
<!--显示提示位置-->
<div class="col-md-12" style="height: 70px;font-size: 18px;color: rgb(109,109,109);font-weight:bold;padding-left:20px">
> 用户管理
</div>
</div>
<div class="row" style="background-color:rgb(240,242,245);height: 500px;padding:20px;">
<div class="col-md-12" style="background-color:white;height: 500px;border: none;border-radius: 5px">
<!--使用bootstrap表格斑马线样式-->
<table class="table table-striped" style="margin-top: 20px">
<!-- 表格描述-->
<caption>用户管理-用户列表</caption>
<!-- 表头-->
<thead>
<tr>
<th>ID</th>
<th>用户名</th>
<th>昵称</th>
<th>性别</th>
<th>生日</th>
<th>手机号</th>
<th>操作</th>
</tr>
</thead>
<tbody>
<tr>
<td>1001</td>
<td>法外狂徒</td>
<td>张三</td>
<td>男</td>
<td>2000-02-04</td>
<td>13334435352</td>
<td>
<button class="btn btn-link">修改</button>
<button class="btn btn-link">删除</button>
</td>
</tr>
</tbody>
</table>
</div>
</div>
</div>
</div>
运行后的效果
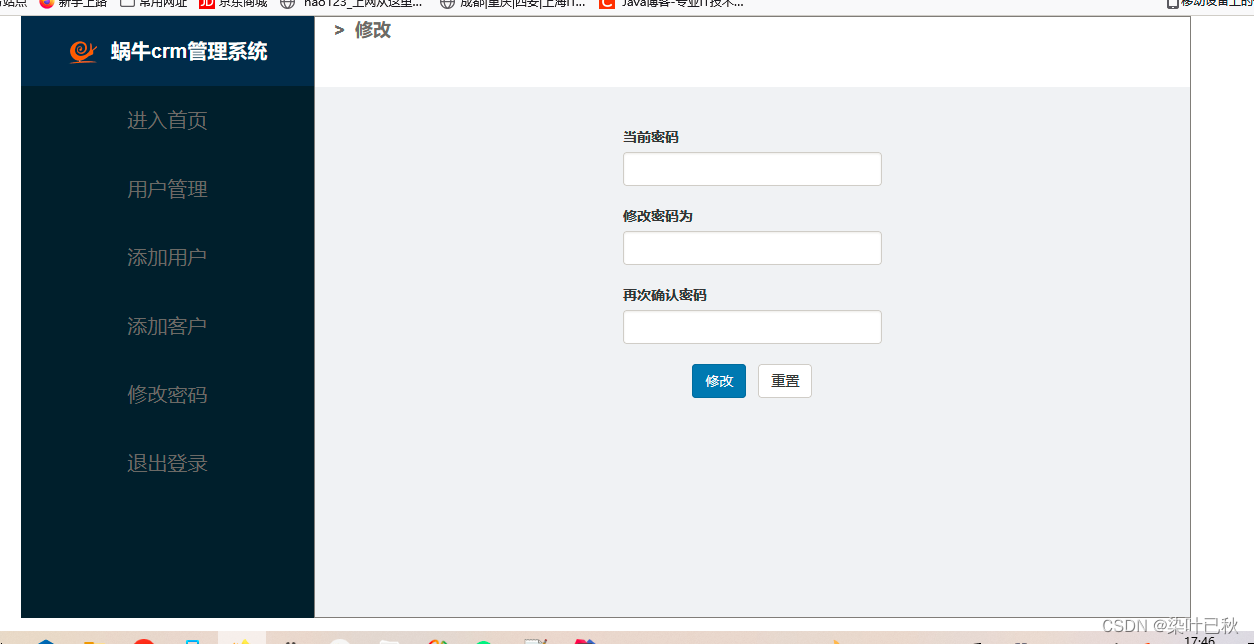
 ## 5.修改密码
## 5.修改密码
创建user_list.html,并导入依赖(bootstrap、vue)
<head>
<meta charset="UTF-8">
<title>修改</title>
<link type="text/css" rel="stylesheet" href="assets/bootstrap-3.3.7-dist/css/bootstrap.min.css"/>
<script src="assets/jquery-3.5.1/jquery-3.5.1.min.js"></script>
<script src="assets/bootstrap-3.3.7-dist/js/bootstrap.min.js"></script>
<!-- 导入vue依赖-->
<script src="assets/vue.min-v2.5.16.js"></script>
<script src="assets/axios.min.js"></script>
<style>
a:link{font-size: 20px;color:rgb(109,109,109);}
a:visited{font-size:20px;color:rgb(109,109,109);}
a:hover{font-size:20px;color: white;text-decoration:none;}
</style>
</head>
使用bootstap布局页面
<div class="container" id="app">
<div class="row">
<div class="col-md-3" style="background-color: rgb(0,21,41);;height:602px;">
<div class="row">
<div class="col-md-12" style="background-color:rgb(0,40,77);text-align: center;height: 70px;line-height:70px;font-size:20px;color:white;font-weight: bold">
<img src="assets/img/logo.png" style="width: 30px;height:30px;margin-right: 8px"/>
蜗牛crm管理系统
</div>
</div>
<div class="row">
<div class="col-md-12" style="text-align: center;padding: 20px 0px 20px 0px">
<a href="index.html">进入首页</a>
</div>
</div>
<div class="row">
<div class="col-md-12" style="text-align: center;padding: 20px 0px 20px 0px">
<a href="user_list.html">用户管理</a>
</div>
</div>
<div class="row">
<div class="col-md-12" style="text-align: center;padding: 20px 0px 20px 0px">
<a href="re.html">添加用户</a>
</div>
</div>
<div class="row">
<div class="col-md-12" style="text-align: center;padding: 20px 0px 20px 0px">
<a href="#">添加客户</a>
</div>
</div>
<div class="row">
<div class="col-md-12" style="text-align: center;padding: 20px 0px 20px 0px">
<a href="update.html">修改密码</a>
</div>
</div>
<div class="row">
<div class="col-md-12" style="text-align: center;padding: 20px 0px 20px 0px">
<a href="lg.html">退出登录</a>
</div>
</div>
</div>
<!--显示内容-->
<div class="col-md-9" style="border:1px solid gray;">
<div class="row">
<!--显示提示位置-->
<div class="col-md-12" style="height: 70px;font-size: 18px;color: rgb(109,109,109);font-weight:bold;padding-left:20px">
> 修改
</div>
</div>
<div class="row">
<div class="col-md-12" style="background-color:rgb(240,242,245);height: 530px;padding: 20px">
<div class="row">
<div class="col-md-4 col-md-offset-4" style="margin-top: 20px">
<label>当前密码</label>
<input type="password" class="form-control"/>
</div>
</div>
<div class="row">
<div class="col-md-4 col-md-offset-4" style="margin-top: 20px">
<label>修改密码为</label>
<input type="password" class="form-control"/>
</div>
</div>
<div class="row">
<div class="col-md-4 col-md-offset-4" style="margin-top: 20px">
<label>再次确认密码</label>
<input type="password" class="form-control"/>
</div>
</div>
<div class="row">
<div class="col-md-4 col-md-offset-4" style="margin-top: 20px;text-align: center">
<button class="btn btn-primary" style="margin-right:8px">修改</button>
<button class="btn btn-default">重置</button>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
运行后的效果






















 334
334











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








