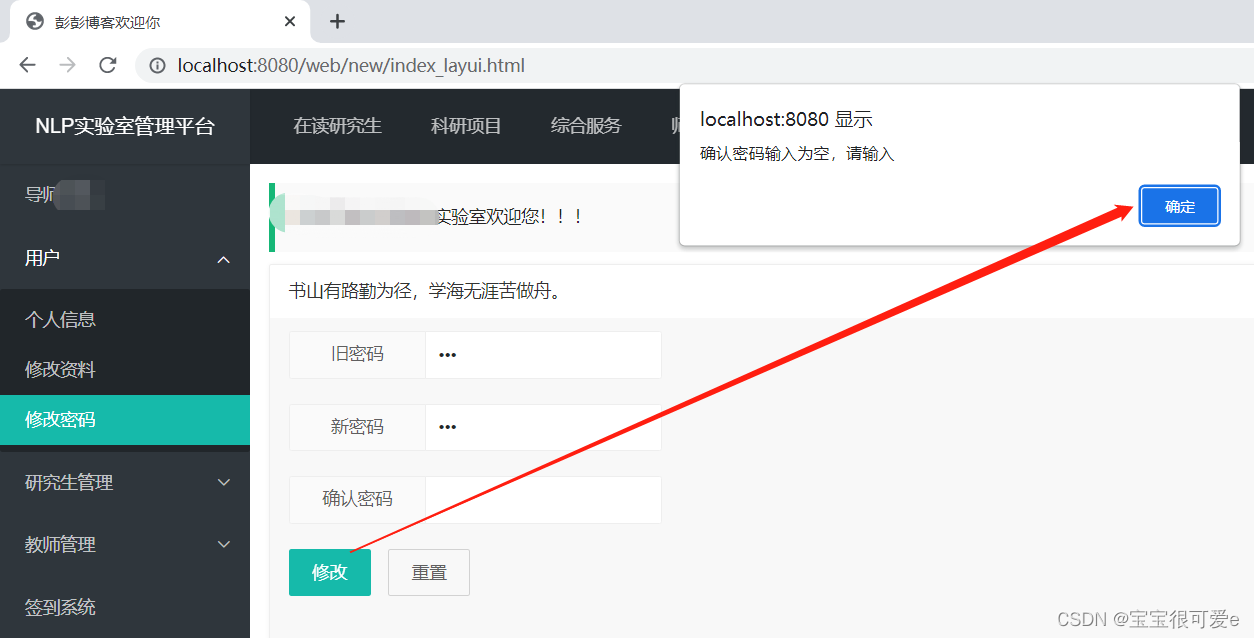
1、我们在使用 alert() 弹出框的时候,当我们点击确定按钮之后,页面自动刷新。
 2、当点击alert提示框 确定按钮后,页面自动刷新,之前输入的旧密码 和 新密码都没了。
2、当点击alert提示框 确定按钮后,页面自动刷新,之前输入的旧密码 和 新密码都没了。
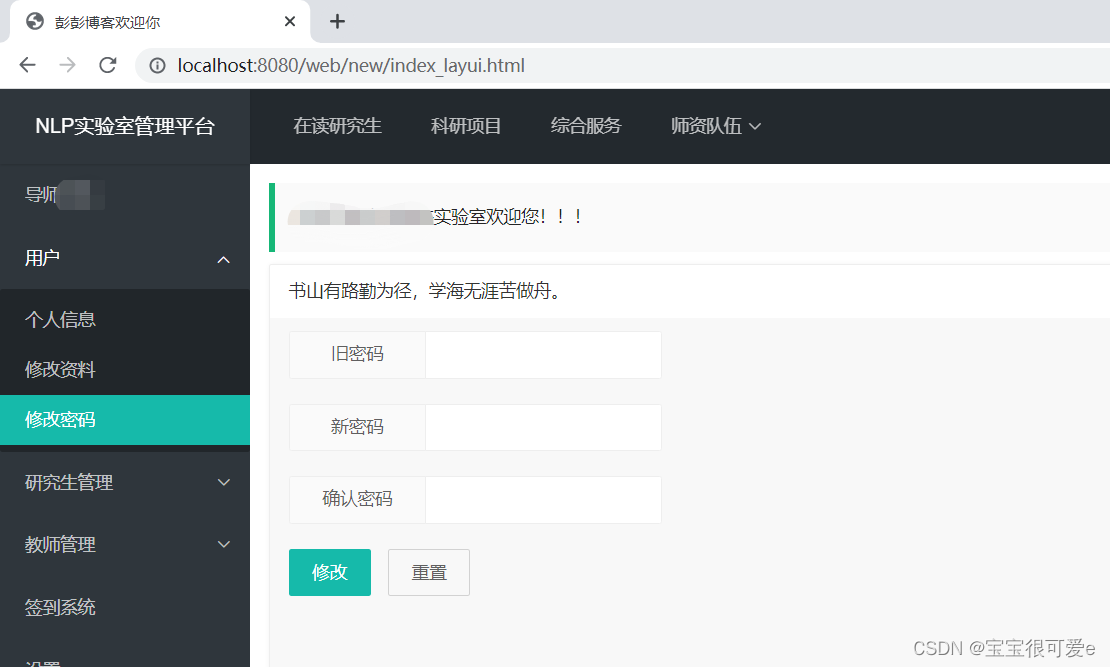
 3、我们希望 点击 alert提示框 确定按钮后,页面不刷新,如下图所示,可以看到之前输入的旧密码 和 新密码
3、我们希望 点击 alert提示框 确定按钮后,页面不刷新,如下图所示,可以看到之前输入的旧密码 和 新密码

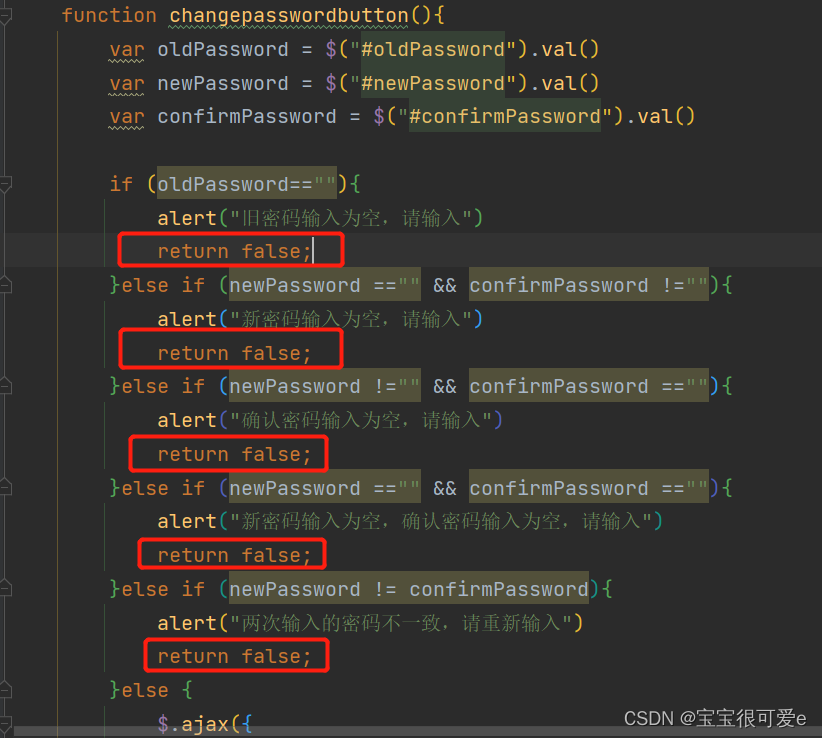
4、有时候,我们希望点击 alert() 弹出框 确定按钮后 页面不刷新,解决方案如下。
在alert()后面 添加 return false;
alert("旧密码输入为空,请输入")
return false;

























 489
489











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








