1.问题描述
我们在使用bootstrap框架的时候,使用下拉列表,只有样式,却点击没反应。
这说明 我们导入了bootstrap.css,但是没有导入bootstrap.js文件
2.详细理解
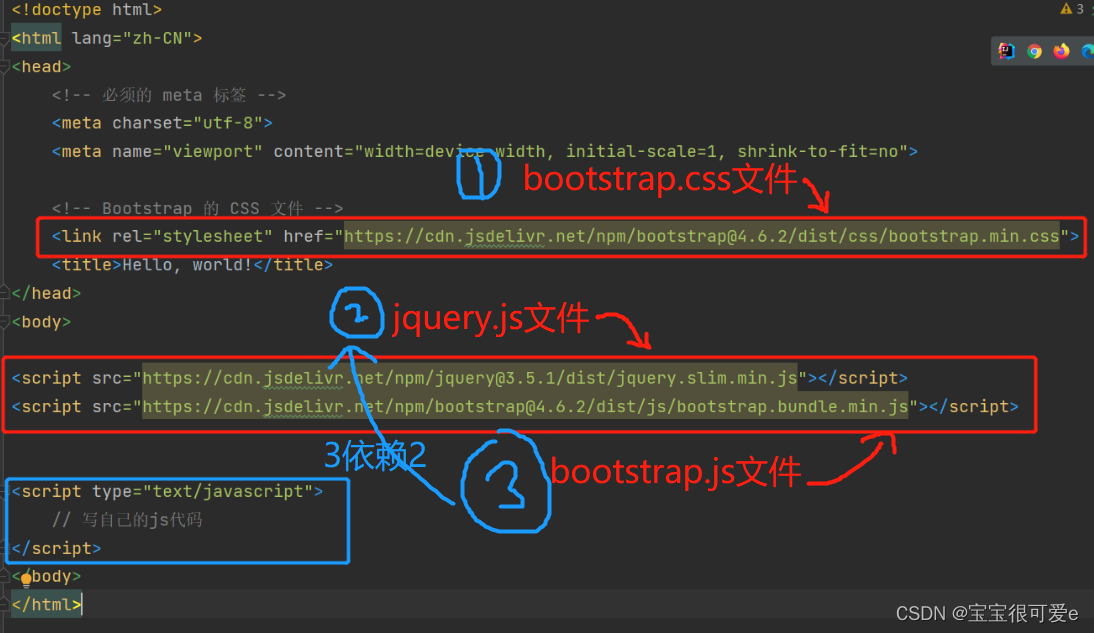
由于bootstrap.js是依赖于jquery.js文件,所以文件的顺序应该如下表示。
- 1 导入bootstrap的.css文件
- 2 导入jquery的.js文件
- 3 导入bootstrap的.js文件

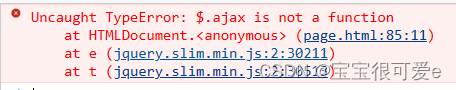
注意:如果引入上述文件报错 $.ajax is not a function…

将jquery.js文件换成下面的即可
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
3.在线引用
<!doctype html>
<html lang="zh-CN">
<head>
<!-- 必须的 meta 标签 -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<!-- Bootstrap.CSS 文件 -->
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@4.6.2/dist/css/bootstrap.min.css">
<title>Hello, world!</title>
</head>
<body>
<script src="https://cdn.jsdelivr.net/npm/jquery@3.5.1/dist/jquery.slim.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@4.6.2/dist/js/bootstrap.bundle.min.js"></script>
<script type="text/javascript">
// 写自己的js代码
</script>
</body>
</html>























 5235
5235











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








