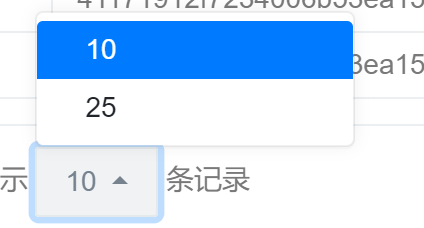
问题1:配置的[10,25,50]却只显示10,25
//每页的记录行数(*)
pageSize: 10,
//可供选择的每页的行数(*)
pageList: [10,25,50],

解决方式: 添加smartDisplay:false
//每页的记录行数(*)
pageSize: 10,
//可供选择的每页的行数(*)
pageList: [10,25,50],
smartDisplay:false
问题2: 全部显示数据
很多文章说写成 pageList:[10, 25, 50, 100, ‘All’] 这样就好了,
但我写成这样却不识别All
解决方法: 写成pageList: [10,25,50,'所有'],(思路:bootstrap-table-zh-CN.js中formatAllRows: function formatAllRows() { return ‘所有’; },)






















 341
341











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








