个人笔记
这里是引用
一。什么是WebSocket
一个基于tcp的全双工实时通信协议(还有很多相似 sse spdy webrtc)
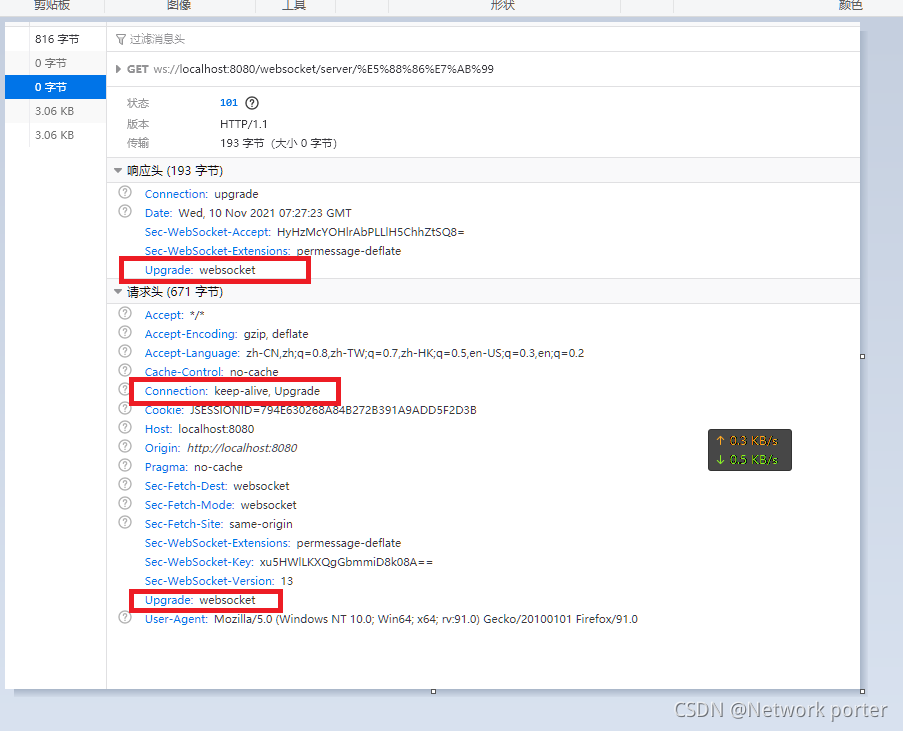
握手阶段还是利用http协议
可以一次握手持续通讯
Websocket 使用ws 或者 wss的统一资源标识符
wss代表加密

upgrade 协议升级
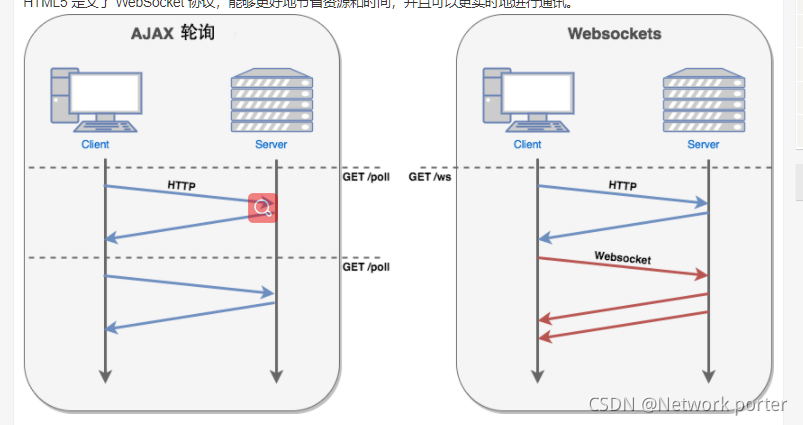
菜鸟教程图



二、小案例两个页面互相发送文字
pom配置
<dependency>
<groupId>javax</groupId>
<artifactId>javaee-api</artifactId>
<version>7.0</version>
<scope>provided</scope>
</dependency>
<dependency>
<groupId>org.java-websocket</groupId>
<artifactId>Java-WebSocket</artifactId>
<version>1.3.5</version>
</dependency>
服务器端
/**
* @author zhangyifan
* @version 8.0
* @description:
* @date 2021/11/8 9:22
*/
@ServerEndpoint("/websocket/server/{userid}")
public class WebSocketServer {
//接收 长连接 : 存储长连接
static Map<String,WebSocketServer> sessions=new HashMap<>();// map做列表 直接mep。get(userID)
public String userid;
public Session session;
@OnOpen
public void onOpen(@PathParam("userid") String userid, Session session){
this.userid=userid;
this.session=session;
sessions.put(userid,this);
System.out.println("接收到请求:"+userid);
}
@OnClose
public void onClose(Session session){
sessions.remove(userid);
}
/**
* 收到客户端消息后调用的方法
* */
@OnMessage
public void onMessage(String message, Session session) {
System.out.println("服务器收到客户端的消息:"+message);
String[] split = message.split("--");
String s = split[0];
message = split[1];
this.sendMessage(s,message);
}
//封装一个方法:服务器给客户端发消息
public void sendMessage(String userid,String message){
try {
sessions.get(userid).session.getBasicRemote().sendText(message);
} catch (IOException e) {
e.printStackTrace();
}
}
}
客户端 2
<%--
Created by IntelliJ IDEA.
User: 15836
Date: 2021/11/8
Time: 9:23
To change this template use File | Settings | File Templates.
--%>
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>Title</title>
<script src="/resources/jquery-3.5.0.min.js"></script>
</head>
<body>
<div id="msg"></div>
<input id="mb" type="text" placeholder="请输入发送明目标">
<input id="xx" type="text" placeholder="请输入发送消息">
<input type="button" value="发送" id="sendBtn">
</body>
<script>
//打开一个webSocket
var ws=new WebSocket('ws://localhost:8080/websocket/server/分站');
$("#sendBtn").click(function() {
var xx = $("#xx").val();
var mb=$("#mb").val();
ws.send(mb+"--"+xx);
})
ws.readyState
/* 0 - 表示连接尚未建立。
1 - 表示连接已建立,可以进行通信。
2 - 表示连接关闭。
3 - 表示连接已经关闭或者连接不能打开。*/
ws.onopen=function () {
console.log(ws.readyState)
}
ws.onmessage=function(msg){
console.log(msg);
$("#msg").append(msg.data+"</br>");
}
</script>
</html>
客户端 1
<%--
Created by IntelliJ IDEA.
User: 15836
Date: 2021/11/8
Time: 9:23
To change this template use File | Settings | File Templates.
--%>
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>Title</title>
<script src="/resources/jquery-3.5.0.min.js"></script>
</head>
<body>
<div id="msg"></div>
<input id="mb" type="text" placeholder="请输入发送明目标">
<input id="xx" type="text" placeholder="请输入发送消息">
<input type="button" value="发送" id="sendBtn">
</body>
<script>
//打开一个webSocket
var ws=new WebSocket('ws://localhost:8080/websocket/server/车载');
$("#sendBtn").click(function() {
var xx = $("#xx").val();
var mb=$("#mb").val();
ws.send(mb+"--"+xx);
})
ws.onopen=function () {
console.log(ws.readyState)//readyState状态
}
ws.onmessage=function(msg){
console.log(msg);
$("#msg").append(msg.data+"</br>");
}
</script>
</html>
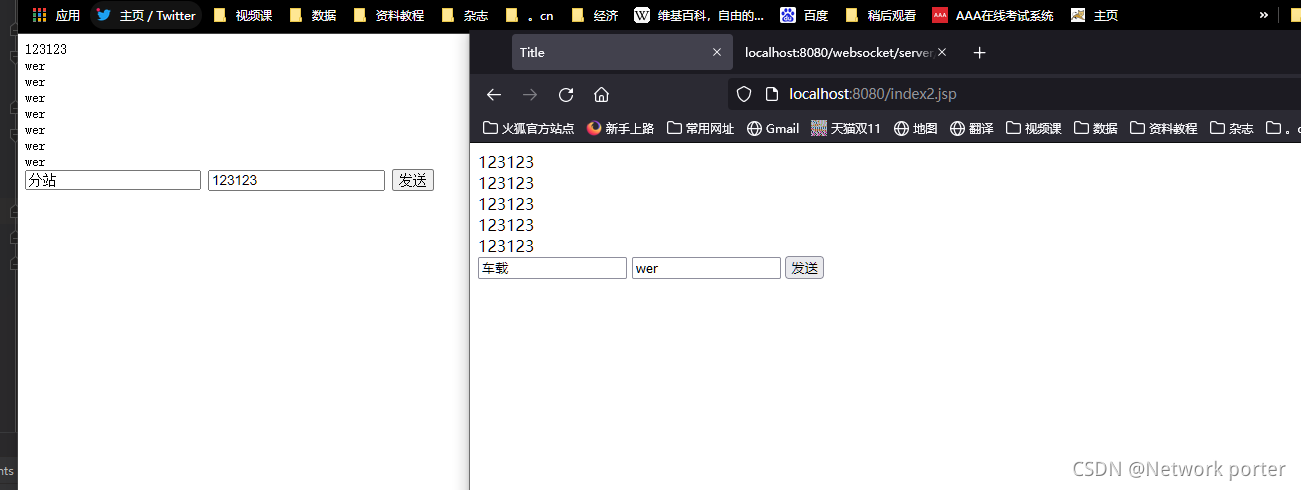
效果图

注意 学习下 socket.io























 353
353











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










