本文主要介绍在已经安装配置好nodejs的情况下,利用vuecli创建vue项目,步骤如下:
一、利用vuecli创建vue项目
1、全局安装脚手架vuecli3
(1)全局安装脚手架
(2) 检测vue版本
2、创建vue项目
以搭建一个项目名称为vue_blog_web为例:
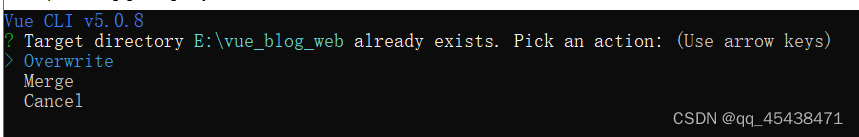
如果项目名称在该目录下已经创建,则会出现以下选项:
其中overwrite是覆盖已存在的文件夹;merge是合并两个文件夹;cancel是取消操作。
点击确认后,进入以下界面:
(1)选择Manually select features
x
其中default是默认创建,manually select features是手动选择创建,即按需配置vue项目。
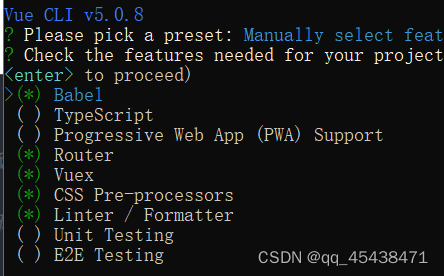
(2)选择项目特性(空格是选中,上下是选择)
其中:
Babel:是转码器,用于兼容低版本浏览器,建议选上。
TypeScript:是TS语法。
Progressive Web App (PWA) Support:渐进式web应用程序。(不知道能干嘛,求大佬解答)
Router:路由vue-router,建议选上。
Vuex:用于管理vuex状态,建议选上。
CSS Pre-processors:css预处理器,建议选上。
Linter / Formatter:格式校正,用于严格规范自身的代码格式,建议选上。
Unit Testing:单元测试。
E2E Testing:E2E测试。
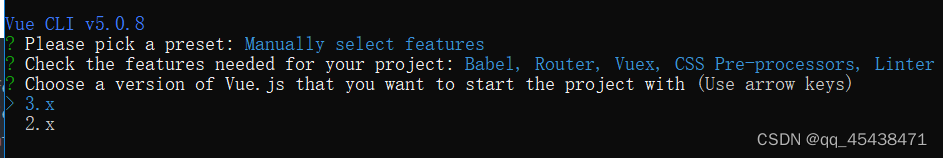
(3)选择vue.js版本
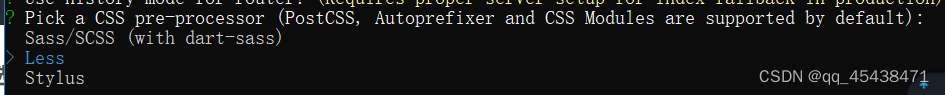
(4)选择CSS预处理语言(此处我选择less)
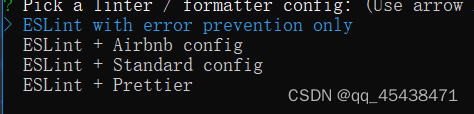
(5)选择ESLint代码规范(此处我选择只进行报错提醒)
其中:
ESLint with error prevention only:只进行报错提醒。
ESLint + Airbnb config:不严谨模式。
ESLint + Standard config:正常模式。
ESLint + Prettier:严格模式
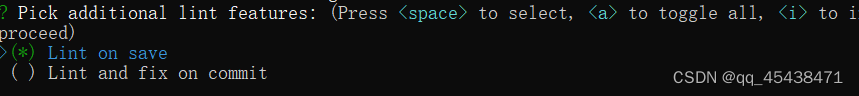
(6)选择何时进行代码检测(此处选择保存时检测)
第二个选项是修复提交时检测。
(7)选择 Babel、PostCSS、ESLint等配置文件的存放位置(此处选择单独保存在各自的配置文件中)
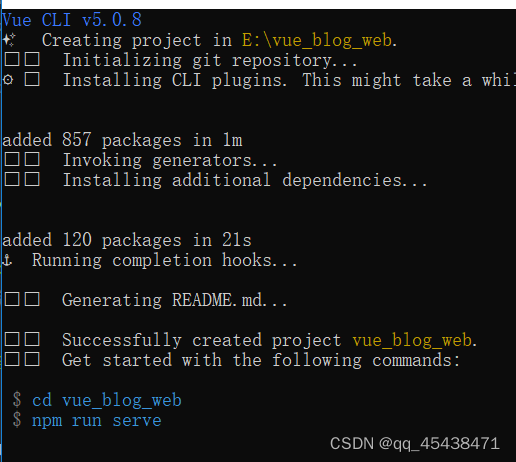
(8)配置完成后等待初始化。
二、vue create和vue init webpack的区别
1、vue create:是vue-cli3.x版本的初始方式,启动方式默认为npm run serve。其中模板是固定的。
2、vue init webpack:是vue-cli2.x版本的初始方式,启动方式默认为npm run dev。其中webpack是官方指定模板,还有electron-vue等其他模板。
3、与vue-cli3.x不同的是,vue-cli2.x还要安装多个扩展包(即安装vue-cli2.x前要安装webpack包),而vue-cli3.x则不需要。































 1027
1027











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








