
一、安装docker
前言 docker命令别名
给常用Docker命令起别名,方便我们访问:
# 修改/root/.bashrc文件
vi /root/.bashrc
内容如下:
# .bashrc
# User specific aliases and functions
alias rm='rm -i'
alias cp='cp -i'
alias mv='mv -i'
alias dps='docker ps --format "table {{.ID}}\t{{.Image}}\t{{.Ports}}\t{{.Status}}\t{{.Names}}"'
alias dis='docker images'
# Source global definitions
if [ -f /etc/bashrc ]; then
. /etc/bashrc
fi
然后,执行命令使别名生效
source /root/.bashrc
1.卸载旧版
首先如果系统中已经存在旧的Docker,则先卸载:
yum remove docker \
docker-client \
docker-client-latest \
docker-common \
docker-latest \
docker-latest-logrotate \
docker-logrotate \
docker-engine
2.配置Docker的yum库
首先要安装一个yum工具
yum install -y yum-utils
安装成功后,执行命令,配置Docker的yum源:
yum-config-manager --add-repo https://download.docker.com/linux/centos/docker-ce.repo
3.安装Docker
最后,执行命令,安装Docker
yum install -y docker-ce docker-ce-cli containerd.io docker-buildx-plugin docker-compose-plugin
4.启动和校验
# 启动Docker
systemctl start docker
# 停止Docker
systemctl stop docker
# 重启
systemctl restart docker
# 设置开机自启
systemctl enable docker
# 执行docker ps命令,如果不报错,说明安装启动成功
docker ps
Docker常用命令
docker images 查看docker已安装的容器列表
docker ps 查看运行中的容器
docker ps -a 查看所有容器
dokcer exec -it mysql bash 进入mysql容器内部
5.配置镜像加速
这里以阿里云镜像加速为例。
5.1.注册阿里云账号
首先访问阿里云网站:
https://www.aliyun.com/
注册一个账号。
5.1.开通镜像服务
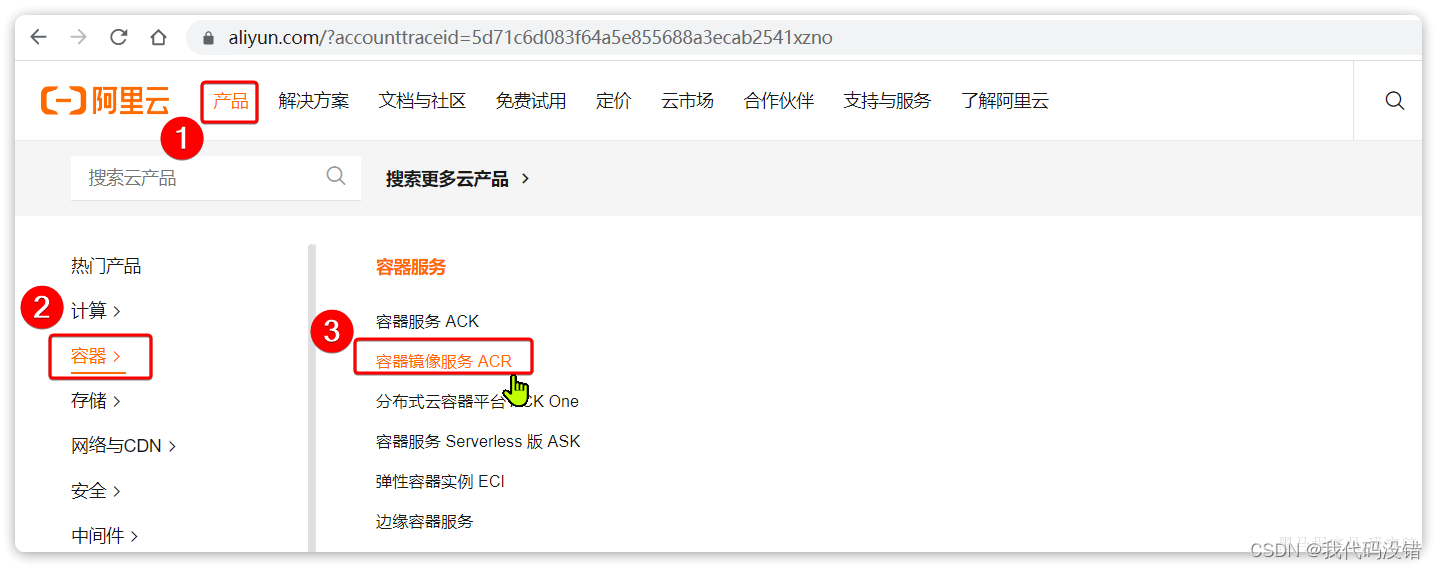
在首页的产品中,找到阿里云的容器镜像服务:

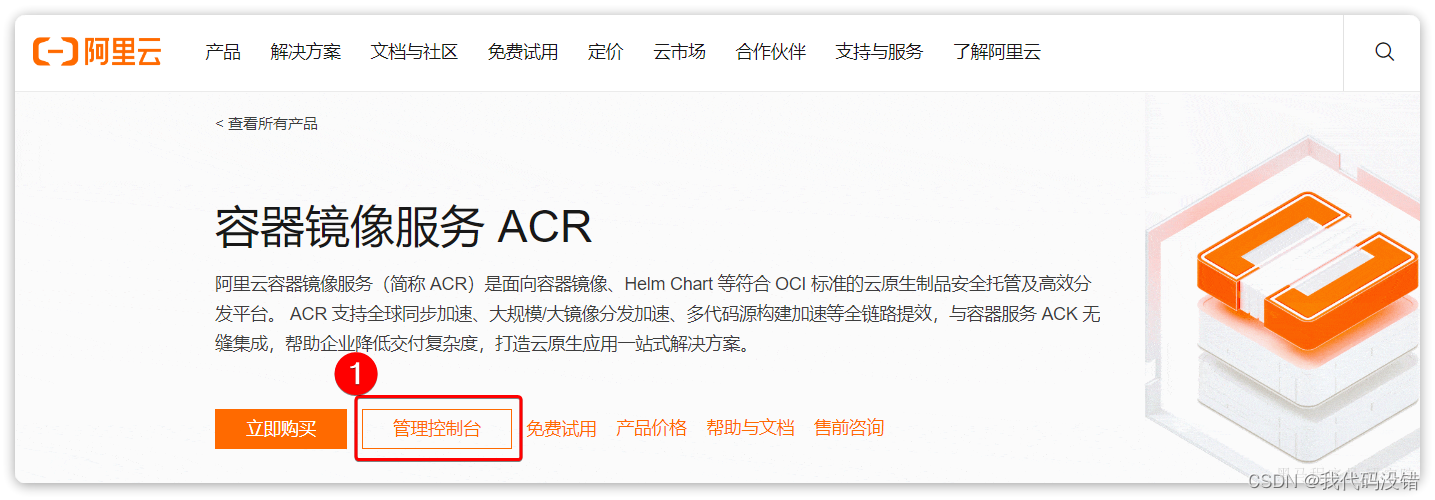
点击后进入控制台:

首次可能需要选择立刻开通,然后进入控制台。
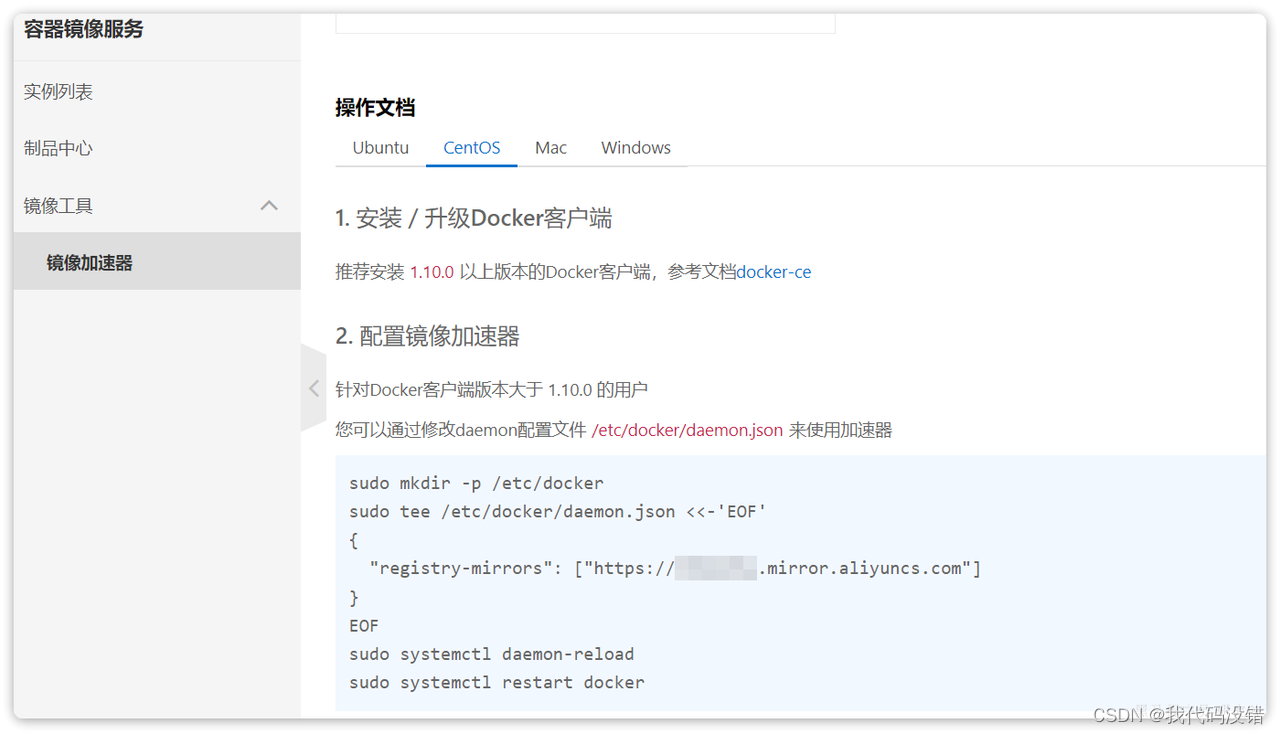
5.3.配置镜像加速
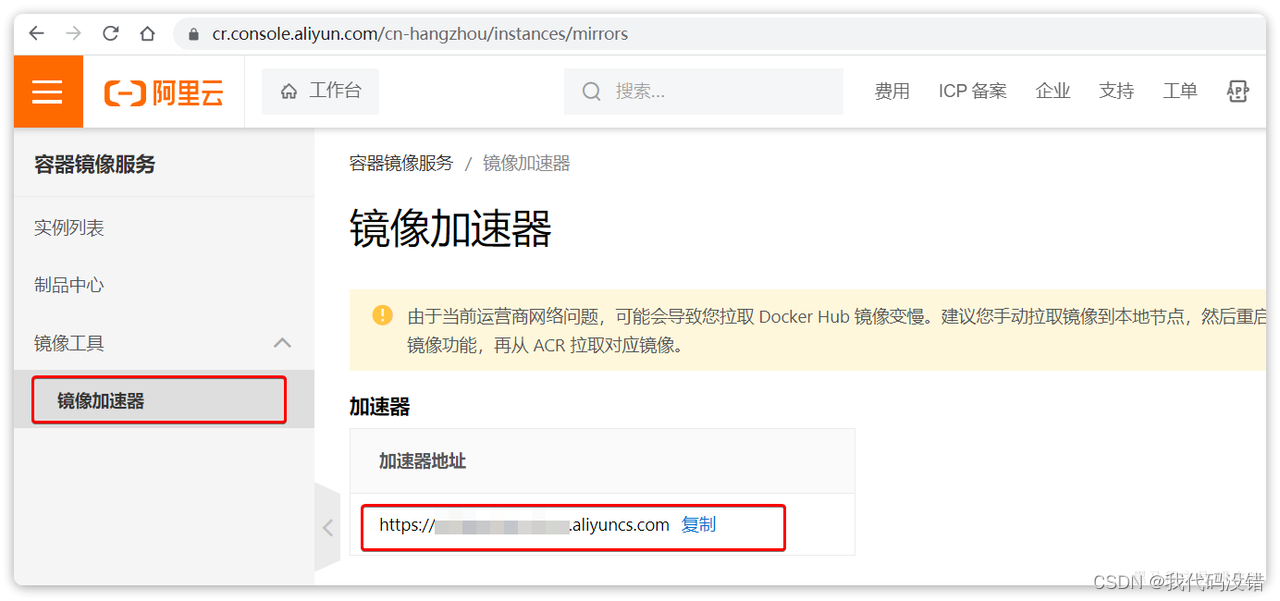
找到镜像工具下的镜像加速器:

页面向下滚动,即可找到配置的文档说明:

具体命令如下:
# 创建目录
mkdir -p /etc/docker
# 复制内容,注意把其中的镜像加速地址改成你自己的
tee /etc/docker/daemon.json <<-'EOF'
{
"registry-mirrors": ["https://xxxx.mirror.aliyuncs.com"]
}
EOF
# 重新加载配置
systemctl daemon-reload
# 重启Docker
systemctl restart docker
二、安装docker-compose
提示:Docker-Compose 的Docker文档是错误的。他们忘记在命令中的版本号前面加上“ v ”;网上很多的都没有加上“v”导致下载失败。显示文件是空的。 so 在下载链接中的版本号前加上“ v ”!!!
sudo curl -L "https://github.com/docker/compose/releases/download/v2.1.1/docker-compose-$(uname -s)-$(uname -m)" -o /usr/local/bin/docker-compose
安装完后赋予可执行权限
sudo chmod +x /usr/local/bin/docker-compose
检查是否安装成功(你如果安装1的版本命令会变成docker-compose version,下面这个是2的版本)
docker compose --version
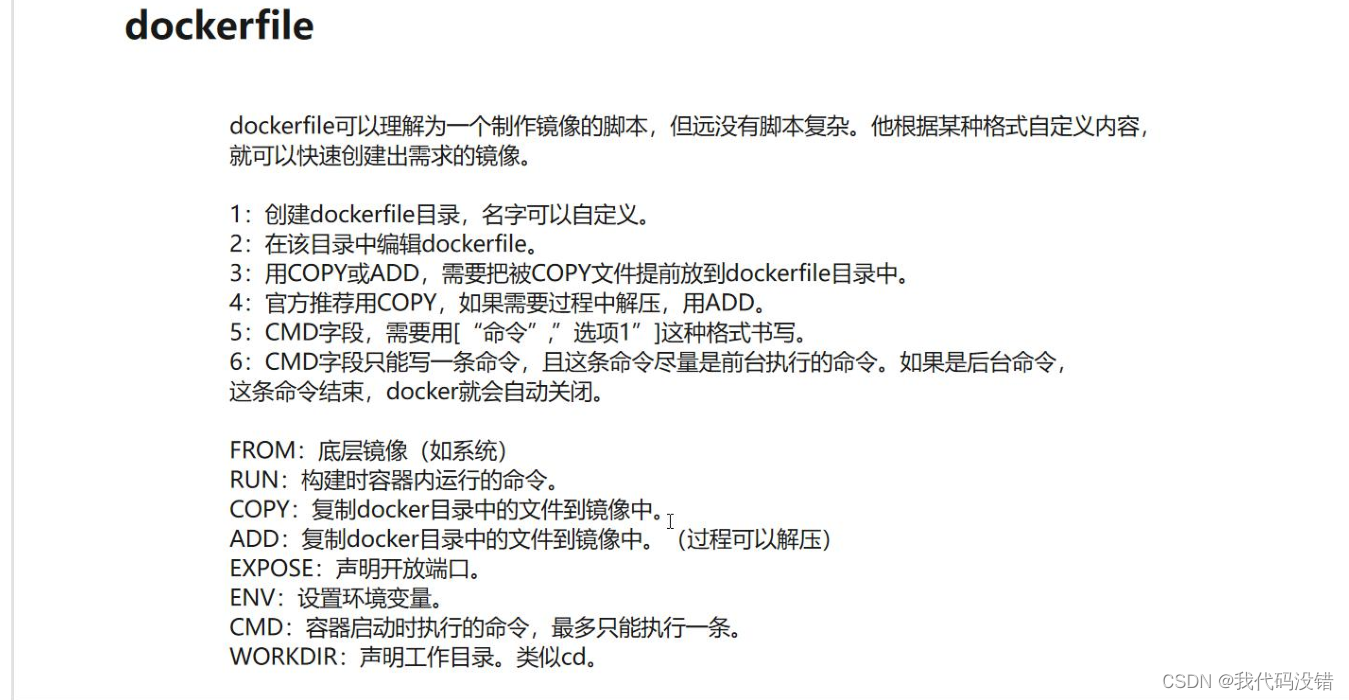
三、编写Dockfile文件

#依赖jdk8环境
FROM openjdk:8
#对外暴露端口号(就是你项目yaml文件的port端口号)
EXPOSE 39011
#环境时区设置
ENV TZ=Asia/Shanghai
RUN ln -snf /usr/share/zoneinfo/$TZ /etc/localtime && echo $TZ > /etc/timezone
#复制nanshan-0.0.1-SNAPSHOT.jar(这个就是后端的jar包)到docker容器中并命名为app.jar
ADD nanshan-0.0.1-SNAPSHOT.jar app.jar
#执行命令
RUN bash -c 'touch /app.jar'
ENTRYPOINT ["java", "-jar", "/app.jar", "--spring.profiles.active=pro"]
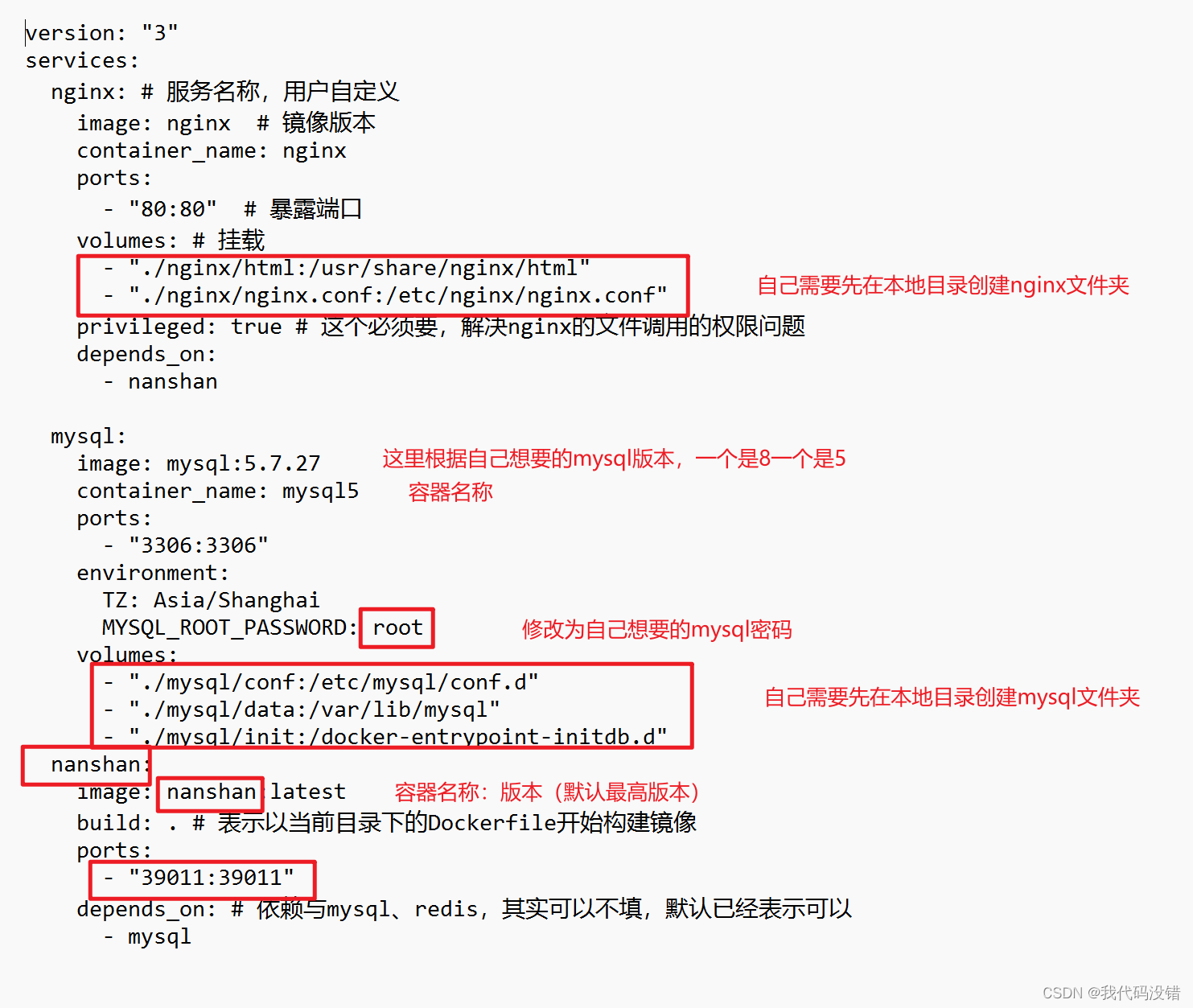
四、编写docker-compose.yml文件
提示:记住,nginx和mysql的挂载的本地目录要填写自己需要的,如果前面填写的是“./”,那么就是默认当前目录下
version: "3"
services:
nginx: # 服务名称,用户自定义
image: nginx # 镜像版本
container_name: nginx
ports:
- "80:80" # 暴露端口
volumes: # 挂载
- "./nginx/html:/usr/share/nginx/html"
- "./nginx/nginx.conf:/etc/nginx/nginx.conf"
privileged: true # 这个必须要,解决nginx的文件调用的权限问题
depends_on:
- nanshan
mysql:
image: mysql:5.7.27
container_name: mysql5
ports:
- "3306:3306"
environment:
TZ: Asia/Shanghai
MYSQL_ROOT_PASSWORD: root
volumes:
- "./mysql/conf:/etc/mysql/conf.d"
- "./mysql/data:/var/lib/mysql"
- "./mysql/init:/docker-entrypoint-initdb.d"
nanshan:
image: nanshan:latest
build: . # 表示以当前目录下的Dockerfile开始构建镜像
ports:
- "39011:39011"
depends_on: # 依赖与mysql、redis,其实可以不填,默认已经表示可以
- mysql
需要修改的地方:
volumes: # 挂载的本地目录要修改为自己想要的(冒号后面不用改)
depends_on: #依赖于,也就是nginx部署的前端要依赖于后端
ports: #自己项目的port端口号

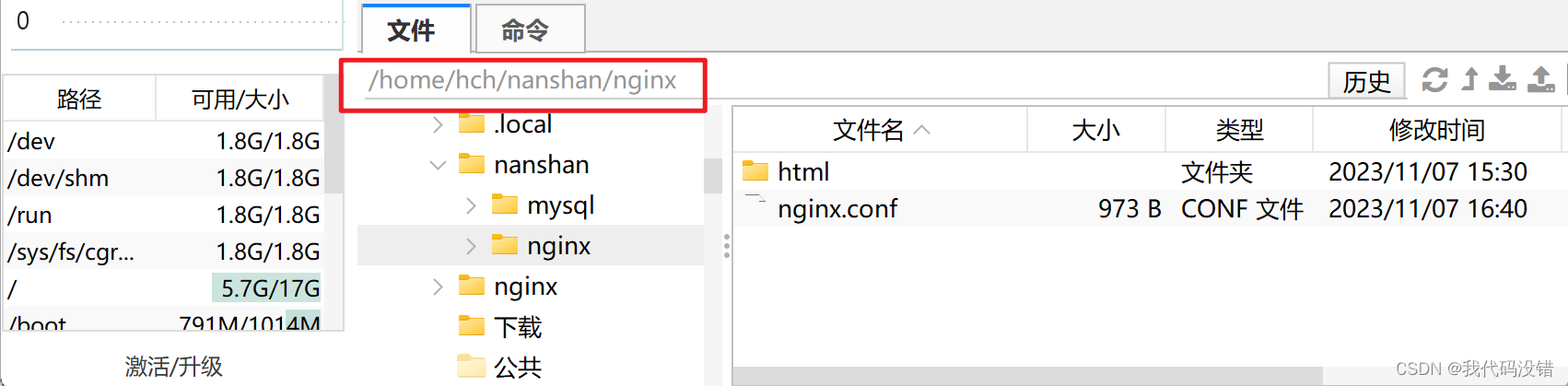
五、编写Nginx的配置文件nginx.conf
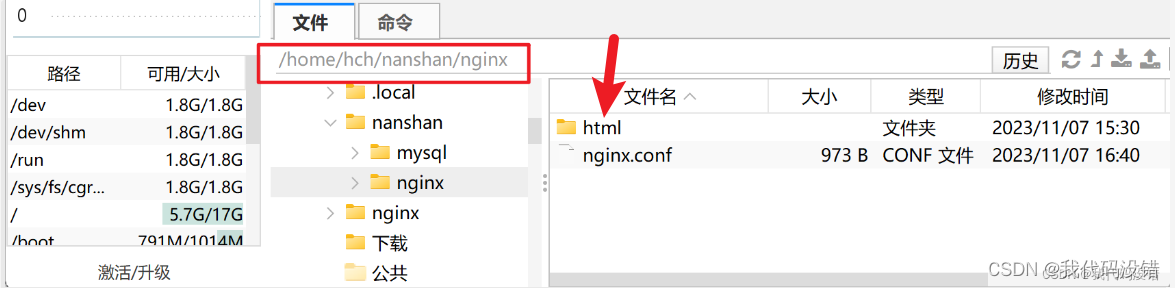
现在宿主机创建html目录和nginx.conf文件

编写配置文件nginx.conf
worker_processes 1;
events {
worker_connections 1024;
}
http {
include mime.types;
default_type application/octet-stream;
sendfile on;
keepalive_timeout 65;
server {
listen 80;
server_name 192.168.253.128;
location / {
root /usr/share/nginx/html;
try_files $uri $uri/ /index.html;
index index.html index.htm;
}
location /api/ {
add_header Cache-Control no-cache;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_pass http://192.168.253.128:39011;
proxy_http_version 1.1;
proxy_set_header Connection "";
}
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
}
}
提示:需要修改的地方就是两个ip地址改为自己的(server_name和proxy_pass)
六、部署前端
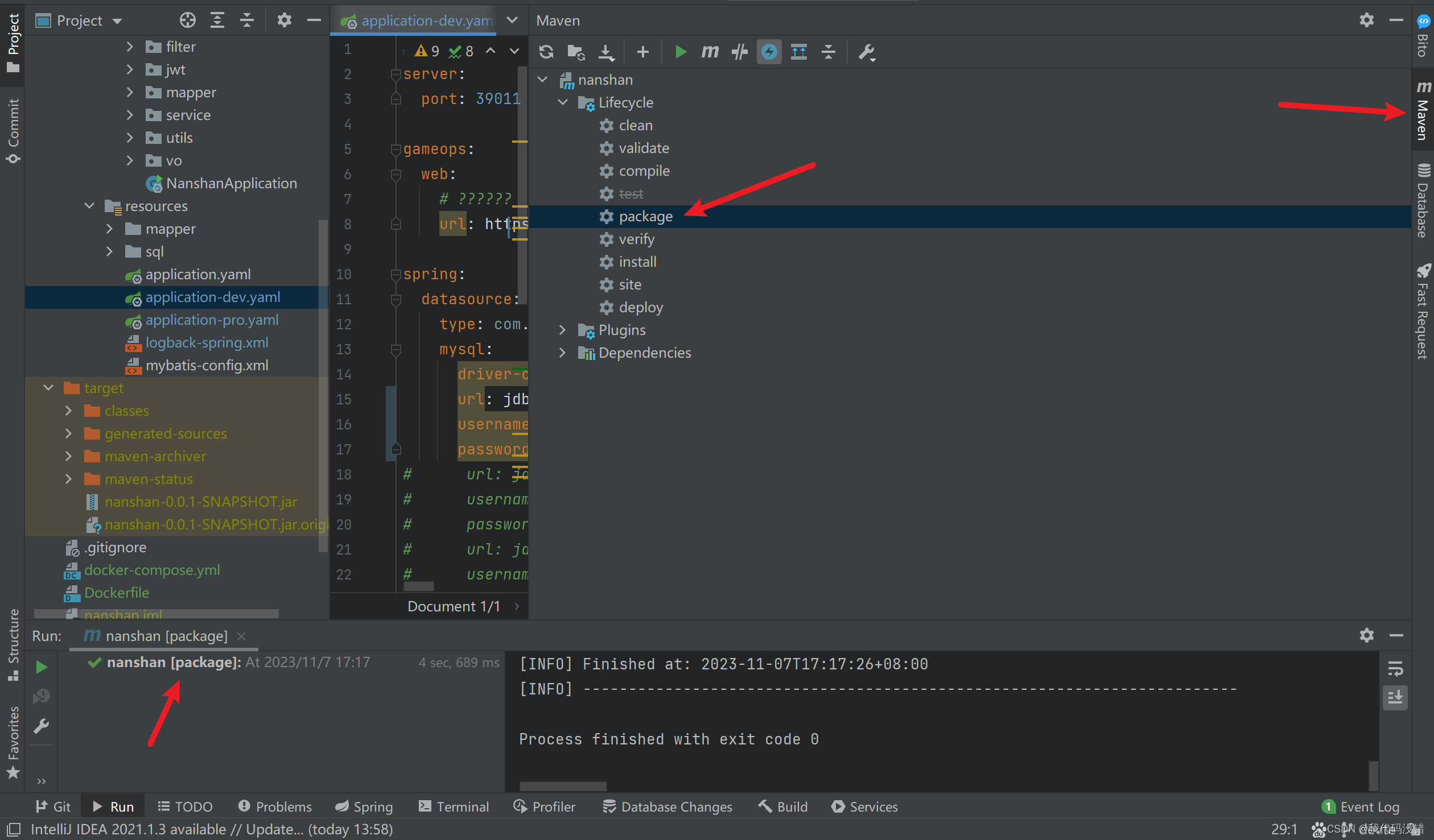
前端Vue项目打包
npm run build
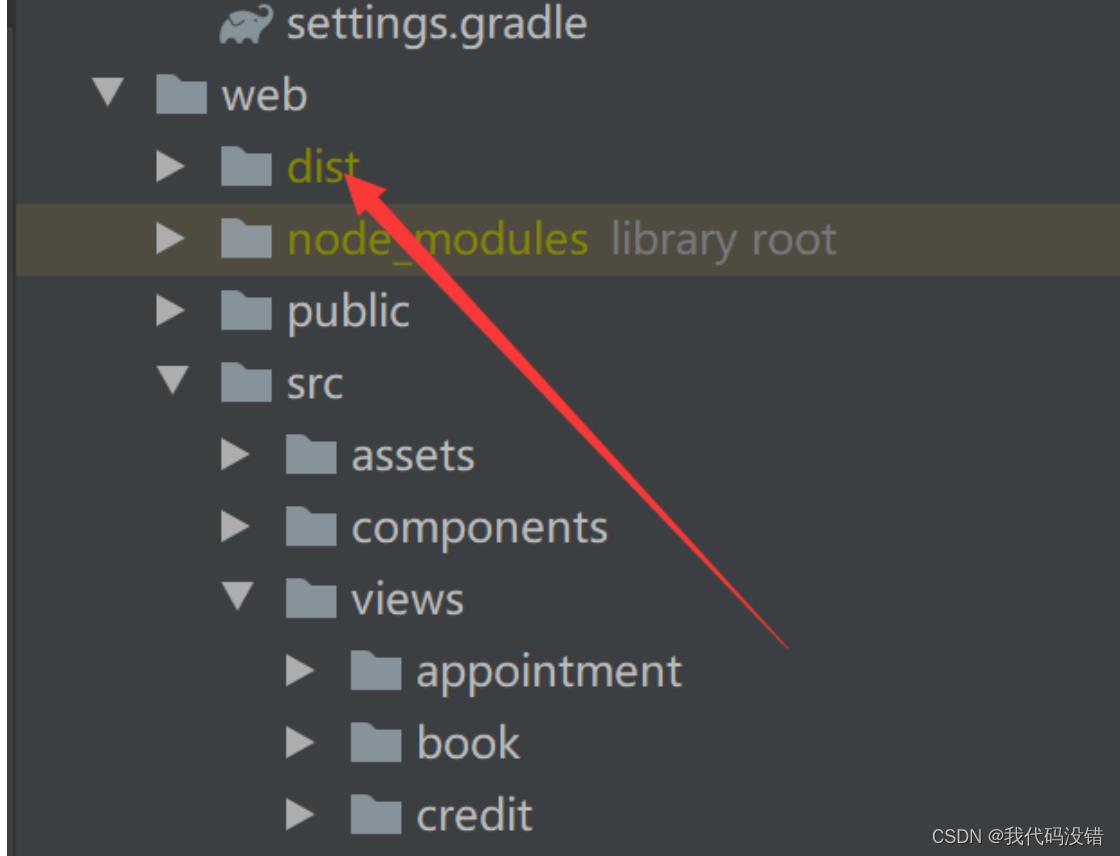
前端打完包会出现个dist目录文件

然后将dist(是dist里面的文件而不是dist直接放进去)里面的文件全都放在自己创建的nginx文件夹中的html里面

七、部署后端

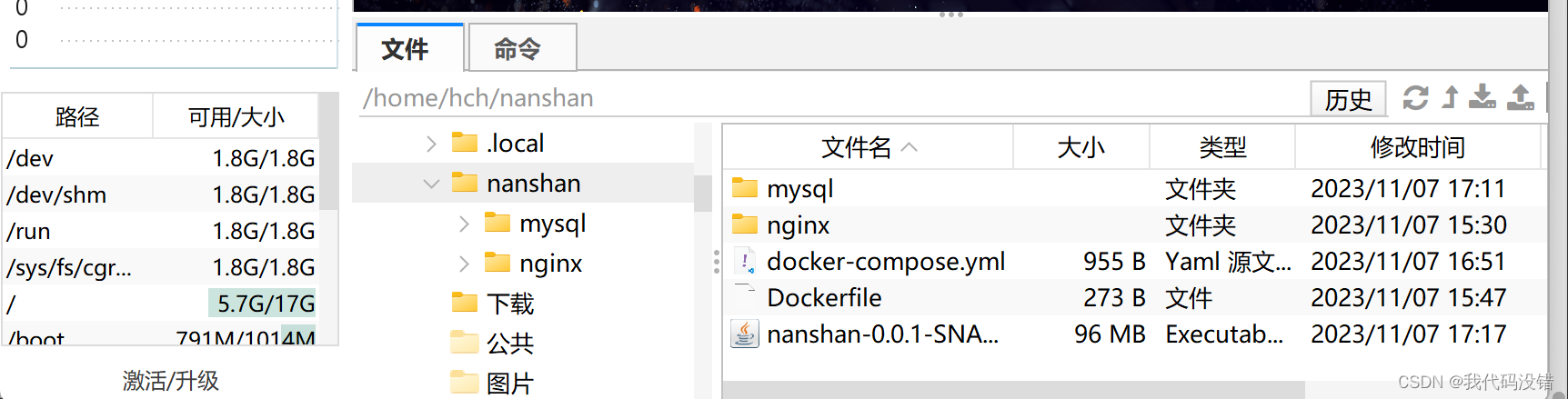
先将后端打成jar包,然后上传到云服务器上,同时Dockfile文件和docker-compose.yml文件也要上传到云服务器上的自己创建的目录。

在改目录下输入命令编排启动服务
docker-compose up -d

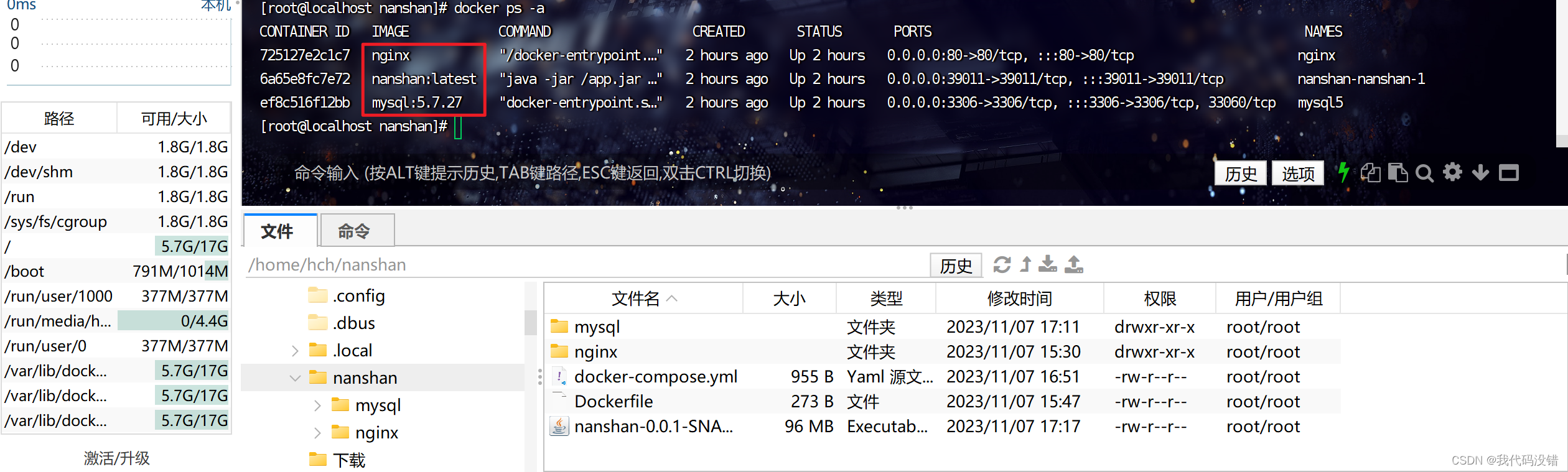
使用命令去查看一下容器是否启动成功运行
docker ps -a

如果项目在线上出错,可以通过日志命令查看报错
docker compose logs
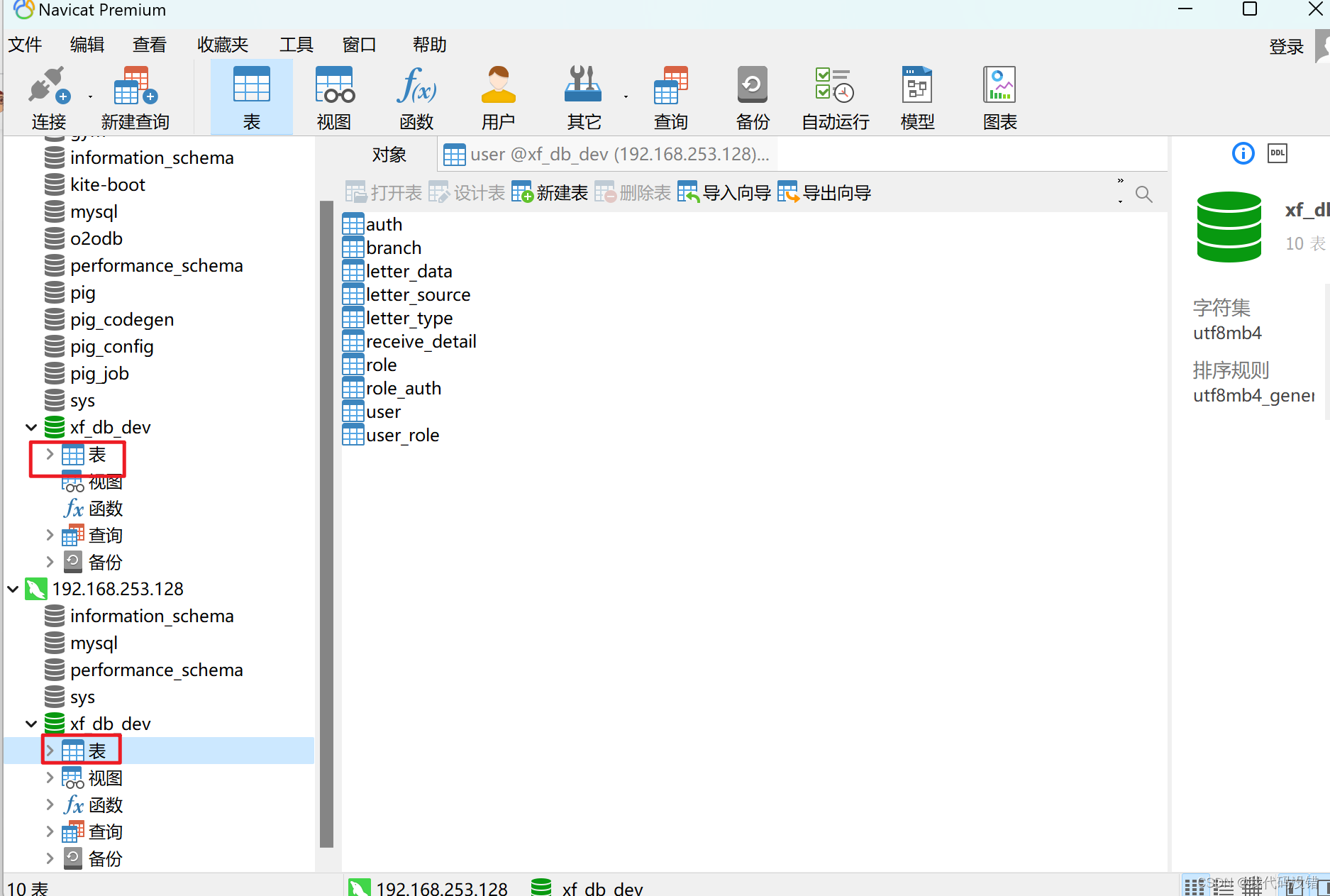
启动完后,我们可以使用Navicat远程连接云服务器的MySQL数据库,进行SQL文件的导入了。

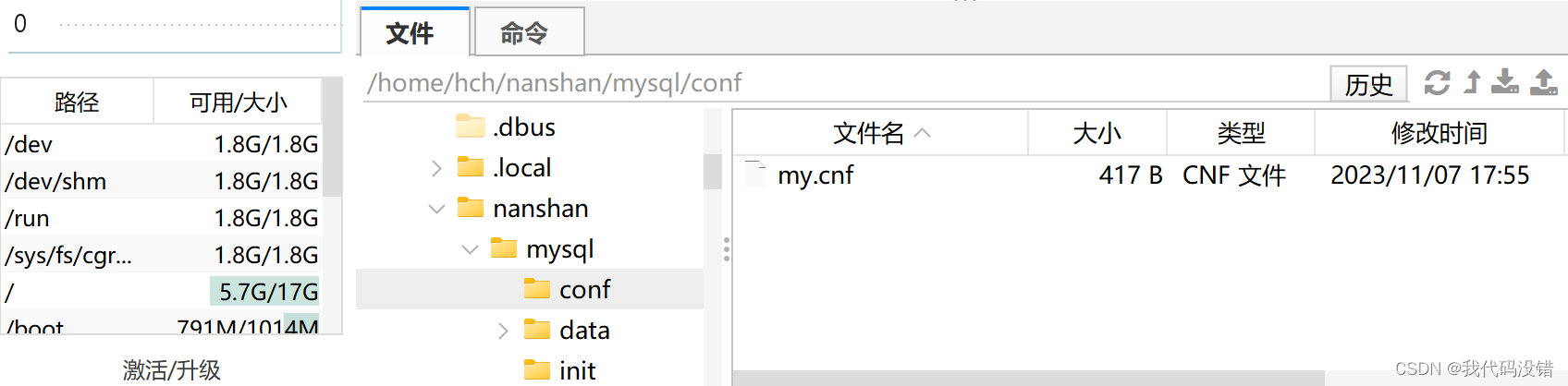
如果线上因为mysql8的版本导致出现严格模式问题,cd mysql/conf,里面创建一个my.conf文件,配置如下
## MYSQL的my.conf常用配置
[client]
default-character-set=utf8
[mysql]
default-character-set=utf8
[mysqld]
init-connect='SET collation_connection = utf8_unicode_ci'
init-connect='SET NAMES utf8'
character-set-server=utf8
collation-server=utf8_unicode_ci
skip-character-set-client-handshake
skip-name-resolve
sql_mode='STRICT_TRANS_TABLES,NO_ZERO_IN_DATE,NO_ZERO_DATE,ERROR_FOR_DIVISION_BY_ZERO,NO_ENGINE_SUBSTITUTION'
导致严格模式的不同就是因为sql_mode的设置多了一个ONLY_FULL_GROUP_BY,去掉即可
然后再重启docker内部的mysql容器,使新增的配置生效。
docker restart mysql
设置Docker容器启动,自动启动mysql
sudo docker update mysql --restart=always
至此,我们的Docker+Nginx+Mysql的前后端部署就完成辣!
PS:云服务器上部署记得要把有用到的端口加入安全组。虚拟机上部署要把防火墙关闭哦!
























 302
302











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










