一直在找LineSeriesView自带的提示怎么写,忽略了可以直接添加point类型的series。
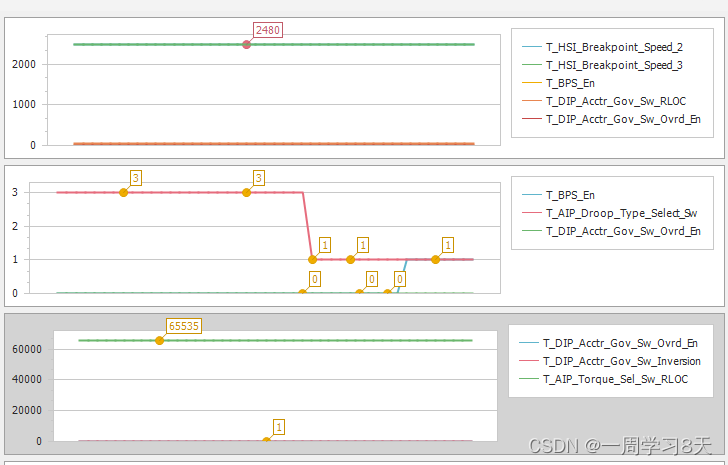
显示效果:

点击线条就可以添加标记点,再次点击标记点即可去除。
代码如下:
private void chartControl_MouseClick(object sender, MouseEventArgs e)
{
ChartControl chartControl = (ChartControl)sender;
if (e != null)
{
ChartHitInfo hitInfo = chartControl.CalcHitInfo(e.Location);
SeriesPoint selectedPoint = hitInfo.SeriesPoint;
if (selectedPoint != null)
{
double y = selectedPoint.Values[0];
double.TryParse(selectedPoint.Argument, out double x);
// 判断是否已存在标记点序列
Series seriesPoint = (Series)chartControl.Series.FirstOrDefault(s => s.Name == "markedSeries");
SeriesPoint point = new SeriesPoint(x, y);
if (seriesPoint != null)
{
chartControl.Series.Remove(seriesPoint);
// 判断是否已存在相同的数据点
bool isExist = false;
foreach (SeriesPoint existingPoints in seriesPoint.Points)
{
if (existingPoints.Argument == x.ToString() && existingPoints.Values[0] == y)
{
isExist = true;
seriesPoint.Points.Remove(existingPoints);// 移除数据点
break;
}
}
if(!isExist)
{
seriesPoint.Points.Add(point); // 添加新的数据点
}
}
else
{
// 如果不存在,新建序列并添加数据点
seriesPoint = new Series(); // 创建新的 Series 对象
seriesPoint.View = new PointSeriesView();
seriesPoint.Name = "markedSeries";
seriesPoint.ShowInLegend = false;
seriesPoint.Points.Add(point);
}
seriesPoint.LabelsVisibility = DevExpress.Utils.DefaultBoolean.True;
chartControl.Series.Add(seriesPoint);
chartControl.Update();
}
}
}也可以修改label的内容格式:
seriesPoint.Label.TextPattern = "({A}, {V})";其中{A}指Argument,即x值,{V}指Value,即y值。
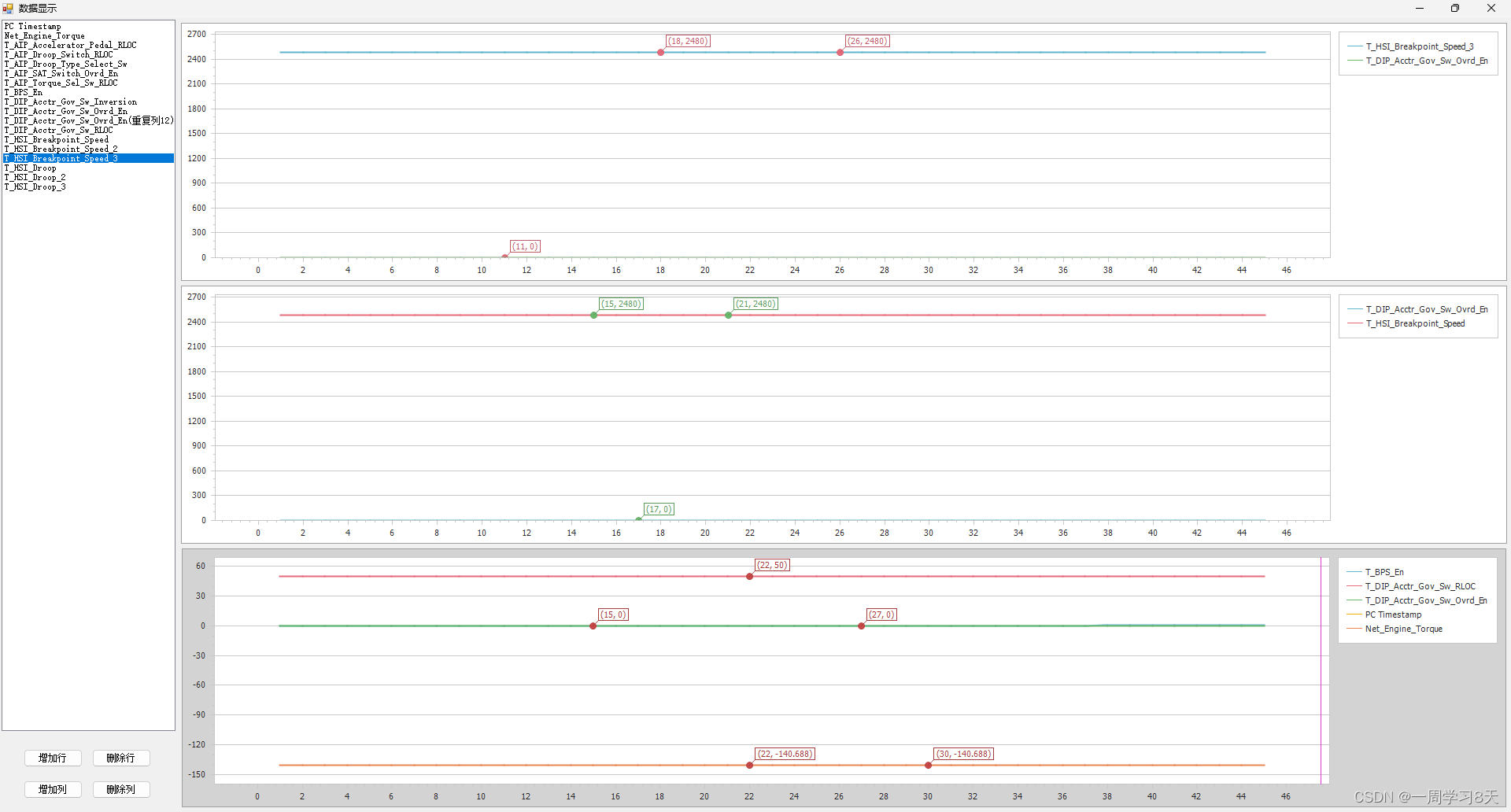
效果如下:






















 698
698











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








