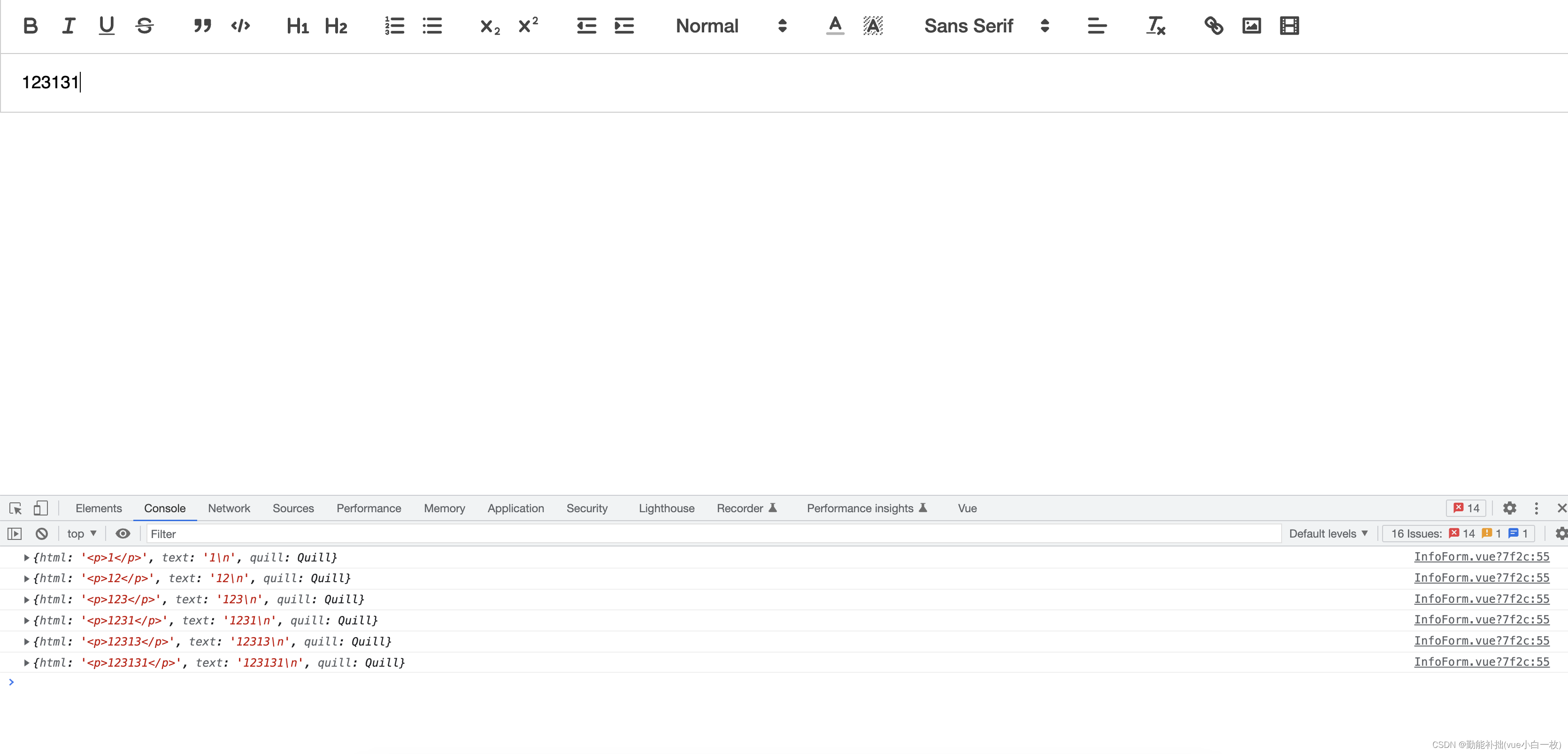
效果图:

命令:
npm install vue-quill-editor --save
main.js 中引入
import VueQuillEditor from "vue-quill-editor";
import 'quill/dist/quill.core.css';
import 'quill/dist/quill.snow.css';
import 'quill/dist/quill.bubble.css';
Vue.use(VueQuillEditor)vue template (html代码)
<template>
<div>
<!-- 富文本 -->
<quill-editor
class="editor"
v-model="formData.contentData"
:options="editorOption"
@change="onEditorChange($event)"
>
<el-input type="textarea" auto-complete="off" :disabled="isChange">
</el-input>
</quill-editor>
</div>
</template>script 代码
<script>
// 富文本框配置
const toolbarOptions = [
["bold", "italic", "underline", "strike"], // 加粗 斜体 下划线 删除线
["blockquote", "code-block"], // 引用 代码块
[{ header: 1 }, { header: 2 }], // 1、2 级标题
[{ list: "ordered" }, { list: "bullet" }], // 有序、无序列表
[{ script: "sub" }, { script: "super" }], // 上标/下标
[{ indent: "-1" }, { indent: "+1" }], // 缩进
[{ header: [1, 2, 3, 4, 5, 6, false] }], // 标题
[{ color: [] }, { background: [] }], // 字体颜色、字体背景颜色
[{ font: [] }], // 字体种类
[{ align: [] }], // 对齐方式
["clean"], // 清除文本格式
["link", "image", "video"], // 链接、图片、视频 ['link', 'image', 'video']
];
export default {
data() {
return {
isChange: false,
formData: { contentData: "" },
editorOption: {
// snow 显示 最上面一行操作栏 bubble 不显示操作栏
theme: "snow",'
placeholder: "请输入...",
modules: {
// 最上面的操作栏 更多属性可以参考下面的链接
toolbar: {
container: toolbarOptions,
},
},
},
};
},
methods: {
onEditorChange(e) {
console.log(e);
},
},
};
</script>具体一些属性配置可以参考 https://www.jianshu.com/p/efcedcabb192






















 5053
5053











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










