小程序与普通网页区别
1.运行环境不同:网页运行在浏览器中,小程序运行在微信环境中
2.API不同:由于运行环境不同,无法调用DOM和BOM的API,
但是,小程序中可以调用微信环境提供的各种API,
如:地理位置、扫码、支付
3.开发模式不同
网页的开发模式:浏览器+代码编辑器
小程序有自己的一套标准开发模式:
申请小程序开发账号
安装小程序开发者工具
创建和配置小程序项目
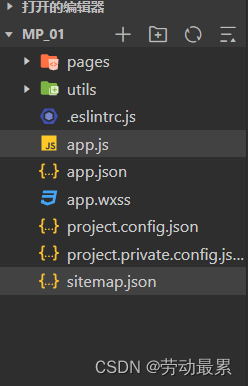
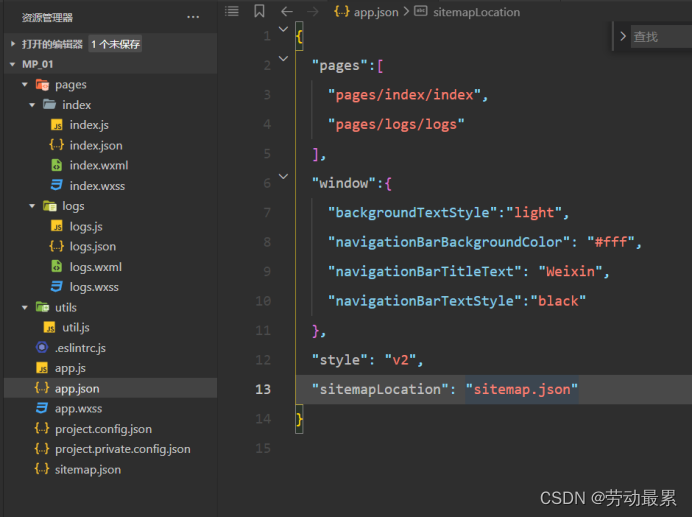
1.小程序代码的构成----项目结构

1.pages用来存放所有小程序的页面
2.utils用来存放工具性质的模块(例如事件格式的自定义模块)
3.app.js小程序项目入口文件
4.app.json小程序项目的全局配置文件
5.app.wxss小程序项目的全局样式文件
6.project.config.json项目的配置文件
7.sitemap.json用来配置小程序极其页面是否允许被微信索引
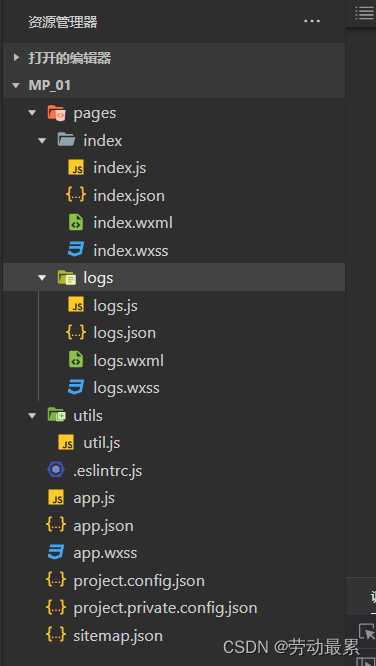
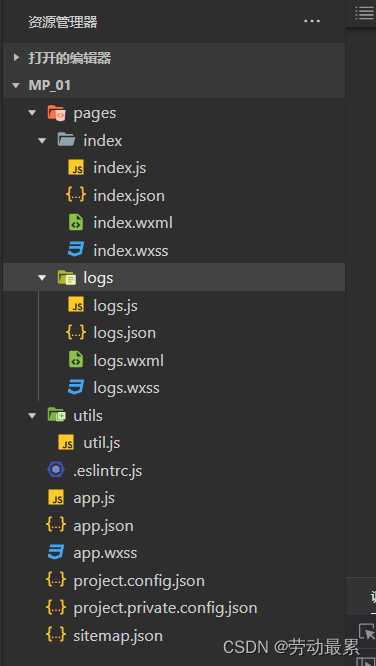
2.小程序页面——组成部分
小程序官方建议把所有小程序页面,都存放在pages目录中,
以单独的文件夹存在,如图所示:

Pages->index文件夹存放的index首页
Logs—>存放的loges日志
其中,每个页面由4个基本文件组成,他们分别是:
(1).js文件(页面的脚本文件,存放页面的数据、事件处理函数等)
(2).json文件(当前页面的配置文件,配置窗口的外观、表现等)
(3).wxml文件(页面的模板结构文件)
(4).wxss文件(当前页面的样式表文件)
3.小程序代码文件的构成部分
JSON配置文件的作用
JSON是一种数据格式,在实际开发中,JSON总是以配置文件的形式出现。
小程序项目中也不例外:通过不同的.json配置文件,
可以对小程序项目进行不同级别的配置。
小程序项目中由4种json配置文件,分别是:
(1)项目根目录中的app.json配置文件
(2)项目根目录中的project.config.json配置文件
(3)项目根目录中的sitemap.json配置文件
(4)每个页面文件夹中的.json配置文件
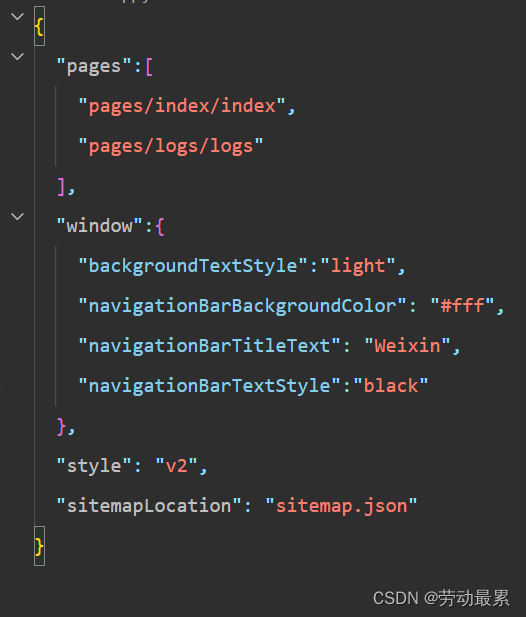
app.json配置文件
app.json是当前小程序的全局配置,
包括了小程序的所有路径页面、外观窗口、页面表现、底部tab等。
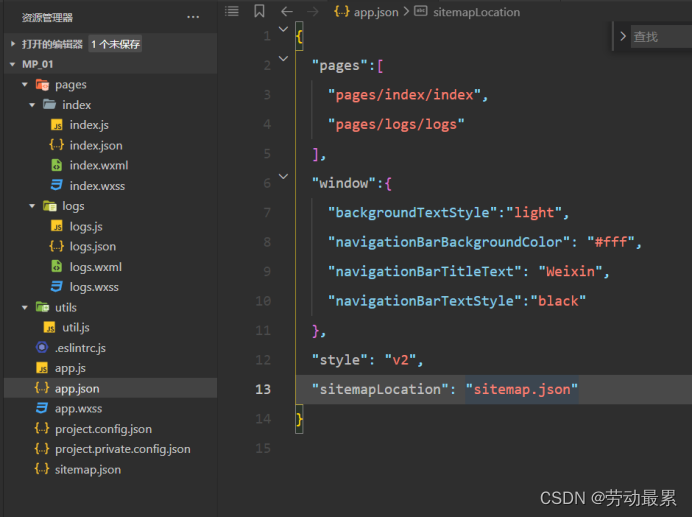
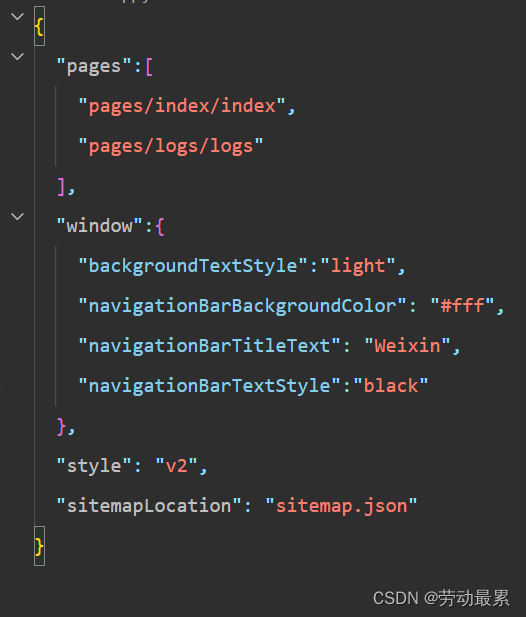
Demo项目里的app.json配置内容如下:

简单了解4个配置项作用:
(1)pages:用来记录当前小程序所有页面路径
(2)window:全局定义小程序所有页面的背景色、文字颜色
(3)style:全局定义小程序组件所使用的样式版本
(4) sitemapLocation:用来指明sitemap.json的位置
project.config.json配置文件
project.config.json是项目配置文件,
用来记录我们对小程序开发工具所做的个性化配置,例如:
setting中保存了编译相关的配置
projectname中保存的是项目名称
appid中保存的是小程序账号ID
project.config.json
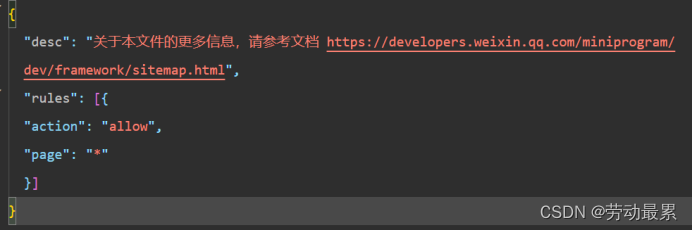
sitemap.json文件
微信现已开放小程序内搜索,效果类似与PC网页的SEO。
Sitemap.json文件用来配置小程序页面是否允许微信索引。
当开发者允许微信索引时,
微信会通过爬虫的形式,
为小程序的页面内容建立索引。
当用户的搜索关键字和页面的索引匹配成功的时候,
小程序的页面将可能展示在搜索结果中。

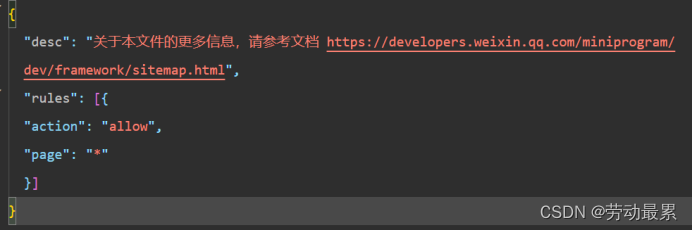
Rules:索引规则
Page:”*”:所有页面通过allow都允许被微信进行索引(搜索)
不允许所有页面被微信索引,在allow前面加dis
终端黄色警告关闭:project.config.json的setting中配置字段checkSiteMap为false
页面的.json文件
小程序中的每一个页面,可以使用.json文件来对本页面的窗口外观进行配置,
页面中的配置项会覆盖app.json的window中相同的配置项。
例如:
App.json全局配置文件
“window”节点控制小程序的外观
"navigationBarBackgroundColor": "#fff",设置了每一个窗口的颜色
// 页面配置的颜色会覆盖全局配置的背景颜色

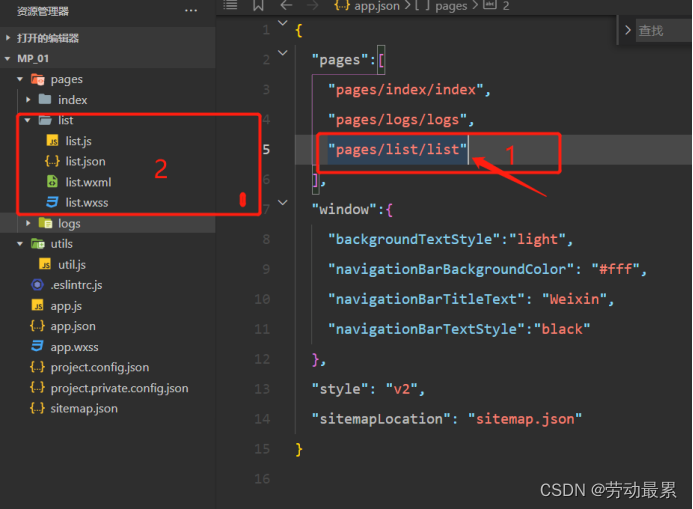
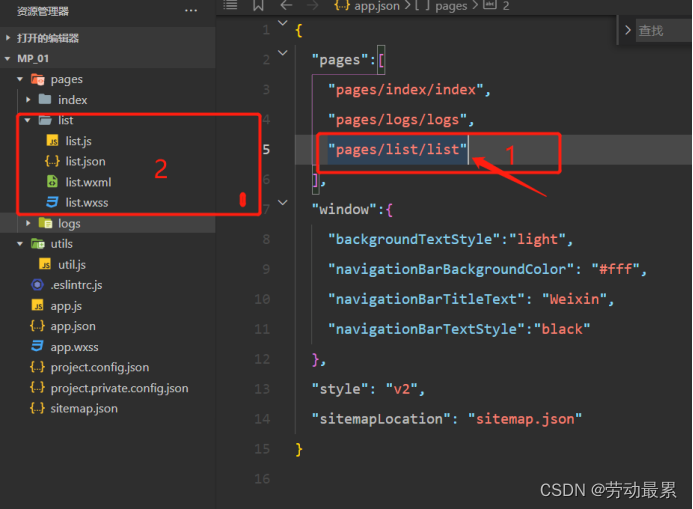
新建小程序页面
只需要在app.json->pages中新增页面的存放路径,
小程序开发者工具可帮助我们自动创建对应的页面文件,
如图:

修改项目首页
只需要调整app,json->pages数组中页面路径的前后顺序,
即可修改项目的首页。
小程序小程序会把排在第一位的页面当作项目首页进行渲染。




























 907
907











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








