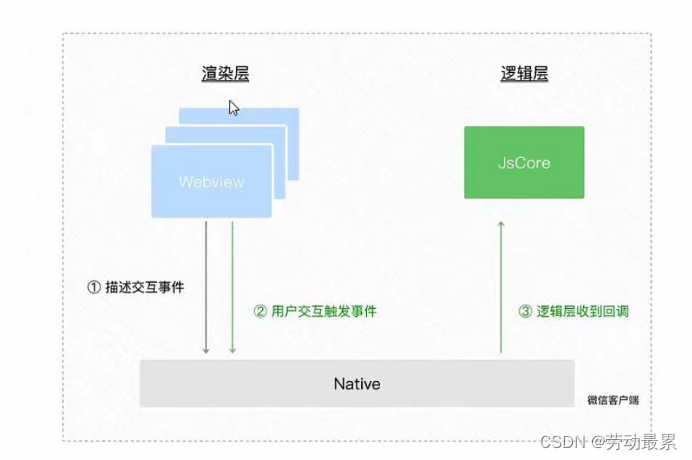
事件是渲染层到逻辑层的通讯方式
通过事件可以将用户在渲染层产生的行为,反馈到逻辑层进行业务处理。

小程序中常用的事件

事件对象的属性列表
当事件回调触发的时候,会收到一个事件对象event,它的详细属性如下表所示:

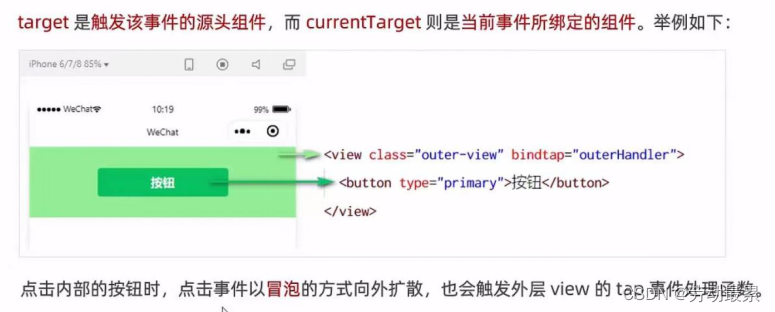
target和currentTarget的区别
Target是触发该事件的源头组件,而currentTarget则是当前事件所绑定的组件。
举例如下:

e.target指向的是触发事件的源头组件,
因此,e.target是内部的按钮组件
e. currentTarget指向的时当前正在触发事件的那个组件,
因此,e.currentTarget是当前的view组件
bindtap的语法格式
在小程序中,不存在HTML中的onclick鼠标点击事件,二是通过tap事件来响应用户的触摸行为。
(1)通过bindtap,可以为组件绑定tap触摸事件,语法如下:
<button type="primary" bindtap="btnTapHandler">按钮</button>
(2)在页面的.js文件中定义对应的事件处理函数,
事件参数通过形参event(简写成e)来接受:
// 定义按钮的事件处理函数
btnTapHandler(e){
console.log(e)
},
在事件处理函数中为data中的数据赋值
通过this.setData(dataObject)方法,
可以给页面data中的数据重新赋值,
实例如下:
<button type="primary" bindtap="countChange">+1</button>
<view>{{count}}</view>
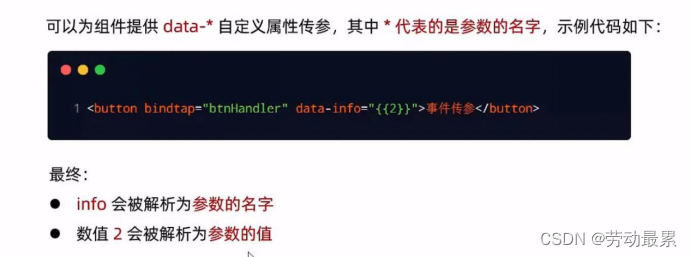
事件传参

接收:

<button type="primary" bindtap="btnTap2"
data-info="{{2}}">+2</button>
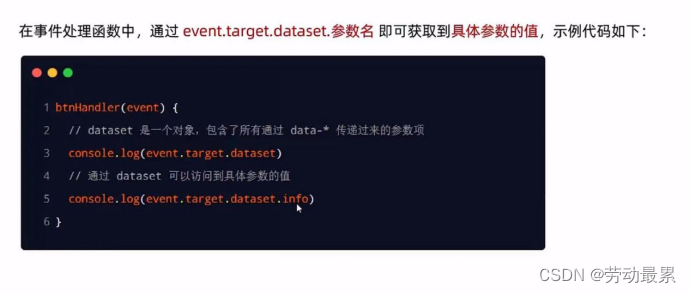
btnTap2(e){
this.setData({
count: this.data.count + e.target.dataset.info
})
},
bindinput的语法格式
在小程序中,通过input事件来响应文本框的输入事件,语法格式如下:
(1)通过bindinput,可以为文本框绑定输入事件:
<input bindinput="inputHandler"></input>
(2)在页面.js文件中定义事件处理函数
// input输入框的事件处理函数
inputHandler(e){
console.log(e.detail.value)
},
实现文本框和data之间的数据同步
实现步骤:
(1)定义数据
(2)渲染结构
(3)美化样式
(4)绑定input事件处理函数
双向绑定:
<input value="{{msg}}" bindinput="inputHandler"></input>
data: {
info:'hello world',
imgSrc:'http://www.itheima.com/images/logo.png',
randomNum1: Math.random() * 10,
randomNum2: Math.random().toFixed(2),
count:0,
msg:'你好,'
},
// input输入框的事件处理函数
inputHandler(e){
// console.log(e.detail.value)
this.setData({
msg:e.detail.value
})
},






















 133
133











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








