什么是页面导航
页面导航指的是页面只见的相互跳转。
例如:浏览器中实现页面导航的方式有两种:
(1)<a>链接
(2)location.href
小程序中实现页面导航的两种方式
(1)声明式导航
在页面上声明一个<navigator>导航组件
通过点击<nacigator>组件实现页面跳转
(2)编程式导航
调用小程序的导航API,实现页面的跳转
页面导航-声明式导航
导航到tabBar页面
tabBar页面指的是被配置为tabBar的页面。
在使用<navigator>组件跳转到指定的tabBar页面时,
需要指定url属性和open-type属性,
其中:url表示要跳转的页面的地址,必须以/开头
Open-type表示跳转的方式,必须为swithTab
<navigator url="/pages/message/message" open-type="switchTab">导航到消息页面</navigator>
导航到非tabBar页面
非tabBar页面指的是没有被配置为tabBar的页面。
在使用<navigator>组件跳转到普通的非tabBar页面时,
则需要指定url属性和open-type属性,
其中:
url表示要跳转的页面地址,必须以/开头
open-type表示跳转的方式,必须为navigate
<navigator url="/pages/message/message" open-type="switchTab">导航到消息页面</navigator>
<navigator url="/pages/info/info" open-type="navigate">导航到info页面</navigator>
注意:为了简便,在导航到非tabBar页面时,open-type=”navigate”属性可以忽略。
后退导航
如果要后退到上一页面或多级页面,
则需要指定open-type属性和delta属性,
其中:
Open-type的值必须是navigateBack,表示要进行后退导航
delta的值必须是数字,表示要后退的层级
<navigator open-type="navigateBack" delta="1">后退</navigator>
后退一步:delta="1"
页面导航–编程式导航
导航到tabBar页面
调用wx.switchTab(Object object)方法,
可以跳转到tabBar页面。
其中Object参数对象的属性列表如下:

// 通过编程式导航跳转到tabBar页面
gotoMessage() {
wx.switchTab({
url: '/pages/message/message',
})
},
<button bindtap="gotoMessage">跳转到message页面</button>
导航到非tabBar页面
调用wx.navigateTo(Object object)方法,
可以跳转到非tabBar的页面。
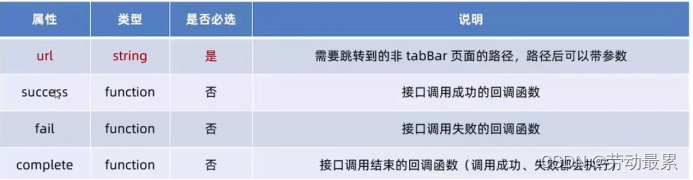
其中Object参数对象的属性列表如下:

<button bindtap="gotoInfo">跳转到info页面</button>
// 通过编程式导航,跳转到info页面
gotoInfo() {
wx.navigateTo({
url: '/pages/info/info',
})
},
后退导航
调用wx.navigateBack(Object object) 方法,
可以返回上一页面或多级页面。
其中Object参数对象可选的属性列表如下:

<button bindtap="goBack">后退</button>
// 编程式导航,后退到上一个页面
goBack(){
wx.navigateBack()
},
一层省略
// 编程式导航,后退到上一个页面
goBack(){
wx.navigateBack(
{
delta:1
}
)
},
导航传参
声明式导航传参
navigator组件的url属性用来指定将要跳转的页面的路径。
同时,路径的后面还可以携带参数:
参数于路径之间使用?分割
参数键与参数值用=相连
不同参数用&分割
<navigator url="/pages/info/info?name=zs&age=20">跳转到info页面</navigator>
编程式导航传参
调用wx.navigateTo(Object object ) 方法跳转页面时,
也可以携带参数,
代码示例如下:
<button bindtap="gotoInfo2">跳转到info页面</button>
// 通过编程式导航传参
gotoInfo2() {
wx.navigateTo({
url: '/pages/info/info?name=ls&gender=男',
})
},
在onload中接收导航参数
通过声明式导航传参和编程式导航传参所携带的参数,
可以直接在onload事件中直接获取到,
示例代码如下:
data: {
// 导航传递过来的参数对象
query:{}
},
/**
* 生命周期函数--监听页面加载
*/
onLoad(options) {
console.log(options)
this.setData({
query:options
})
},






















 589
589











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








