django开发—ORM介绍与Model设计_哔哩哔哩_bilibili
笔记链接如上
首先,了解这个

cursor 拿数据 返回数据
如果每次为了获得一个语句就要写这么多步骤 就很麻烦
所以使用面向对象的方式进行实现

orm两个流派 其一就是djangoORM
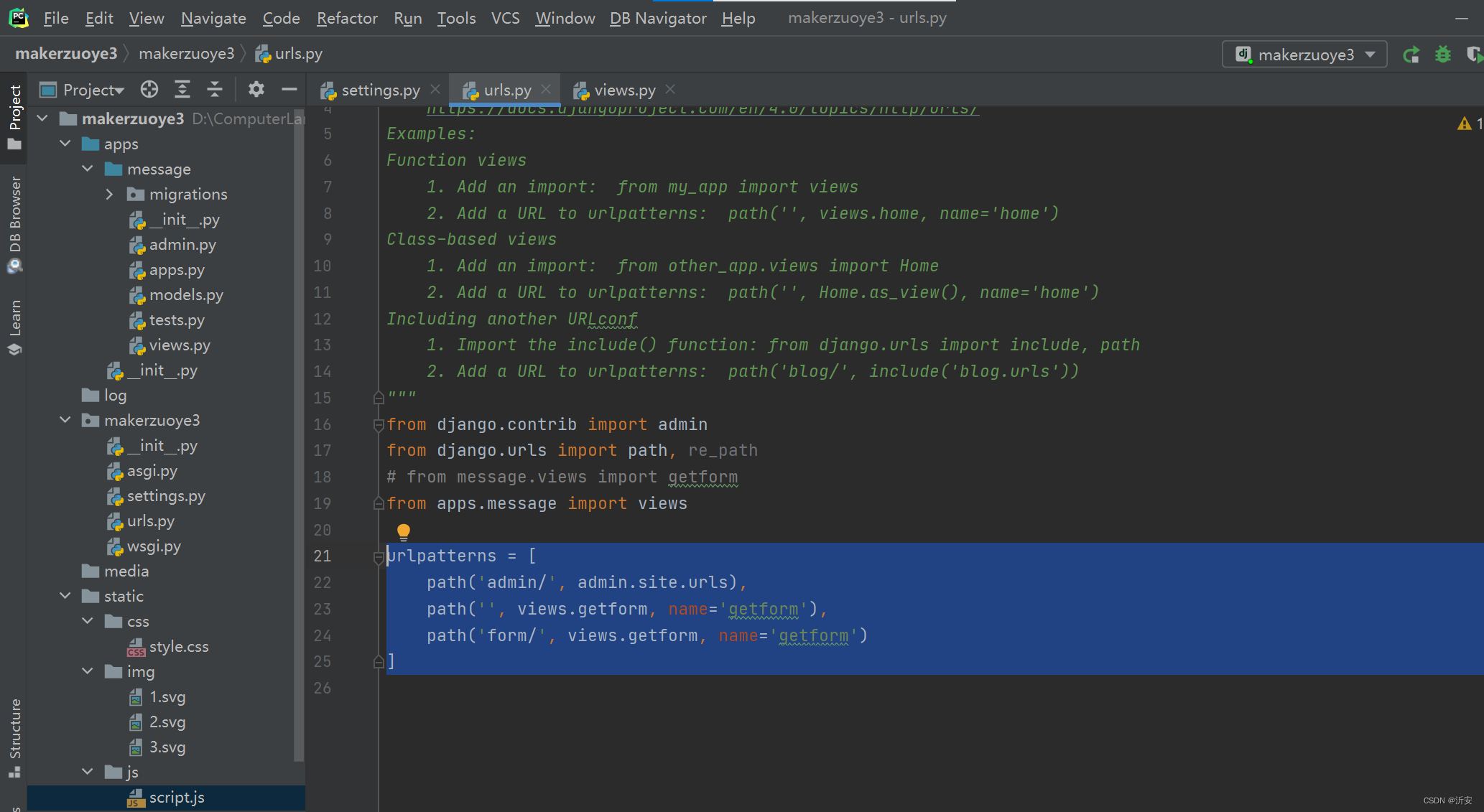
回到正题
不能忘记加:

然后在model里面

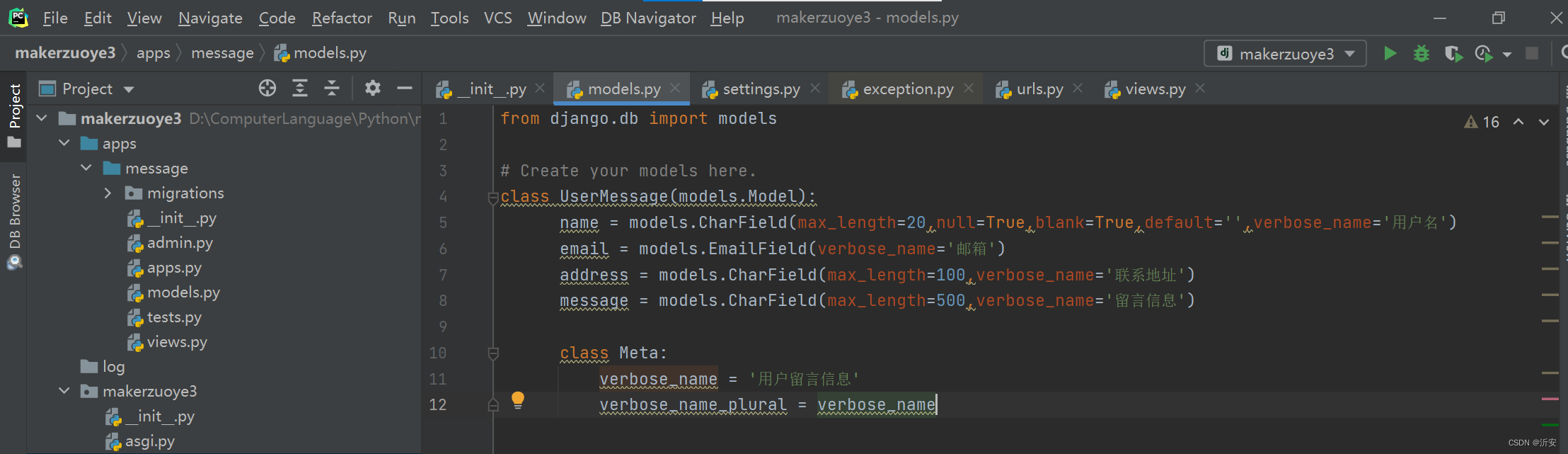
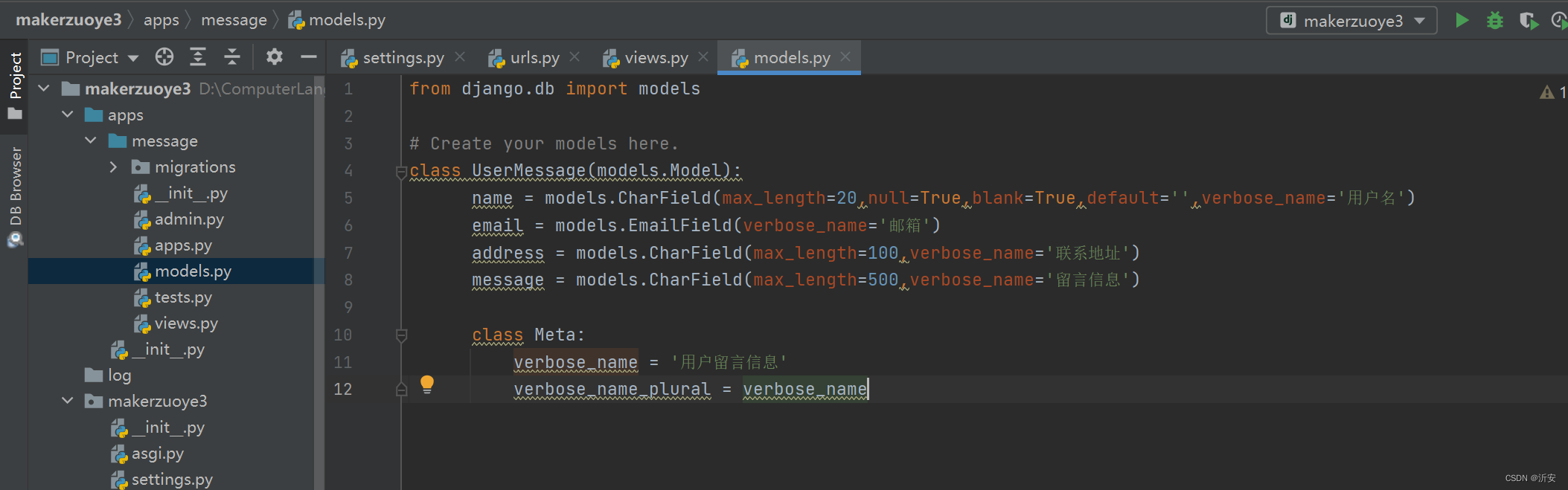
代码如下:
from django.db import models
# Create your models here.
class UserMessage(models.Model):
name = models.CharField(max_length=20,null=True,blank=True,default='',verbose_name='用户名')
email = models.EmailField(verbose_name='邮箱')
address = models.CharField(max_length=100,verbose_name='联系地址')
message = models.CharField(max_length=500,verbose_name='留言信息')
class Meta:
verbose_name = '用户留言信息'
verbose_name_plural = verbose_name然后的操作就报错了,淘宝找了一个改bug的
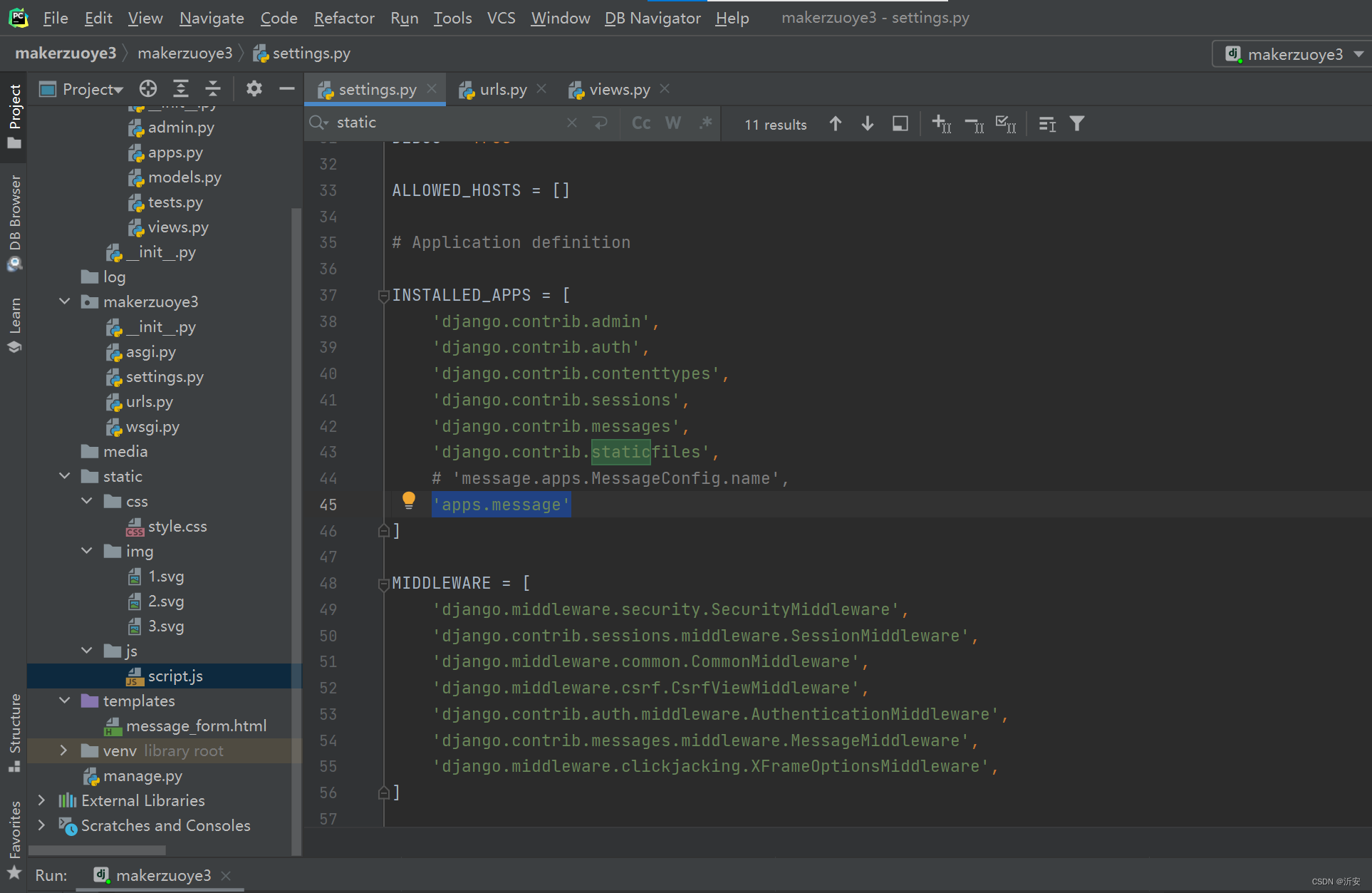
首先,网页里面的要全部都粘进去不能只粘css 还要粘js和img

js放这:
/*
Designed by: SELECTO
Original image: https://dribbble.com/shots/5311359-Diprella-Login
*/
let switchCtn = document.querySelector("#switch-cnt");
let switchC1 = document.querySelector("#switch-c1");
let switchC2 = document.querySelector("#switch-c2");
let switchCircle = document.querySelectorAll(".switch__circle");
let switchBtn = document.querySelectorAll(".switch-btn");
let aContainer = document.querySelector("#a-container");
let bContainer = document.querySelector("#b-container");
let allButtons = document.querySelectorAll(".submit");
let getButtons = (e) => e.preventDefault()
let changeForm = (e) => {
switchCtn.classList.add("is-gx");
setTimeout(function(){
switchCtn.classList.remove("is-gx");
}, 1500)
switchCtn.classList.toggle("is-txr");
switchCircle[0].classList.toggle("is-txr");
switchCircle[1].classList.toggle("is-txr");
switchC1.classList.toggle("is-hidden");
switchC2.classList.toggle("is-hidden");
aContainer.classList.toggle("is-txl");
bContainer.classList.toggle("is-txl");
bContainer.classList.toggle("is-z200");
}
let mainF = (e) => {
for (var i = 0; i < allButtons.length; i++)
allButtons[i].addEventListener("click", getButtons );
for (var i = 0; i < switchBtn.length; i++)
switchBtn[i].addEventListener("click", changeForm)
}
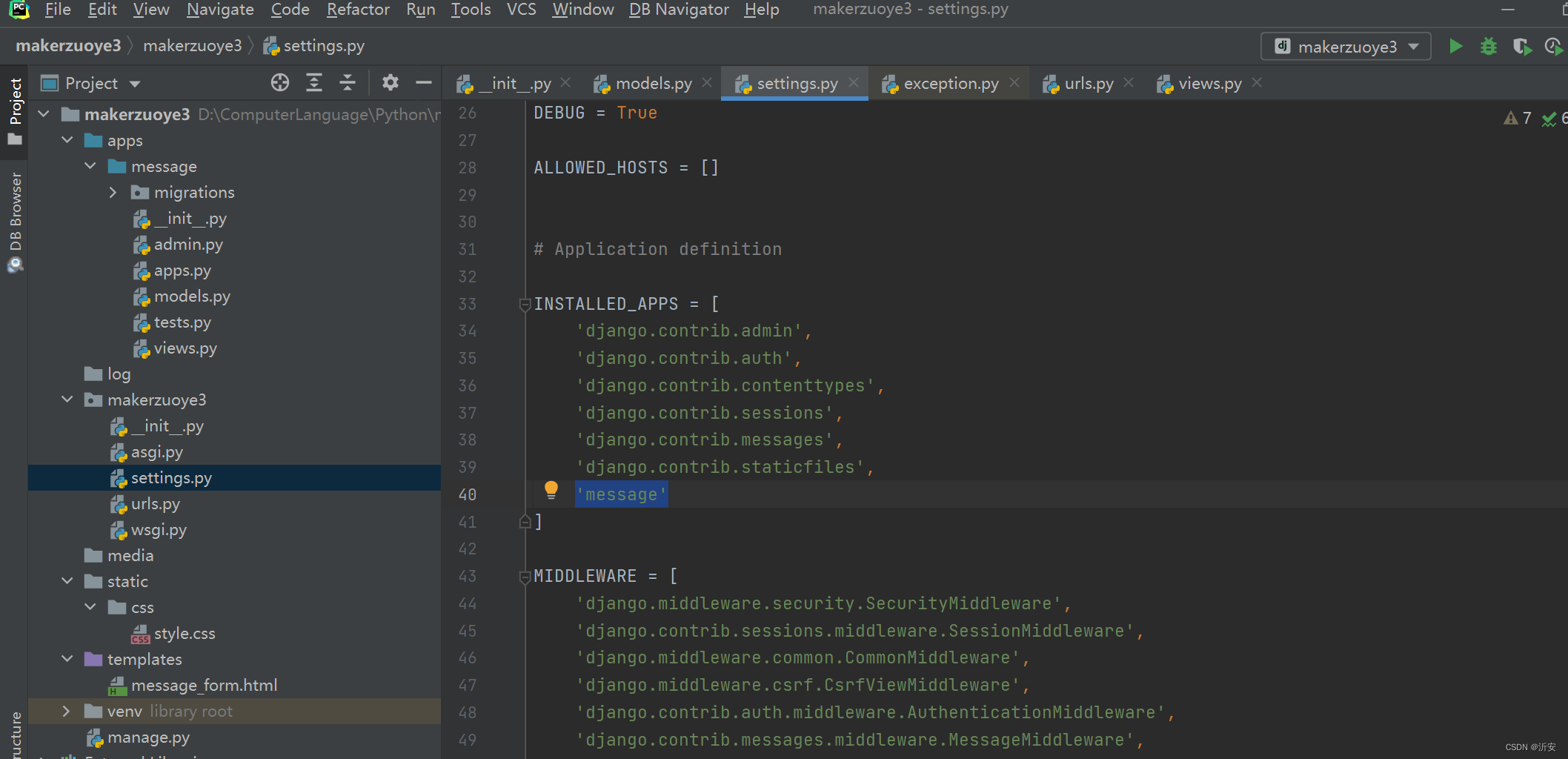
window.addEventListener("load", mainF);然后要在setting里面写这个

然后人家淘宝也给我改了一个路径

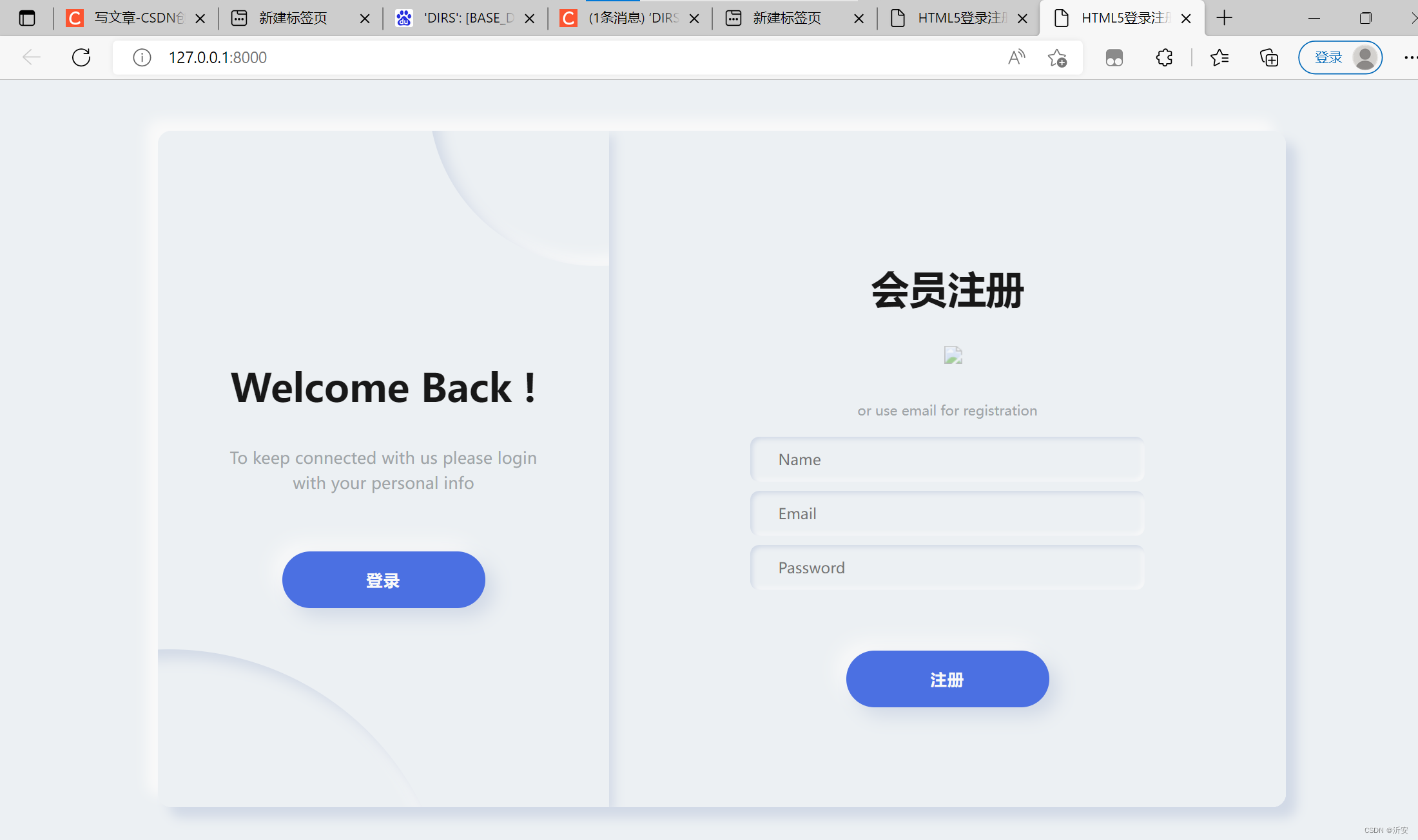
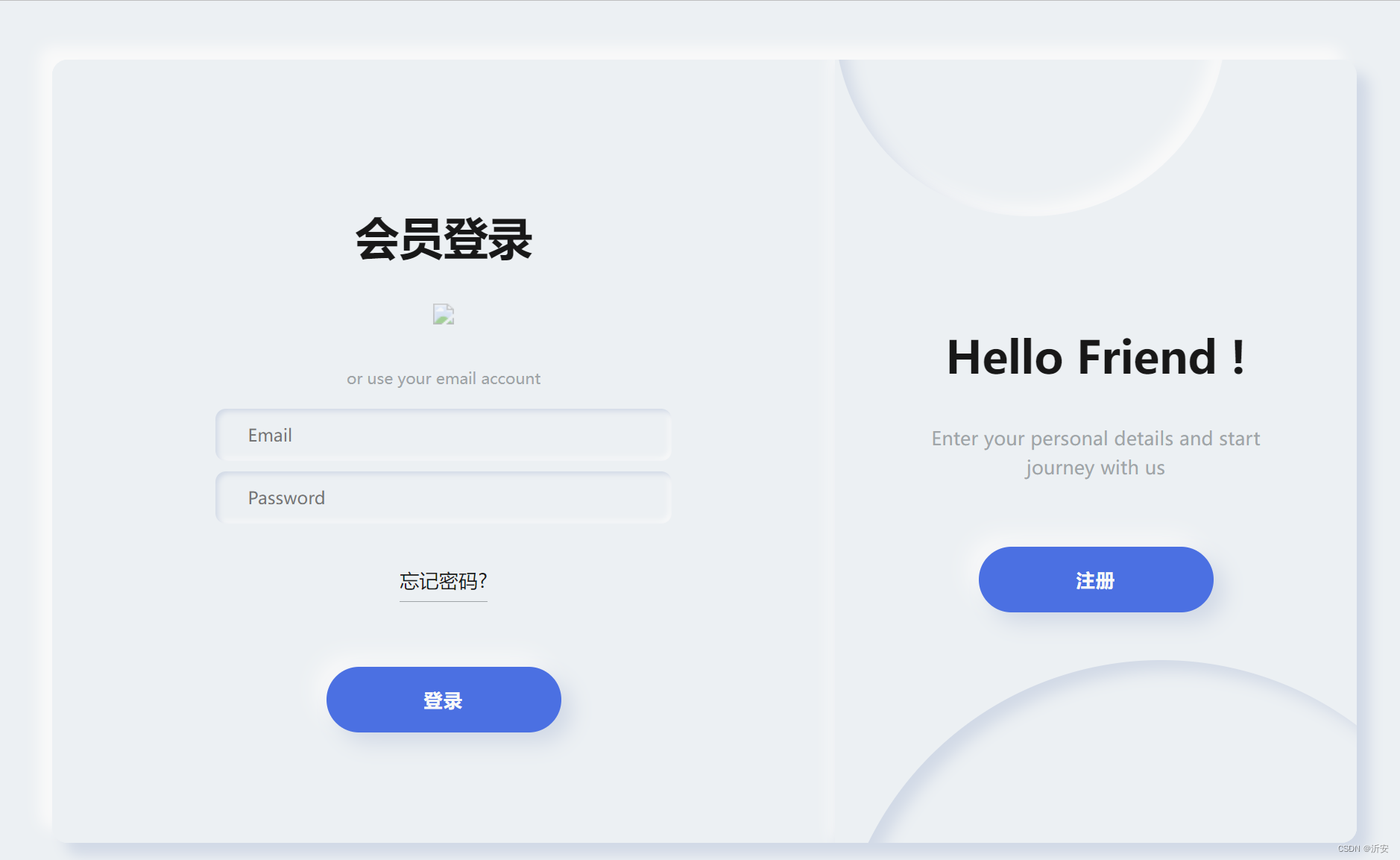
然后完全好了


整个样式完全出来了
(感谢淘宝的那位大哥😂)
然后输入:

和

完成变更
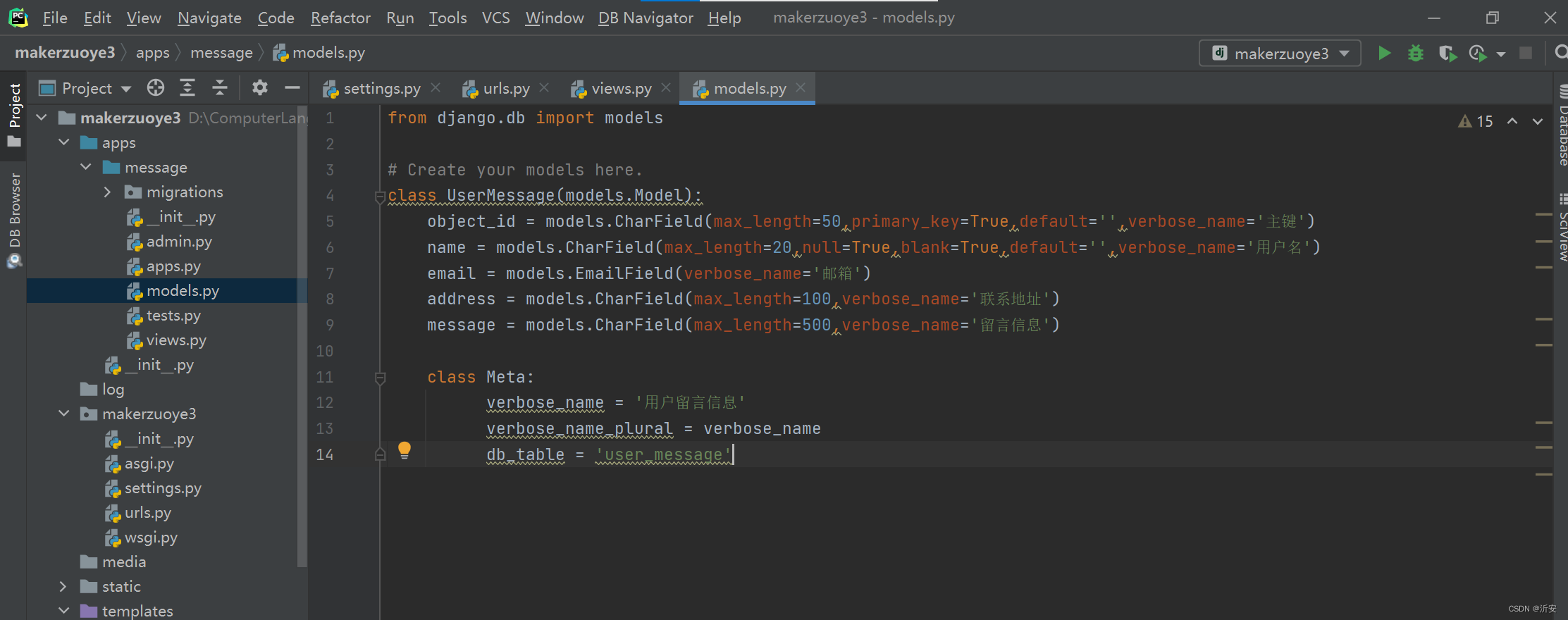
由此,数据库里面会出现一张表

要有id 原因:防止混淆数据
另外,千万千万不要一怒之下把数据库删了
如果数据库不想要了,改这个model里面的就行

具体还讲了删表的操作 先不说了在17分开始
这个是关于:
(1条消息) django学习——models中常用的字段类型_geerniya的博客-CSDN博客_django textfield最大长度
出现报错

缩进问题 要把这个缩进改了!!!

然后再输入:

后面还会讲到两个表进行连接

还讲到这个
有空查查





















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








