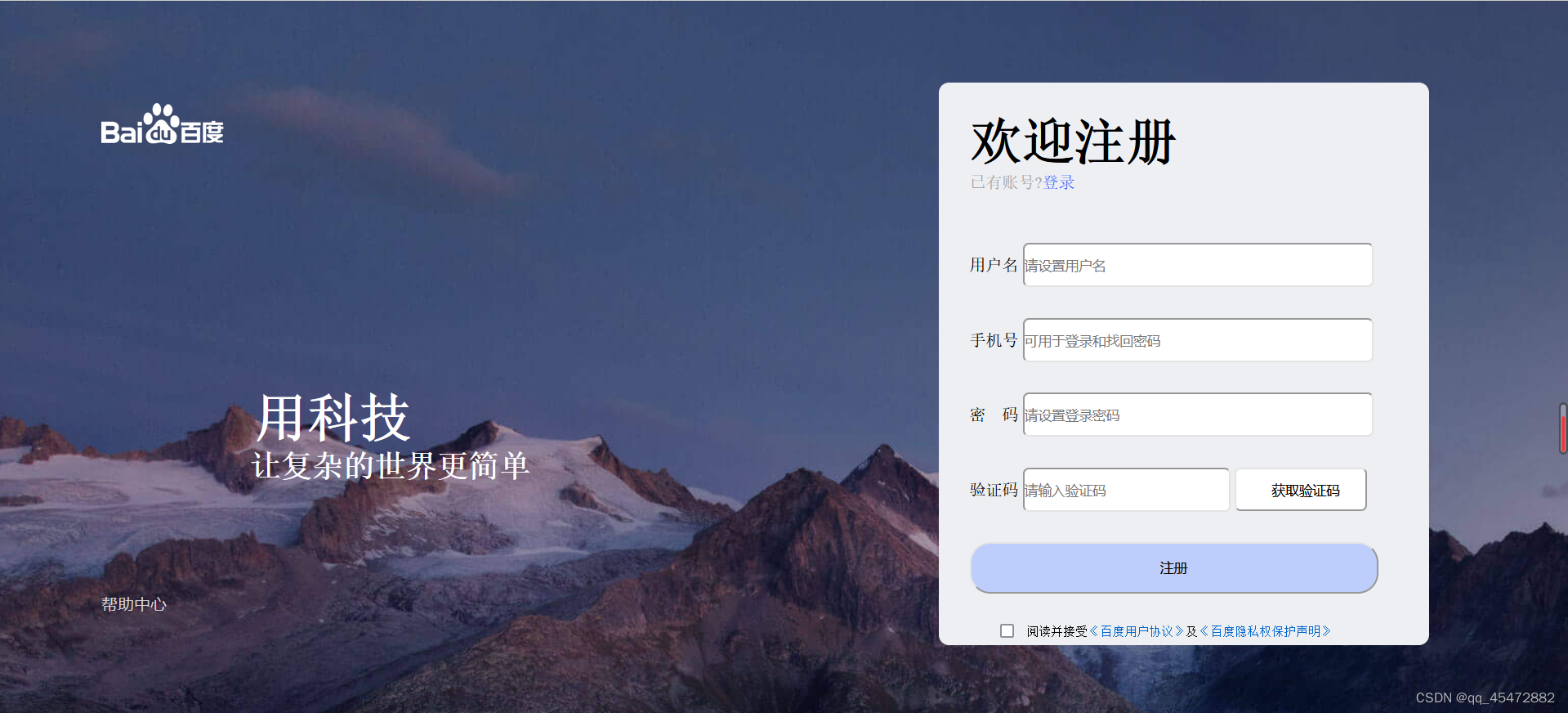
百度注册页面
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>百度注册页面</title>
<link rel="stylesheet" href="./style/百度注册页面.css">
</head>
<body>
<div id="box">
<div id="neibox">
<div>
<h1>欢迎注册</h1>
<p>已有账号?<span class="login_btn">登录</span></p>
</div>
<div>
<form action="">
<div>
<label for="">用户名</label>
<input type="text" placeholder="请设置用户名" class="wenben">
</div>
<div>
<label for="">手机号</label>
<input type="text" placeholder="可用于登录和找回密码" class="wenben">
</div>
<div>
<label for="">密 码</label>
<input type="password" placeholder="请设置登录密码" class="wenben">
</div>
<div>
<label for="">验证码</label>
<input type="text" placeholder="请输入验证码" class="wenben yanzheng">
<input type="button" value="获取验证码" class="huoqu">
</div>
<div>
<input type="submit" value="注册" class="zhuce">
</div>
<div class="yuedu">
<input type="checkbox"> 阅读并接受<a href="javascript:;">《百度用户协议》</a>及<a href="javascript:;">《百度隐私权保护声明》</a>
</div>
</form>
</div>
</div>
<div class="logo">
<img src="./image/baidu.png" alt="">
</div>
<div class="text">
<h1>用科技</h1>
<h3>让复杂的世界更简单</h3>
</div>
<div class="kefy">
<a href="http://www.baidu.com">帮助中心</a>
</div>
</div>
</body>
</html>css代码
*{
margin: 0;
padding: 0;
}
#box{
width: 1600px;
height: 700px;
background-image: url(../image/reg_bg_min.jpg);
background-repeat: no-repeat;
position: relative;
}
#neibox{
position: absolute;
height: 550px;
width: 480px;
background-color: #eeeff3;
border-radius: 10px;
right: 200px;
top: 80px;
}
h1{
font-size: 50px;
text-align: left;
padding-top: 30px;
padding-left: 30px;
}
p{
color: #a5a5a5;
padding-left: 30px;
padding-bottom: 50px;
text-align: left;
}
.login_btn{
color: #476bfd;
}
form label{
padding-left: 30px;
}
form div{
padding-bottom: 30px;
}
.wenben{
width: 340px;
height: 40px;
border-radius: 5px;
}
.yanzheng{
width: 200px;
}
.huoqu{
width: 130px;
height: 42px;
padding-left: 10px;
background-color: #ffffff;
border-radius: 5px;
}
.zhuce{
background-color: #bdcefc;
width: 400px;
height: 50px;
border-radius: 20px;
margin-left: 30px;
}
.yuedu{
font-size: 12px;
margin-left: 60px
}
a{
text-decoration: none;
text-align: center;
}
.logo img{
position: absolute;
width: 120px;
height: 40px;
left: 100px;
top: 100px;
}
.text{
position: absolute;
color: #ffffff;
left: 220px;
top: 350px;
}
h3{
font-size: 30px;
margin-left: 25px;
}
.kefy a{
position: absolute;
color: #d0d1d6;
bottom: 100px;
left: 100px;
font-family: "微软雅黑";
}






















 498
498











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










