盒子模型
首先要充分了解盒子模型的构造

原理
各边边框宽度相同
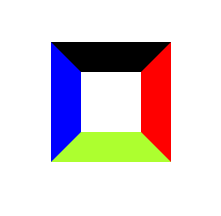
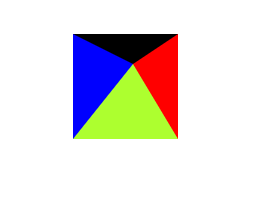
有内容的盒子
在这里CSS样式中的width和height是内容的宽度和高度
<style>
div {
width: 40px;
height: 40px;
border-top: 20px solid #000;
border-right: 20px solid red;
border-left: 20px solid blue ;
border-bottom: 20px solid greenyellow;
}
</style>
<body>
<div></div>
</body>
- 图示如下:

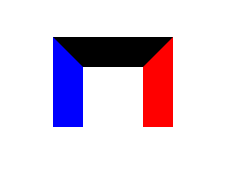
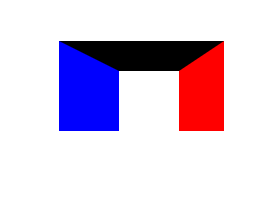
去掉某一边的边框
这里以去掉下部分边框为例,其它类似
<style>
div {
width: 40px;
height: 40px;
border-top: 20px solid #000;
border-right: 20px solid red;
border-left: 20px solid blue ;
}
</style>
<body>
<div></div>
</body>
- 图示如下:

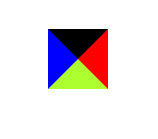
去掉内容
去掉内容就是把width和height都置为0,可以看出上下左右边框各为一个三角形
<style>
div {
width: 0px;
height: 0px;
border-top: 20px solid #000;
border-right: 20px solid red;
border-left: 20px solid blue ;
border-bottom: 20px solid greenyellow;
}
</style>
<body>
<div></div>
</body>
- 图示如下:

<style>
div {
width: 0px;
height: 0px;
border-top: 20px solid #000;
border-right: 20px solid red;
border-left: 20px solid blue ;
}
</style>
<body>
<div></div>
</body>
- 图示如下:

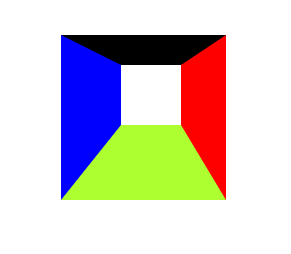
各边边框不尽相同
有内容的盒子
各个边框宽度不同
<style>
div {
width: 40px;
height: 40px;
border-top: 20px solid #000;
border-right: 30px solid red;
border-left: 40px solid blue ;
border-bottom: 50px solid greenyellow;
}
</style>
<body>
<div></div>
</body>
- 图示如下:

去掉某一边的边框
这里以去掉下部分边框为例,其它类似
<style>
div {
width: 40px;
height: 40px;
border-top: 20px solid #000;
border-right: 30px solid red;
border-left: 40px solid blue ;
}
</style>
<body>
<div></div>
</body>
- 图示如下

去掉内容
去掉内容就是把width和height都置为0,可以看出上下左右边框各为一个三角形
<style>
div {
width: 0px;
height: 0px;
border-top: 20px solid #000;
border-right: 30px solid red;
border-left: 40px solid blue ;
border-bottom: 50px solid greenyellow;
}
</style>
<body>
<div></div>
</body>
- 图示如下

<style>
div {
width: 0px;
height: 0px;
border-top: 20px solid #000;
border-right: 30px solid red;
border-left: 40px solid blue ;
}
</style>
<body>
<div></div>
</body>
- 图示如下

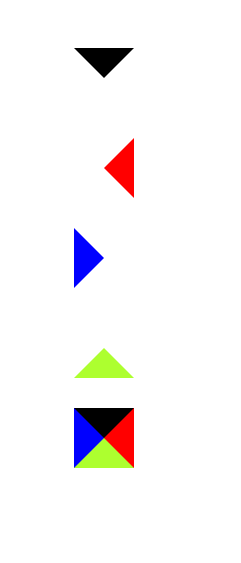
三角形
将要展示的三角形设置为某一颜色,其它各个边框的颜色设置为透明(transparent)
<style>
div {
width: 0px;
height: 0px;
border-top: 20px solid #000;
border-right: 20px solid red;
border-left: 20px solid blue ;
border-bottom: 20px solid greenyellow;
}
#div1 {
width: 0px;
height: 0px;
border-top: 20px solid #000;
border-right: 20px solid transparent;
border-left: 20px solid transparent;
border-bottom: 20px solid transparent;
}
#div2 {
width: 0px;
height: 0px;
border-top: 20px solid transparent;
border-right: 20px solid red;
border-left: 20px solid transparent;
border-bottom: 20px solid transparent;
}
#div3 {
width: 0px;
height: 0px;
border-top: 20px solid transparent;
border-right: 20px solid transparent;
border-left: 20px solid blue;
border-bottom: 20px solid transparent;
}
#div4 {
width: 0px;
height: 0px;
border-top: 20px solid transparent;
border-right: 20px solid transparent;
border-left: 20px solid transparent;
border-bottom: 20px solid greenyellow;
}
</style>
<body>
<div id="div1"></div>
<div id="div2"></div>
<div id="div3"></div>
<div id="div4"></div>
<div></div>
</body>
- 图示如下























 368
368











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








