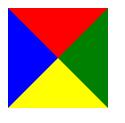
代码:
<div></div>
<style>
div {
width: 0;
height: 0;
border-top: 50px solid red;
border-bottom: 50px solid yellow;
border-right: 50px solid green;
border-left: 50px solid blue;
}
</style>
效果:

只要黄色部分的三角形,将其他颜色置为透明,代码:
<div></div>
<style>
div {
width: 0;
height: 0;
border-top: 50px solid transparent; /*这行去掉也行*/
border-bottom: 50px solid yellow;
border-right: 50px solid transparent;
border-left: 50px solid transparent;
}
</style>
效果:

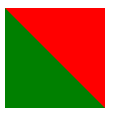
代码:
<div></div>
<style>
div {
height:0px;
width:0px;
border-top:solid 100px red;
border-left:solid 100px green;
}
</style>
效果:

<div></div>
<style>
div {
height:0px;
width:0px;
border-top:solid 100px red;
border-left:solid 100px transparent;
}
</style>
效果:






















 112
112











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








