vue项目集成富文本编辑器
背景 :
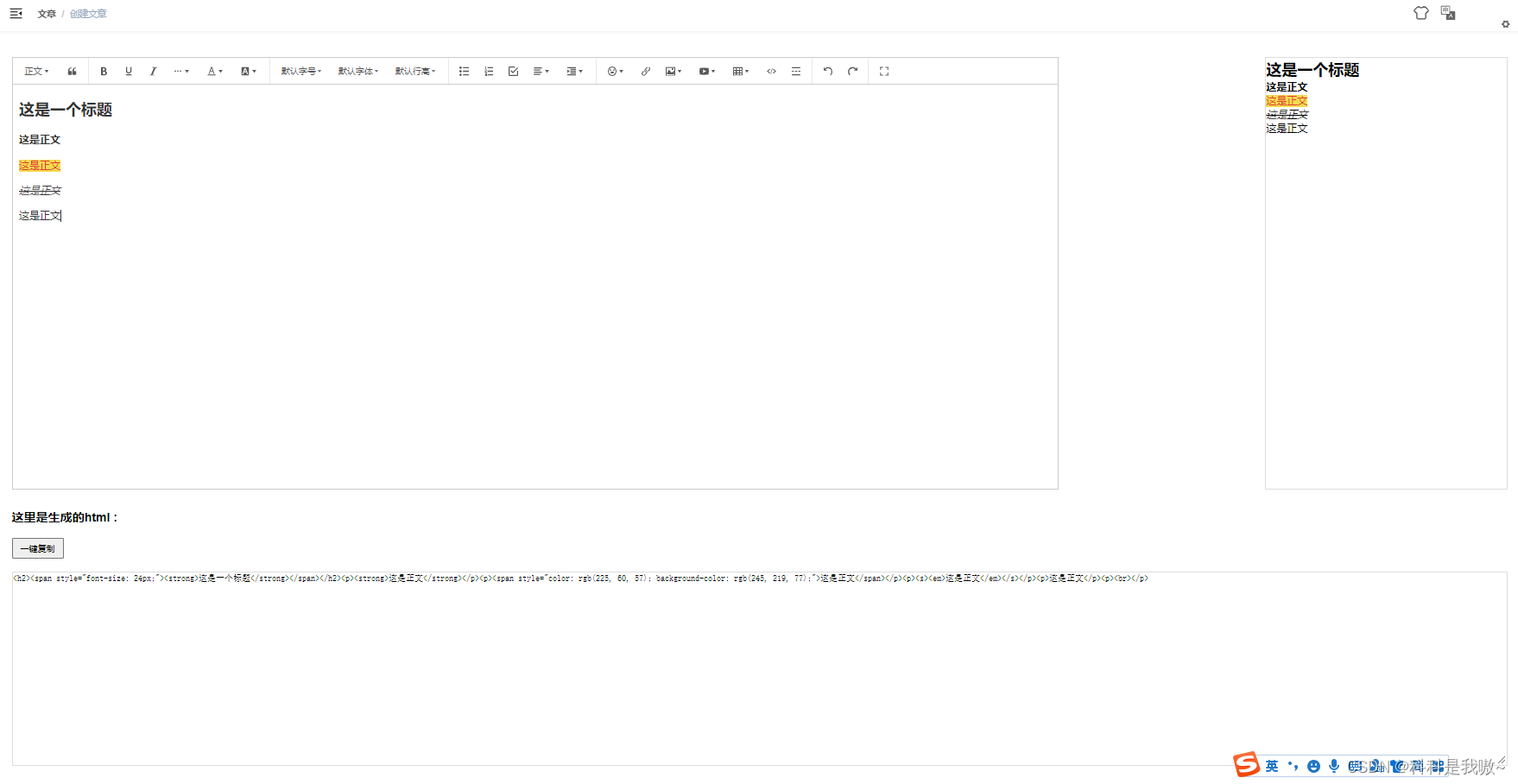
公司后台实现一个富文本编辑功能,并且支持编辑后即时查看移动端效果和html代码,支持html代码一键复制。效果如图:

富文本编辑器选型 :
wangEditor 市面上还有很多富文本编辑器,百度编辑器等等,目前亲测wangEditor还不错,而且文档是中文编写,界面清新简单
官网 :https://www.wangeditor.com/v5/for-frame.html#%E4%BD%BF%E7%94%A8-1
代码 :
我这里vue版本是vue3,官网也有其他框架的demo
安装
// vue2
yarn add @wangeditor/editor
# 或者 npm install @wangeditor/editor --save
yarn add @wangeditor/editor-for-vue
# 或者 npm install @wangeditor/editor-for-vue --save
// vue3
yarn add @wangeditor/editor
# 或者 npm install @wangeditor/editor --save
yarn add @wangeditor/editor-for-vue@next
# 或者 npm install @wangeditor/editor-for-vue@next --save
模板
<template>
<div>
// 内容编辑区
<div class="editor-wrap">
<div class="editor" style="border: 1px solid #ccc">
<Toolbar
style="border-bottom: 1px solid #ccc"
:editor="editorRef"
:defaultConfig="toolbarConfig"
:mode="mode"
/>
<Editor
style="height: 585px; overflow-y: hidden"
v-model="valueHtml"
:defaultConfig="editorConfig"
:mode="mode"
@onCreated="handleCreated"
@onChange="handleChange"
/>
</div>
// 效果展示区
<div class="editor-view">
<div v-html="viewHtmlValue"></div>
</div>
</div>
// html代码展示区
<div class="html-wrap">
<h3>这里是生成的html :</h3>
<button
style="margin: 20px 0; width: 80px; height: 32px"
@click="onClickCopy(viewHtmlValue)"
>
一键复制
</button>
// 注意这里要用textarea标签, 否则当内容超过边框高度不会自动滚动
<textarea class="html-box" v-model="viewHtmlValue"> </textarea>
</div>
</div>
</template>
script
<script>
import '@wangeditor/editor/dist/css/style.css' // 引入 css
import { onBeforeUnmount, ref, shallowRef, onMounted } from 'vue'
import { Editor, Toolbar } from '@wangeditor/editor-for-vue'
export default {
components: { Editor, Toolbar },
setup () {
const viewHtmlValue = ref('')
// 编辑器实例,必须用 shallowRef
const editorRef = shallowRef()
// 内容 HTML
// const valueHtml = ref('<p>hello</p>') // 默认内容
const valueHtml = ref('')
// 模拟 ajax 异步获取内容
onMounted(() => {
setTimeout(() => {
// valueHtml.value = '<p>模拟 Ajax 异步设置内容</p>'
valueHtml.value = ''
}, 1500)
})
const toolbarConfig = {}
const editorConfig = { placeholder: '请输入内容...' }
// 组件销毁时,也及时销毁编辑器
onBeforeUnmount(() => {
const editor = editorRef.value
if (editor == null) return
editor.destroy()
})
const handleCreated = (editor) => {
editorRef.value = editor // 记录 editor 实例,重要!
}
const handleChange = (editor) => {
const html = editor.getHtml()
viewHtmlValue.value = html
// 控制编辑器按 tab 键时,输入什么,此处一个tab两个缩进, 默认是4个缩进
editor.handleTab = () => editor.insertText(' ')
// console.log(html, 'editor')
}
// 一键复制
const onClickCopy = (viewHtmlValue) => {
var input = document.createElement('textarea') // js创建一个textarea输入框
input.value = viewHtmlValue // 将需要复制的文本赋值到创建的textarea输入框中
document.body.appendChild(input) // 将输入框暂时创建到实例里面
input.select() // 选中输入框中的内容
document.execCommand('Copy') // 执行复制操作
document.body.removeChild(input) // 最后删除实例中临时创建的textarea输入框,完成复制操作
alert('复制成功')
}
return {
viewHtmlValue,
editorRef,
valueHtml,
mode: 'default', // 或 'simple'
toolbarConfig,
editorConfig,
handleCreated,
handleChange,
onClickCopy
}
}
}
</script>
样式
<style lang="scss" scoped>
.html-wrap {
margin-top: 30px;
.html-box {
width: 100%;
height: 300px;
border: 2px solid #ddd;
}
}
.editor-wrap {
padding-top: 30px;
display: flex;
justify-content: space-between;
.editor {
width: 70%;
}
.editor-view {
overflow-y: auto;
width: 375px;
height: 667px;
border: 2px solid #ddd;
}
.editor-view::-webkit-scrollbar {
width: 0; //将滚动条隐藏不显示
}
}
</style>
























 738
738











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








