介绍
一个开箱即用的中后台前端/设计解决方案(主要依赖组件库 ant-design-vue )
安装
首先把项目克隆到本地
$ git clone https://github.com/iczer/vue-antd-admin.git
然后安装依赖
npm install -g yarn
yarn install
启动!!!
yarn start
一顿帅气的操作之后超好看的vue-antd-admin就出现在你的电脑里了
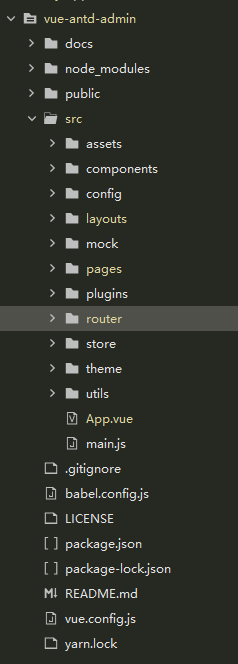
目录介绍

大家看见那个docs这个目录了吗?看见了对吧,其实我也不知道它是干嘛的,不管它。咱们来看node-modules这个目录,就是下载的依赖,也不用管,public也是不用管,我们只看src这个目录,它是我在开发中用到的主力,assets,这里放一些静态资源,如img,components这里存放的是一些基础的小组件如chart,card,form等这里基本不用动,config这个目录也是不用去修改的,然后就是layouts,这里放的是页面布局需要哪个引入那个,也可以去修改和添加,mock这里是数据模拟中心,页面中在后端接口没好的时候用它就好了,pages项目中的页面都放在这里了,plugins我也没动过,router,路由,把你项目中要用到的页面都在这里注册一下路由,要不然不能展示啊。其他的目录我也没去了解过呢,我们一起慢慢深入叭。
吐槽一下
相对于vue-element-admin来说,vue-antd-admin在功能上还不太完善,有一些功能还需要自己去手动添加,没有那么成熟,不过什么东西都是从无到有慢慢发展的,奋进吧!程序员们!!!






















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








