for in 和 for of 的区别
for-in 遍历的是数组的索引(键名),而for of 遍历的是数组元素值
(for-in 一般用来遍历对象,for-of一般用来遍历数组)
- for-in 得到的是对象的key 或者 数组,字符串的下标。
- for-of 得到的是对象的value或数组、字符串的值,另外还可以用于遍历Map和Set
for-in 循环可以遍历对象的可枚举属性列表(包括[Prototype]链,使用for-in遍历对象无法直接获取到值,但是for of 能取到值(前提对象本身定义了迭代器)
const xiyou = ['唐僧','孙悟空','猪八戒','沙僧'];
//for-in遍历
for(const key in xiyou){
if(xiyou.hasOwnProperty(key)){
console.log(key);
}
}
//说明:hasOwnProperty() 方法会返回一个布尔值,指示对象自身属性中是否具有指定的属性(也就是,是否有指定的键)。
//for-of
for(const ofkey of xiyou){
console.log(ofkey);
}
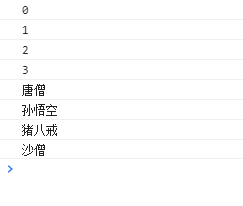
结果























 2991
2991











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








