目录
2、background-image: url("img/do.png"); 背景图片
一、字体属性
定义字体,加粗,大小,文字样式。
1、color 字体颜色
2、font-size 字体大小(默认16px)
3、font-weight 文本粗细
- bold 粗体
- lighter 细体
- normal 默认值
4、font-style 字体样式
- normal正常(默认)
- italic 斜体
5、font-family 指定一个元素的字体
font-family属性指定一个元素的字体
注:每个值用逗号分开,如果字体名称包含空格,它必须加上引号
font-family:"Microsoft YaHei","Simsun","SimHei";二、背景属性

1、background-color 背景颜色
- 同时定义背景图像和颜色时,背景颜色会覆盖
- 默认transparent(透明)
2、background-image: url("img/do.png"); 背景图片
- 元素的背景战剧元素的全部尺寸,包括内边距和边框,但不包括外边距
- 默认水平垂直方向平铺
3、background-repeat 背景图片是否重复
- repeat 默认,垂直水平方向平铺
- repeat-x 水平重复
- repeat-y 垂直方向重复
- no-repeat 不重复
4、background-size 背景图像大小
- length 宽、高(只设一个,第二个默认为auto)
- percent 百分比,与上同
- cover 扩展至足够大
- contain 扩展到最大,适应内容区域
5、background-position 背景图片的位置(相对于外层容器)
| top left | 默认0%,0% 如果只规定一个词,那么另一个默认为”center“ |
| x% y%水平位置 垂直位置 | 左上角时0% 0%,右下角100% 100%如果只规定一个,另一个为50% |
| xpos ypos 水平 垂直 | 单位是px,左上角0 0,只规定一个,另一个50% |
6、background-attachment
背景附着(即国定还是随页面滚动)
- scroll 默认值,随着页面滚动
- fixed 背景图像固定
7、background 简写
顺序是:color image repeat attachment position size
不设置其中的某个值也不会出问题,取默认值
三、文本属性
1、text-align
文本的水平对齐方式;left|center|right;
2、text-decoration
underline(下划线)|overline(上划线)|line-through(删除线)
3、text-transform:
uppercase(全部换位大写)|lowercase(全部小写)|none;
4、text-indent 文本首行缩进
负值允许,(首行缩进2em)
四、列表属性
1、list-style-type
设置列表项标记的类型
| 值 | 符号描述 |
|---|---|
| none | 无标记 |
| disc | 实心圆 |
| circle | 空心圆 |
| square | 实心方块 |
| decimal | 数字 |
2、list-style-image
使用图像来替换列表项的标记
3、list-style-position
指示如何相对于对象的内容绘制列表项标记
4、list-style
设置所有的列表属性
(按顺序): list-style-type, list-style-position, list-style-image
五、表格属性
1、表格边框 border
![]()
2、折叠边框border-collapse
border-collapse 属性设置表格的边框是否被折叠成一个单一的边框或隔开
3、表格宽高 width height
4、表格文字对齐 text-align
5、表格填充
控制空格之间的边框,使用td和th元素的填充属性
6、表格颜色
可以指定边框的颜色,和th元素的文本和背景颜色
7、tablelayout
用来显示表格单元格、行、列的算法规则

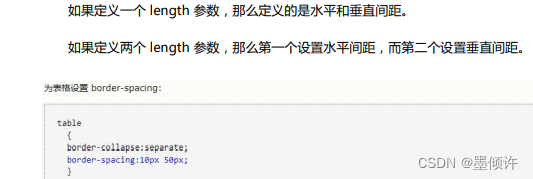
8、border-spacing
设置相邻单元格的边框间的距离(仅用于"边框分离"模式)

六、其他属性
1、letter-spacing
增加或减少字符间的空白(字符间距)
2、line-height
设置行高,不允许负值
注意:行高=高时,行文字垂直居中
3、white-space
指定元素内的空白怎样处理
4、vertical-align
设置一个元素的垂直对齐方式
| 值 | 描述 |
|---|---|
| text-top | 把元素的顶端与父元素字体的顶端对齐 |
| middle | 把此元素放置在父元素的中部。 |
| text-bottom | 把元素的底端与父元素字体的底端对齐。 |
5、opacity
设置整个元素的透明度,取值 0-1,0 表示完全透明,1 表示不透明
6、overflow
指定如果内容溢出一个元素的框,会发生什么。
| 值 | 描述 |
|---|---|
| visible | 默认值 |
| hidden | 超出容器内容被修剪 |
| scroll | 内容会被修剪,但是可以滚动查看剩余内容 |
| auto | 如果内容被修剪,可以滚动滚动查看剩余内容 |
7、text-overflow
ellipsis 溢出文字以省略号显示
8、white-space
| 值 | 描述 |
|---|---|
| pre | 空白会被浏览器保存 |
| nowrap | 文本不会换行 |
9、word-wrap
当前行超过指定容器边界是否换行
word-wrap: break-word; 设置成长文本自动换行
总结
以上就是今天要讲的内容,本文仅仅简单介绍了CSS常用的属性,这些属性提供了很多能够让我们快速丰富页面文字等图片的效果,大家也可以使用这些属性完成属于自己的页面效果。






















 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








