一 定义
原子化 CSS(Unocss)是一种编写 CSS 的方法,它强调使用小巧且用途单一的 CSS 类来构建页面,并且会以视觉效果进行命名 。每个类都只包含一个属性,以便在需要应用多个样式时可以组合这些类。这种方法可以使代码更具可复用性、易于维护,并且体积较小。
原子化 CSS的优点:
高度灵活:可以轻松定制和组合各种原子样式,满足不同项目的独特需求。
高效简洁:通过简洁的类名来快速应用样式,减少了 CSS 文件的体积和复杂性。
快速响应:能够快速适应设计变更,只需要添加或修改相应的类即可。
例如,你可以通过添加诸如 m-4(表示外边距为 4 个单位)、p-2(表示内边距为 2 个单位)、text-red-500(表示文字颜色为特定的红色)等类名来快速实现具体的样式效果。UnoCSS 为前端开发带来了更高效、便捷的样式管理方式,有助于提高开发效率和代码质量。
二 使用
1.初始化一个vite项目
三种方式选择其中一种
- pnpm create vite unocss-demo -- --template vue-ts
- npm init vite@latest unocss-demo -- --template vue
- yarn create vite unocss-demo --template vue
2.下载Unocss依赖
npm install -D unocss
3.配置vite.config.ts
// vite.config.ts
import UnoCSS from 'unocss/vite'export default {
plugins: [
UnoCSS({ /* options */ }),
],
}
4.main.ts引入
import 'uno.css'
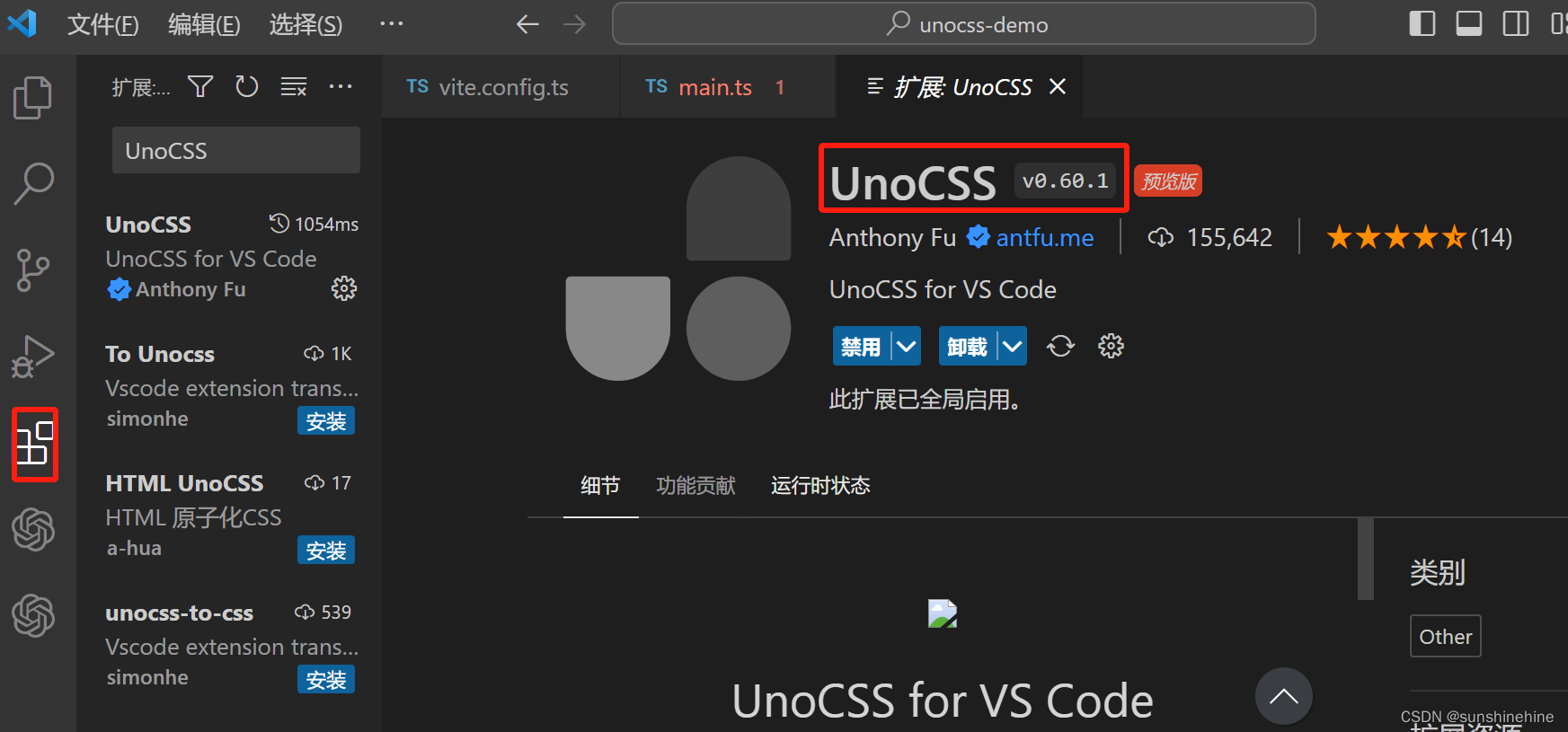
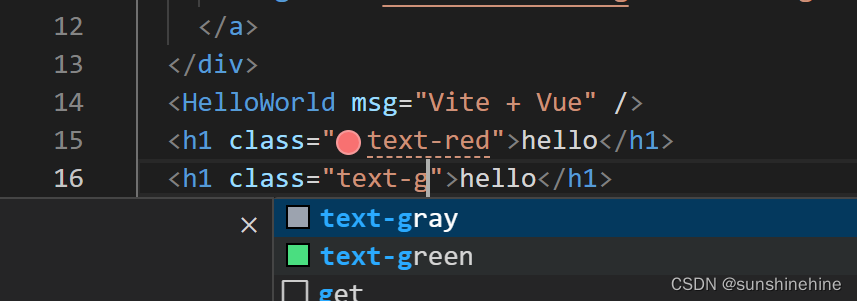
5.安装UnoCSS扩展
如果安装插件智能提示不生效,参考网址UnoCSS 插件智能提示不生效解决_unocss插件不提示-CSDN博客

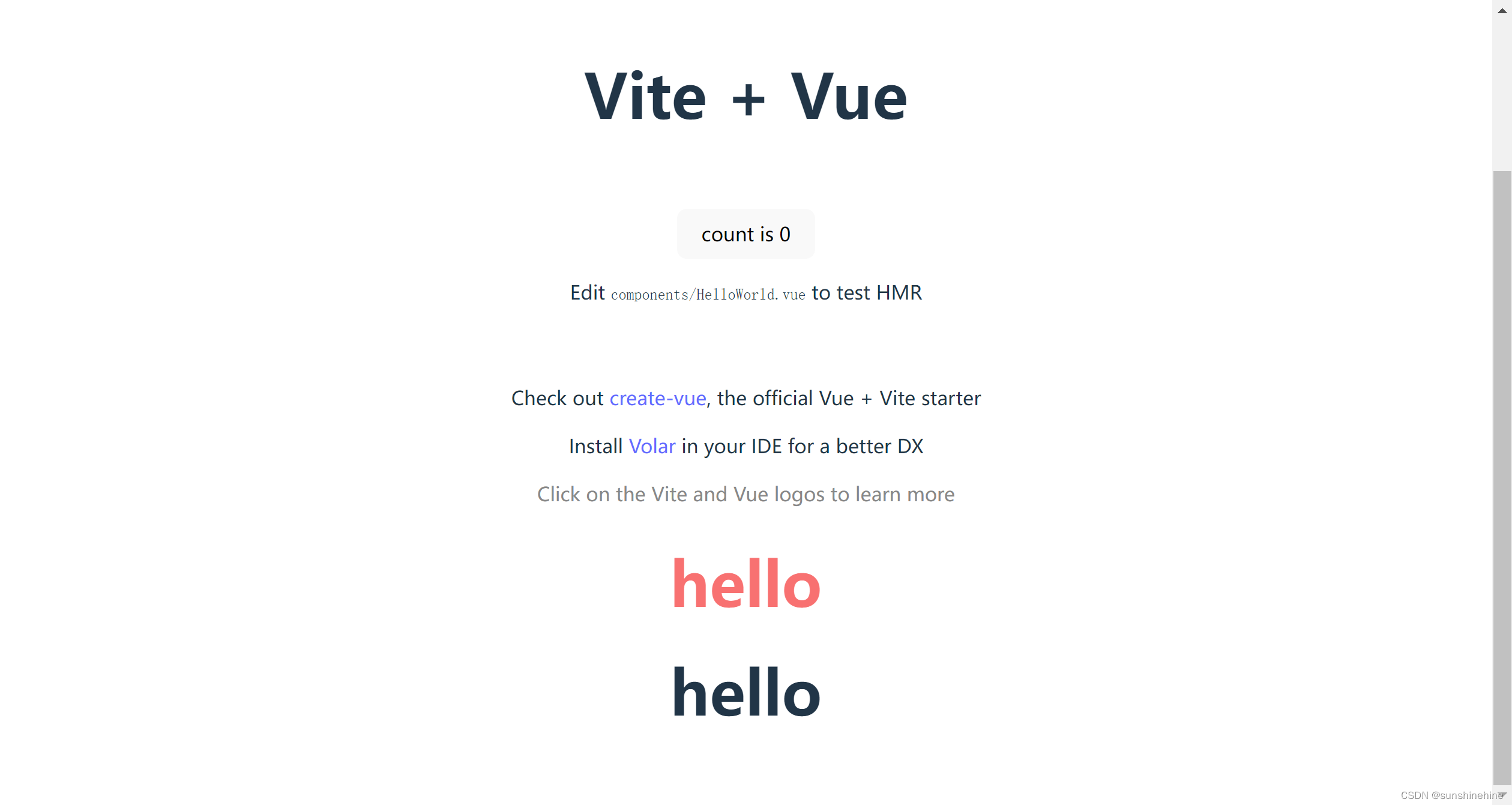
6.实现效果























 3万+
3万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








