EasyUi tree组件
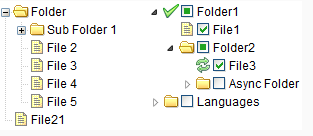
树控件在web页面中一个将分层数据以树形结构进行显示。它提供用户展开、折叠、拖拽、编辑和异步加载等功能。

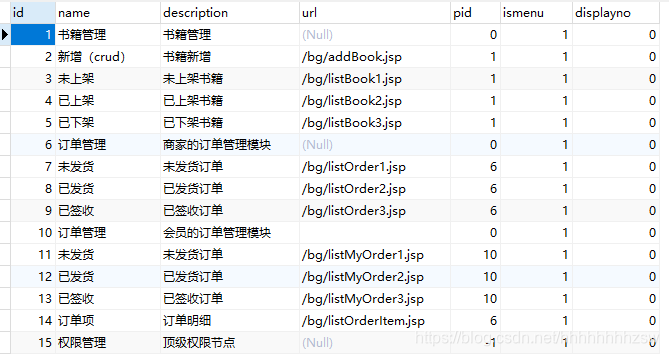
树结构的数据是在同一个表中,A数据的id是B数据的外键,以此表示A节点的下一级节点为B。

如上图,新增的pid与书籍管理的id值是相同的,那么,书籍管理就是新增的父节点。如果pid为0的话就是没有父节点。
Tree组件案例
jsp页面
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<!-- 全局样式 -->
<link rel="stylesheet" type="text/css" href="${pageContext.request.contextPath }/static/js/jquery-easyui-1.5.1/themes/default/easyui.css">
<!-- 定义图标 -->
<link rel="stylesheet" type="text/css" href="${pageContext.request.contextPath }/static/js/jquery-easyui-1.5.1/themes/default/easyui.css">
<script type="text/javascript" src="${pageContext.request.contextPath }/static/js/jquery-easyui-1.5.1/jquery.min.js"></script>
<!-- 组件库源码的js文件 -->
<script type="text/javascript"
src="${pageContext.request.contextPath }/static/js/jquery-easyui-1.5.1/jquery.easyui.min.js"></script>
//写一个文件,专门写js代码
<script type="text/javascript"
src="${pageContext.request.contextPath }/static/js/index.js"></script>
<title>登录后的主界面</title>
</head>
<body class="easyui-layout">
<div data-options="region:'north',border:false"
style="height:60px;background:#B3DFDA;padding:10px">nt管理系统
</div>
<div data-options="region:'west',split:true,title:'West'"
style="width:150px;padding:10px;">
<ul id="tt"></ul> //调用js里面的函数
</div>
<div data-options="region:'east',split:true,collapsed:true,title:'East'"
style="width:100px;padding:10px;">east region
</div>
<div data-options="region:'south',border:false"
style="height:50px;background:#A9FACD;padding:10px;">south region
</div>
<div data-options="region:'center',title:'Center'"></div>
</body>
</html>
index.js代码,函数里面调用json
$(function(){
$('#tt').tree({
url:'tree_data1.json'
});
})
json里面的代码
[{
"id":1,
"text":"My Documents",
"children":[{
"id":11,
"text":"Photos",
"state":"closed",
"children":[{
"id":111,
"text":"Friend"
},{
"id":112,
"text":"Wife"
},{
"id":113,
"text":"Company"
}]
},{
"id":12,
"text":"Program Files",
"children":[{
"id":121,
"text":"Intel"
},{
"id":122,
"text":"Java",
"attributes":{
"p1":"Custom Attribute1",
"p2":"Custom Attribute2"
}
},{
"id":123,
"text":"Microsoft Office"
},{
"id":124,
"text":"Games",
"checked":true
}]
},{
"id":13,
"text":"index.html"
},{
"id":14,
"text":"about.html"
},{
"id":15,
"text":"welcome.html"
}]
}]
现在我们就将数据库里的数据展示出来
以上面数据表的数据为例
实体类
package com.zhangsiwen.entity;
public class Permission {
private long id;
private String name;
private String description;
private String url;
private long pid;
private int ismenu;
private long displayno;
public long getId() {
return id;
}
public void setId(long id) {
this.id = id;
}
public String getName(







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 3295
3295











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








