在现代Web开发中,WebSocket已经成为实时通信的重要工具。本文将介绍如何使用WebSocket与C语言结合,实现一个简单的计算器应用。我们将通过Go语言作为中间层,调用C语言编写的计算函数,并通过WebSocket与前端进行交互。
在使用本文章代码开发过程中遇到问题,可参考博主的另外两篇博客:
项目结构
我们的项目包含以下几个文件:
project/
├── calc.c
├── calc.h
├── client/
│ └── index.html
├── go.mod
├── go.sum
└── main.goC语言部分
calc.h
#ifndef CALC_H
#define CALC_H
int add(int a, int b);
int subtract(int a, int b);
int multiply(int a, int b);
int divide(int a, int b);
#endifcalc.h 是一个头文件,定义了四个函数原型:add、subtract、multiply 和 divide。这些函数将用于执行基本的数学运算。
calc.c
#include "calc.h"
int add(int a, int b) {
return a + b;
}
int subtract(int a, int b) {
return a - b;
}
int multiply(int a, int b) {
return a * b;
}
int divide(int a, int b) {
if (b == 0) {
return 0;
}
return a / b;
}calc.c 文件实现了 calc.h 中定义的四个函数。每个函数分别执行加、减、乘、除运算。注意,在除法运算中,我们检查了除数是否为零,以避免除零错误。
Go语言部分
main.go
package main
import (
"fmt"
"net/http"
"github.com/gorilla/websocket"
)
// #cgo LDFLAGS: -L. -lcalc
// #include "calc.h"
import "C"
var upgrader = websocket.Upgrader{
ReadBufferSize: 1024,
WriteBufferSize: 1024,
}
func handleWebSocket(w http.ResponseWriter, r *http.Request) {
conn, err := upgrader.Upgrade(w, r, nil)
if err != nil {
fmt.Println("Failed to upgrade to WebSocket:", err)
return
}
defer conn.Close()
for {
_, message, err := conn.ReadMessage()
if err != nil {
fmt.Println("Read error:", err)
break
}
var result int
var op string
var a, b int
fmt.Sscanf(string(message), "%s %d %d", &op, &a, &b)
switch op {
case "add":
result = int(C.add(C.int(a), C.int(b)))
case "subtract":
result = int(C.subtract(C.int(a), C.int(b)))
case "multiply":
result = int(C.multiply(C.int(a), C.int(b)))
case "divide":
result = int(C.divide(C.int(a), C.int(b)))
default:
result = 0
}
err = conn.WriteMessage(websocket.TextMessage, []byte(fmt.Sprintf("%d", result)))
if err != nil {
fmt.Println("Write error:", err)
break
}
}
}
func main() {
http.HandleFunc("/ws", handleWebSocket)
http.Handle("/", http.FileServer(http.Dir("./client")))
fmt.Println("WebSocket server started at :8080/ws")
fmt.Println("Static file server started at:8080")
http.ListenAndServe(":8080", nil)
}main.go 文件是Go语言编写的WebSocket服务器。主要功能如下:
-
导入必要的包:包括
fmt、net/http和github.com/gorilla/websocket。 -
导入C语言库:通过
#cgo LDFLAGS和#include "calc.h"导入C语言编写的计算函数。 -
设置WebSocket升级器:使用
websocket.Upgrader来处理WebSocket连接。 -
处理WebSocket连接:在
handleWebSocket函数中,处理WebSocket连接的建立、消息的读取和发送。根据接收到的消息,调用相应的C语言函数进行计算,并将结果发送回客户端。 -
启动HTTP服务器:在
main函数中,设置WebSocket处理函数和静态文件服务器,并启动HTTP服务器监听端口8080。
前端部分
client/index.html
<!DOCTYPE html>
<html>
<head>
<title>WebSocket计算器</title>
<script>
var socket = new WebSocket("ws://localhost:8080/ws");
socket.onopen = function() {
console.log("WebSocket connection opened");
document.getElementById("status").innerText = "已连接";
};
socket.onmessage = function(event) {
var result = event.data;
document.getElementById("result").innerText = "计算结果是: " + result;
};
socket.onerror = function(error) {
console.error("WebSocket error: " + error);
document.getElementById("status").innerText = "错误!";
};
socket.onclose = function() {
console.log("WebSocket connection closed");
document.getElementById("status").innerText = "未连接!";
};
function sendOperation(op) {
var a = document.getElementById("a").value;
var b = document.getElementById("b").value;
// 验证输入是否为数字
if (isNaN(a) || isNaN(b)) {
alert("请输入有效数字!");
return;
}
socket.send(op + " " + a + " " + b);
}
</script>
</head>
<body>
<h1>WebSocket计算器</h1>
<div id="status">连接中...</div>
<input type="number" id="a" placeholder="请输入有效数字A !">
<input type="number" id="b" placeholder="请输入有效数字B !">
<button onclick="sendOperation('add')">加</button>
<button onclick="sendOperation('subtract')">减</button>
<button onclick="sendOperation('multiply')">乘</button>
<button onclick="sendOperation('divide')">除</button>
<div id="result"></div>
</body>
</html>index.html 文件是前端页面,主要功能如下:
-
建立WebSocket连接:通过
new WebSocket("ws://localhost:8080/ws")建立与服务器的WebSocket连接。 -
处理WebSocket事件:包括连接打开、消息接收、错误处理和连接关闭事件。
-
发送操作:通过
sendOperation函数,获取用户输入的两个数字,并根据用户选择的操作(加、减、乘、除)发送相应的消息到服务器。 -
显示结果:在接收到服务器返回的结果后,将其显示在页面上。
依赖管理
在项目目录中,运行以下命令来安装所需的Go模块依赖:
go mod tidy这个命令会读取 go.mod 文件中的依赖声明,并自动下载这些依赖包。同时,它会生成或更新 go.sum 文件,该文件包含了依赖包的校验和,确保下载的依赖包是完整和安全的。
运行项目
1.编译C语言代码:
gcc -c calc.c -o calc.o
ar rcs libcalc.a calc.o2.运行Go语言服务器:
go run main.go3.访问
打开浏览器,访问链接:
http://localhost:8080即可看到前端页面,输入数字并点击相应的按钮,即可进行计算。
项目在终端运行成功,会出现如下图所示的内容:
![]()
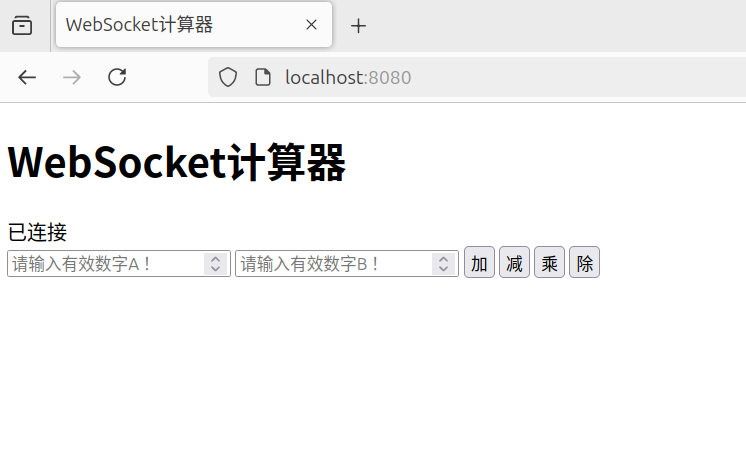
接下来我们通过浏览器访问 http://localhost:8080 ,内容如下图所示:

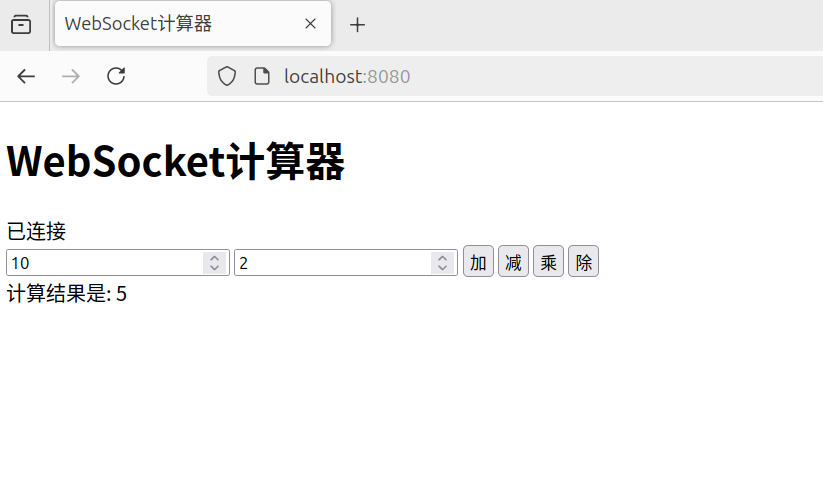
我们可以通过在输入框中输入需要计算的数据,再点击右侧的运算方式按钮,便可得到运算结果,如图所示:

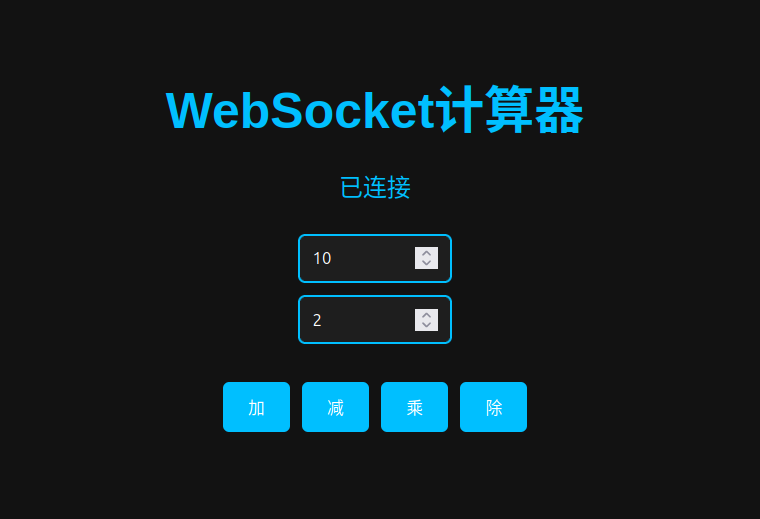
如果觉得界面过于简陋,不好看,那么我们对这个界面进行一些调整,如下图所示:

更多优化细节请参考博主的下一篇文章!
对WebSocket计算器优化-CSDN博客对WebSocket计算器优化https://blog.csdn.net/qq_45519030/article/details/140226344





















 178
178

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








