上期我们设计开发了一个简单的WebSocket计算器,但是界面过于简陋,所以本期我们对界面进行一定的优化调整。
上期博客链接:
在使用本文章代码开发过程中遇到问题,可参考博主的另外两篇博客:
解决Go项目开发中遇到的问题(一)-CSDN博客![]() https://blog.csdn.net/qq_45519030/article/details/140202088
https://blog.csdn.net/qq_45519030/article/details/140202088
解决Go项目开发中遇到的问题(二)-CSDN博客![]() https://blog.csdn.net/qq_45519030/article/details/140203992
https://blog.csdn.net/qq_45519030/article/details/140203992
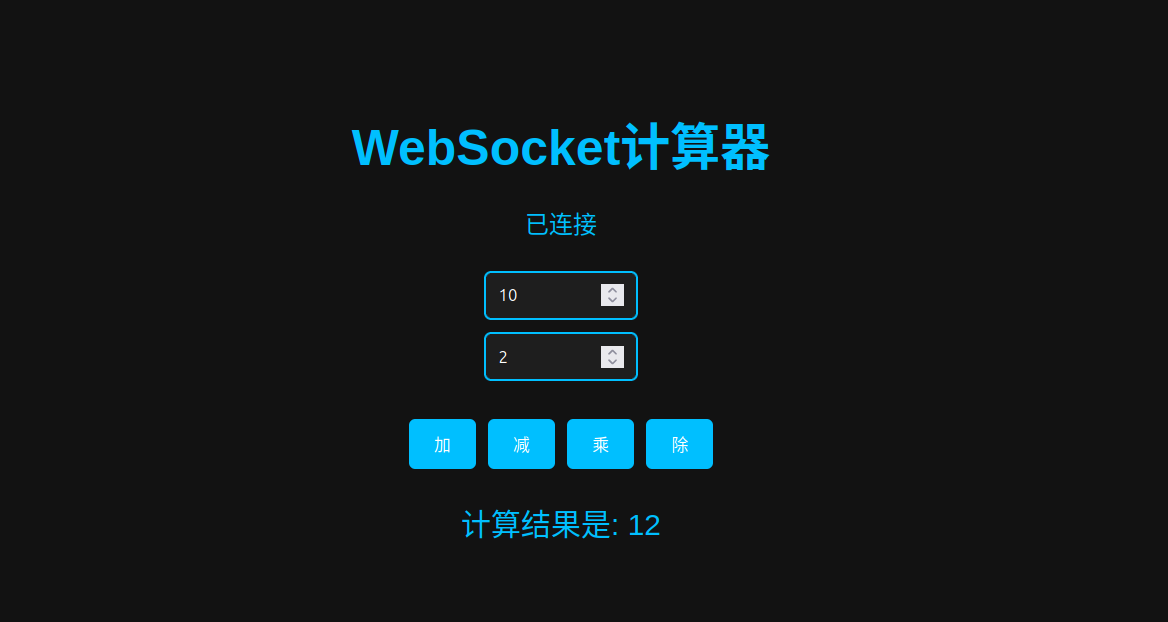
第一次优化效果展示:

第一次优化代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>WebSocket计算器</title>
<style>
body {
font-family: 'Arial', sans-serif;
background-color: #121212;
color: #00bfff; /* 蓝色字体 */
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
height: 100vh;
margin: 0;
}
h1 {
font-size: 2.5em;
margin-bottom: 20px;
color: #00bfff; /* 蓝色标题 */
}
.status {
font-size: 1.2em;
margin-bottom: 20px;
}
input {
padding: 10px;
margin: 5px;
border: 2px solid #00bfff; /* 蓝色边框 */
border-radius: 5px;
background-color: #1e1e1e;
color: #ffffff;
width: 100px;
}
.button-container {
display: flex;
justify-content: center;
margin-top: 20px; /* 增加与输入框的距离 */
}
button {
padding: 10px 20px;
margin: 5px;
border: none;
border-radius: 5px;
background-color: #00bfff; /* 蓝色按钮 */
color: #ffffff;
cursor: pointer;
transition: background-color 0.3s;
}
button:hover {
background-color: #009acd; /* 深一点的蓝色 */
}
.result {
font-size: 1.5em;
margin-top: 20px;
color: #00bfff; /* 蓝色结果 */
}
</style>
</head>
<body>
<h1>WebSocket计算器</h1>
<div class="status" id="status">连接中...</div>
<input type="number" id="a" placeholder="数字A">
<input type="number" id="b" placeholder="数字B">
<div class="button-container">
<button onclick="sendOperation('add')">加</button>
<button onclick="sendOperation('subtract')">减</button>
<button onclick="sendOperation('multiply')">乘</button>
<button onclick="sendOperation('divide')">除</button>
</div>
<div class="result" id="result"></div>
<script>
var socket = new WebSocket("ws://localhost:8080/ws");
socket.onopen = function() {
document.getElementById("status").innerText = "已连接";
};
socket.onmessage = function(event) {
var result = event.data;
document.getElementById("result").innerText = "计算结果是: " + result;
};
socket.onerror = function(error) {
document.getElementById("status").innerText = "错误!";
};
socket.onclose = function() {
document.getElementById("status").innerText = "未连接!";
};
function sendOperation(op) {
var a = document.getElementById("a").value;
var b = document.getElementById("b").value;
if (isNaN(a) || isNaN(b)) {
alert("请输入有效数字!");
return;
}
socket.send(op + " " + a + " " + b);
}
</script>
</body>
</html>但是界面依然显得有些单调,我们对输出结果以及输入框做一个调整。
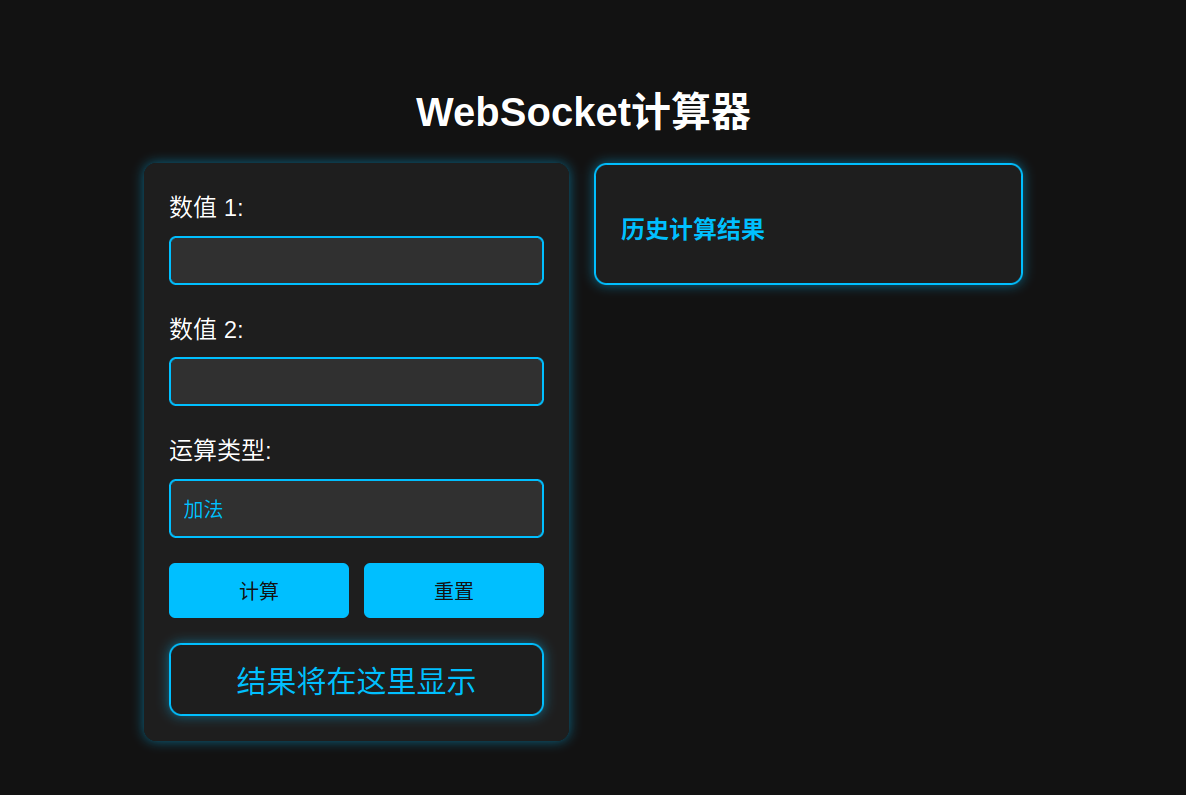
第二次优化效果展示:

第二次优化代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>WebSocket计算器</title>
<style>
body {
background-color: #121212;
color: #ffffff;
font-family: 'Roboto', Arial, sans-serif;
text-align: center;
padding: 50px;
}
h1 {
font-size: 2em;
margin-bottom: 20px;
}
.container {
display: flex;
justify-content: center;
align-items: flex-start;
}
form {
text-align: left;
background-color: #1e1e1e;
padding: 20px;
border-radius: 10px;
box-shadow: 0 0 10px rgba(135, 206, 235, 0.5); /* 改为天蓝色阴影 */
max-width: 300px;
width: 100%;
margin-right: 20px;
}
label {
display: block;
margin-bottom: 10px;
font-size: 1.2em;
}
input[type="text"] {
width: 100%;
padding: 10px;
margin-bottom: 20px;
border: 2px solid #87ceeb; /* 改为天蓝色边框 */
border-radius: 5px;
background-color: #303030;
color: #ffffff;
box-sizing: border-box;
}
select {
width: 100%;
padding: 10px;
margin-bottom: 20px;
border: 2px solid #87ceeb; /* 改为天蓝色边框 */
border-radius: 5px;
background-color: #303030;
color: #87ceeb; /* 改为天蓝色文字 */
appearance: none;
-webkit-appearance: none;
font-size: 1em;
box-sizing: border-box;
cursor: pointer;
position: relative;
}
select::after {
content: '▼';
font-size: 12px;
color: #87ceeb; /* 改为天蓝色箭头 */
position: absolute;
right: 10px;
top: 12px;
pointer-events: none;
}
.button-group {
display: flex;
justify-content: space-between;
}
input[type="submit"],
input[type="reset"] {
background-color: #87ceeb; /* 改为天蓝色背景 */
color: #121212;
padding: 10px 20px;
border: none;
border-radius: 5px;
cursor: pointer;
font-size: 1em;
transition: background-color 0.3s ease;
width: 48%;
text-align: center;
}
input[type="submit"]:hover,
input[type="reset"]:hover {
background-color: #add8e6; /* 改为深天蓝色背景 */
}
#result-container {
margin-top: 20px;
padding: 10px;
border: 2px solid #87ceeb; /* 改为天蓝色边框 */
border-radius: 10px;
background-color: #1e1e1e;
box-shadow: 0 0 10px rgba(135, 206, 235, 0.5); /* 改为天蓝色阴影 */
max-width: 300px;
text-align: center;
}
#result {
font-size: 1.5em;
color: #87ceeb; /* 改为天蓝色文字 */
}
</style>
</head>
<body>
<h1>WebSocket计算器</h1>
<div class="container">
<form id="calcForm">
<label for="num1">数值 1:</label>
<input type="text" id="num1" name="num1">
<br>
<label for="num2">数值 2:</label>
<input type="text" id="num2" name="num2">
<br>
<label for="op">运算类型:</label>
<select id="op" name="op">
<option value="add">加法</option>
<option value="subtract">减法</option>
<option value="multiply">乘法</option>
<option value="divide">除法</option>
</select>
<div class="button-group">
<input type="submit" value="计算">
<input type="reset" value="重置">
</div>
<div id="result-container">
<div id="result">结果将在这里显示</div>
</div>
</form>
</div>
<script>
document.getElementById('calcForm').onsubmit = function (event) {
event.preventDefault();
let num1 = document.getElementById('num1').value;
let num2 = document.getElementById('num2').value;
let op = document.getElementById('op').value;
fetch(`/calculate?op=${op}&num1=${num1}&num2=${num2}`)
.then(response => response.text())
.then(data => {
const resultText = data.replace("计算结果为:", "").trim(); // 去掉前缀
document.getElementById('result').innerText = `计算结果为:${resultText}`;
});
};
document.getElementById('calcForm').onreset = function () {
document.getElementById('result').innerText = "结果将在这里显示";
};
</script>
</body>
</html>界面有所改观,但是计算器怎么可以没有存储功能呢,我们给他添加一个历史记录栏,同时保持记录在最上方!
第三次优化效果展示:

第三次优化代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>WebSocket计算器</title>
<style>
body {
background-color: #121212;
color: #ffffff;
font-family: 'Roboto', Arial, sans-serif;
text-align: center;
padding: 50px;
}
h1 {
font-size: 2em;
margin-bottom: 20px;
}
.container {
display: flex;
justify-content: center;
align-items: flex-start;
}
form {
text-align: left;
background-color: #1e1e1e;
padding: 20px;
border-radius: 10px;
box-shadow: 0 0 10px rgba(0, 191, 255, 0.5); /* 改为亮蓝色阴影 */
max-width: 300px;
width: 100%;
margin-right: 20px;
}
label {
display: block;
margin-bottom: 10px;
font-size: 1.2em;
}
input[type="text"] {
width: 100%;
padding: 10px;
margin-bottom: 20px;
border: 2px solid #00bfff; /* 改为亮蓝色边框 */
border-radius: 5px;
background-color: #303030;
color: #ffffff;
box-sizing: border-box;
}
select {
width: 100%;
padding: 10px;
margin-bottom: 20px;
border: 2px solid #00bfff; /* 改为亮蓝色边框 */
border-radius: 5px;
background-color: #303030;
color: #00bfff; /* 改为亮蓝色文字 */
appearance: none;
-webkit-appearance: none;
font-size: 1em;
box-sizing: border-box;
cursor: pointer;
position: relative;
}
select::after {
content: '▼';
font-size: 12px;
color: #00bfff; /* 改为亮蓝色箭头 */
position: absolute;
right: 10px;
top: 12px;
pointer-events: none;
}
.button-group {
display: flex;
justify-content: space-between;
}
input[type="submit"],
input[type="reset"] {
background-color: #00bfff; /* 改为亮蓝色背景 */
color: #121212;
padding: 10px 20px;
border: none;
border-radius: 5px;
cursor: pointer;
font-size: 1em;
transition: background-color 0.3s ease;
width: 48%;
text-align: center;
}
input[type="submit"]:hover,
input[type="reset"]:hover {
background-color: #00a0e9; /* 改为深亮蓝色背景 */
}
#result-container {
margin-top: 20px;
padding: 10px;
border: 2px solid #00bfff; /* 改为亮蓝色边框 */
border-radius: 10px;
background-color: #1e1e1e;
box-shadow: 0 0 10px rgba(0, 191, 255, 0.5); /* 改为亮蓝色阴影 */
max-width: 300px;
text-align: center;
}
#result {
font-size: 1.5em;
color: #00bfff; /* 改为亮蓝色文字 */
}
#history-container {
padding: 20px;
border: 2px solid #00bfff; /* 改为亮蓝色边框 */
border-radius: 10px;
background-color: #1e1e1e;
box-shadow: 0 0 10px rgba(0, 191, 255, 0.5); /* 改为亮蓝色阴影 */
max-width: 300px;
width: 100%;
text-align: left;
overflow-y: auto;
max-height: 500px;
}
#history-container h2 {
font-size: 1.2em;
margin-bottom: 10px;
color: #00bfff; /* 改为亮蓝色文字 */
}
#history {
max-height: 350px;
overflow-y: auto;
}
.history-item {
margin-bottom: 10px;
font-size: 1em;
color: #00bfff; /* 改为亮蓝色文字 */
}
</style>
</head>
<body>
<h1>WebSocket计算器</h1>
<div class="container">
<form id="calcForm">
<label for="num1">数值 1:</label>
<input type="text" id="num1" name="num1">
<br>
<label for="num2">数值 2:</label>
<input type="text" id="num2" name="num2">
<br>
<label for="op">运算类型:</label>
<select id="op" name="op">
<option value="add">加法</option>
<option value="subtract">减法</option>
<option value="multiply">乘法</option>
<option value="divide">除法</option>
</select>
<div class="button-group">
<input type="submit" value="计算">
<input type="reset" value="重置">
</div>
<div id="result-container">
<div id="result">结果将在这里显示</div>
</div>
</form>
<div id="history-container">
<h2>历史计算结果</h2>
<div id="history"></div>
</div>
</div>
<script>
document.getElementById('calcForm').onsubmit = function (event) {
event.preventDefault();
let num1 = document.getElementById('num1').value;
let num2 = document.getElementById('num2').value;
let op = document.getElementById('op').value;
// 这里假设有一个WebSocket服务器在运行
let result = calculate(num1, num2, op); // 替换为实际的计算逻辑
document.getElementById('result').innerText = `计算结果为:${result}`;
addHistory(result);
};
document.getElementById('calcForm').onreset = function () {
document.getElementById('result').innerText = "结果将在这里显示";
};
function addHistory(result) {
let historyContainer = document.getElementById('history');
let historyItem = document.createElement('div');
historyItem.className = 'history-item';
historyItem.innerText = result;
historyContainer.prepend(historyItem); // 使用 prepend 方法将新历史记录添加到顶部
}
function calculate(num1, num2, op) {
num1 = parseFloat(num1);
num2 = parseFloat(num2);
switch (op) {
case 'add':
return num1 + num2;
case 'subtract':
return num1 - num2;
case 'multiply':
return num1 * num2;
case 'divide':
return num1 / num2;
default:
return NaN;
}
}
</script>
</body>
</html>虽然能够存储历史结果了,但是不知道运算的过程,这怎么能缺呢,加上!
第四次优化效果展示:

第四次优化代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>WebSocket计算器</title>
<style>
body {
background-color: #121212;
color: #ffffff;
font-family: 'Roboto', Arial, sans-serif;
text-align: center;
padding: 50px;
}
h1 {
font-size: 2em;
margin-bottom: 20px;
}
.container {
display: flex;
justify-content: center;
align-items: flex-start;
}
form {
text-align: left;
background-color: #1e1e1e;
padding: 20px;
border-radius: 10px;
box-shadow: 0 0 10px rgba(0, 191, 255, 0.5); /* 改为亮蓝色阴影 */
max-width: 300px;
width: 100%;
margin-right: 20px;
}
label {
display: block;
margin-bottom: 10px;
font-size: 1.2em;
}
input[type="text"] {
width: 100%;
padding: 10px;
margin-bottom: 20px;
border: 2px solid #00bfff; /* 改为亮蓝色边框 */
border-radius: 5px;
background-color: #303030;
color: #ffffff;
box-sizing: border-box;
}
select {
width: 100%;
padding: 10px;
margin-bottom: 20px;
border: 2px solid #00bfff; /* 改为亮蓝色边框 */
border-radius: 5px;
background-color: #303030;
color: #00bfff; /* 改为亮蓝色文字 */
appearance: none;
-webkit-appearance: none;
font-size: 1em;
box-sizing: border-box;
cursor: pointer;
position: relative;
}
select::after {
content: '▼';
font-size: 12px;
color: #00bfff; /* 改为亮蓝色箭头 */
position: absolute;
right: 10px;
top: 12px;
pointer-events: none;
}
.button-group {
display: flex;
justify-content: space-between;
}
input[type="submit"],
input[type="reset"] {
background-color: #00bfff; /* 改为亮蓝色背景 */
color: #121212;
padding: 10px 20px;
border: none;
border-radius: 5px;
cursor: pointer;
font-size: 1em;
transition: background-color 0.3s ease;
width: 48%;
text-align: center;
}
input[type="submit"]:hover,
input[type="reset"]:hover {
background-color: #00a0e9; /* 改为深亮蓝色背景 */
}
#result-container {
margin-top: 20px;
padding: 10px;
border: 2px solid #00bfff; /* 改为亮蓝色边框 */
border-radius: 10px;
background-color: #1e1e1e;
box-shadow: 0 0 10px rgba(0, 191, 255, 0.5); /* 改为亮蓝色阴影 */
max-width: 300px;
text-align: center;
}
#result {
font-size: 1.5em;
color: #00bfff; /* 改为亮蓝色文字 */
}
#history-container {
padding: 20px;
border: 2px solid #00bfff; /* 改为亮蓝色边框 */
border-radius: 10px;
background-color: #1e1e1e;
box-shadow: 0 0 10px rgba(0, 191, 255, 0.5); /* 改为亮蓝色阴影 */
max-width: 300px;
width: 100%;
text-align: left;
overflow-y: auto;
max-height: 500px;
}
#history-container h2 {
font-size: 1.2em;
margin-bottom: 10px;
color: #00bfff; /* 改为亮蓝色文字 */
}
#history {
max-height: 350px;
overflow-y: auto;
}
.history-item {
margin-bottom: 10px;
font-size: 1em;
color: #00bfff; /* 改为亮蓝色文字 */
}
</style>
</head>
<body>
<h1>WebSocket计算器</h1>
<div class="container">
<form id="calcForm">
<label for="num1">数值 1:</label>
<input type="text" id="num1" name="num1">
<br>
<label for="num2">数值 2:</label>
<input type="text" id="num2" name="num2">
<br>
<label for="op">运算类型:</label>
<select id="op" name="op">
<option value="add">加法</option>
<option value="subtract">减法</option>
<option value="multiply">乘法</option>
<option value="divide">除法</option>
</select>
<div class="button-group">
<input type="submit" value="计算">
<input type="reset" value="重置">
</div>
<div id="result-container">
<div id="result">结果将在这里显示</div>
</div>
</form>
<div id="history-container">
<h2>历史计算结果</h2>
<div id="history"></div>
</div>
</div>
<script>
document.getElementById('calcForm').onsubmit = function (event) {
event.preventDefault();
let num1 = document.getElementById('num1').value;
let num2 = document.getElementById('num2').value;
let op = document.getElementById('op').value;
// 这里假设有一个WebSocket服务器在运行
let result = calculate(num1, num2, op); // 替换为实际的计算逻辑
document.getElementById('result').innerText = `计算结果为:${result}`;
addHistory(`${num1} ${getOpSymbol(op)} ${num2} = ${result}`);
};
document.getElementById('calcForm').onreset = function () {
document.getElementById('result').innerText = "结果将在这里显示";
};
function addHistory(entry) {
let historyContainer = document.getElementById('history');
let historyItem = document.createElement('div');
historyItem.className = 'history-item';
historyItem.innerText = entry;
historyContainer.prepend(historyItem); // 使用 prepend 方法将新历史记录添加到顶部
}
function getOpSymbol(op) {
switch (op) {
case 'add':
return '+';
case 'subtract':
return '-';
case 'multiply':
return '*';
case 'divide':
return '/';
default:
return '';
}
}
function calculate(num1, num2, op) {
num1 = parseFloat(num1);
num2 = parseFloat(num2);
switch (op) {
case 'add':
return num1 + num2;
case 'subtract':
return num1 - num2;
case 'multiply':
return num1 * num2;
case 'divide':
return num1 / num2;
default:
return NaN;
}
}
</script>
</body>
</html>这样看着岂不美哉!





















 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








