以此来记录错误以及注意点 防止以后再出现同样的错误
1.当一个div标签里面包含多个p标签时 p标签会溢出
这时应该在div标签上加上css的height:auto;属性
2.图片属性的max-width定义为不缩放图片 维持图片本身大小
响应式是尽量放一个符合需求大小的图片
3.0!important是为提高优先级
4.<div class="news clearfix"><!-- 清除浮动以显示下面元素的上边框 -->
5.嵌套列元素最好加上行元素再嵌套 这样子元素的高与父元素一样
父元素与子元素之间的两边的padding自动取消 hidden-xs隐藏 visible-显示
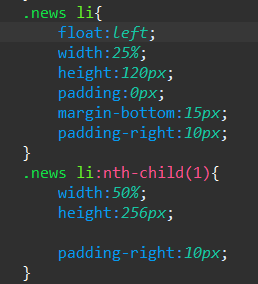
6.列表li设置浮动会变为横向展开 如图所示:






















 224
224











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








