提示:记录工作中遇到的需求及解决办法
前言
在做一些重要资料填写的时候, 我们基本都会阻止一下浏览器的回退, 刷新等等, 今天我们主要针对回退, 做一次讲解。
提示:以下是本篇文章正文内容,下面案例可供参考
一、第一步
对于阻止浏览器回退, 我们可以注册popstate事件, 这个事件可以在我们同文档激活不同历史记录的时候被触发, 我们不妨尝试一下
onMounted(() => {
window.addEventListener('popstate', onPopState, false);
})
随后, 需要在组件实例被卸载之后, 将该事件移除
onUnmounted(() => {
window.removeEventListener('popstate', onPopState)
})
二、第二步
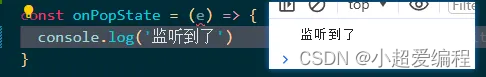
我们注册完popstate事件, 我们让其打印一句话

点击浏览器的回退按钮之后, popstate事件被触发, 打印了监听到了四个字, 但是, 并不是所有激活历史记录的方式都会被触发该事件, 比如pushState和replaceState就不会触发popstate事件
这不正合我意, 我们只需要使用pushstate往历史栈中增加条目, 并且该方法也不会触发popState, 两者结合, 正好可以解决这个问题
三、第三步
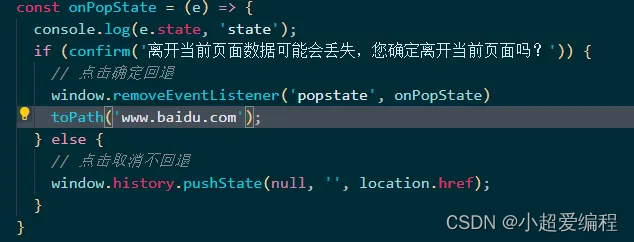
所以, 我打算在注册popState事件前, 将当前路径push进去
window.history.pushState(null, '', location.href);
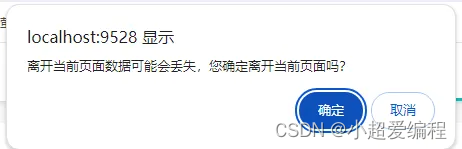
随后, 我们使用window的confirm方法, 提示用户选择, 只有点击确定, 才会移除popstate事件并跳转页面, 点击取消才会继续留在当前页面,

四、最后
这样, 我们的功能就实现了
我们看一下大致效果

// 文档
popstate: https://developer.mozilla.org/zh-CN/docs/Web/API/Window/popstate_event
pushState: https://developer.mozilla.org/zh-CN/docs/Web/API/History/pushState
confirm: https://developer.mozilla.org/zh-CN/docs/Web/API/Window/confirm






















 2941
2941











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










