Cesium 是一款面向三维地球和地图的,世界级的JavaScript开源产品。它提供了基于JavaScript语言的开发包,方便用户快速搭建一款零插件的虚拟地球Web应用,并在性能,精度,渲染质量以及多平台,易用性上都有高质量的保证。
关于淹没分析
淹没分析主要研究的是某一块指定的研究的区域,小到一个地块,然后大到一个小区、一个小镇、亦或是一个城镇、一个城市、一个国家在遇到洪水时,在极端情况下,没有任何的排水设施、也没有任何的泄洪措施等(当然这种假设肯定是不存在的)模拟的随时间迁移的淹没情况。
需要具备的参数:淹没范围,水面上升速度(当然,如果研究区域所处平原,或者地形不明显,这种模拟会效果不佳)
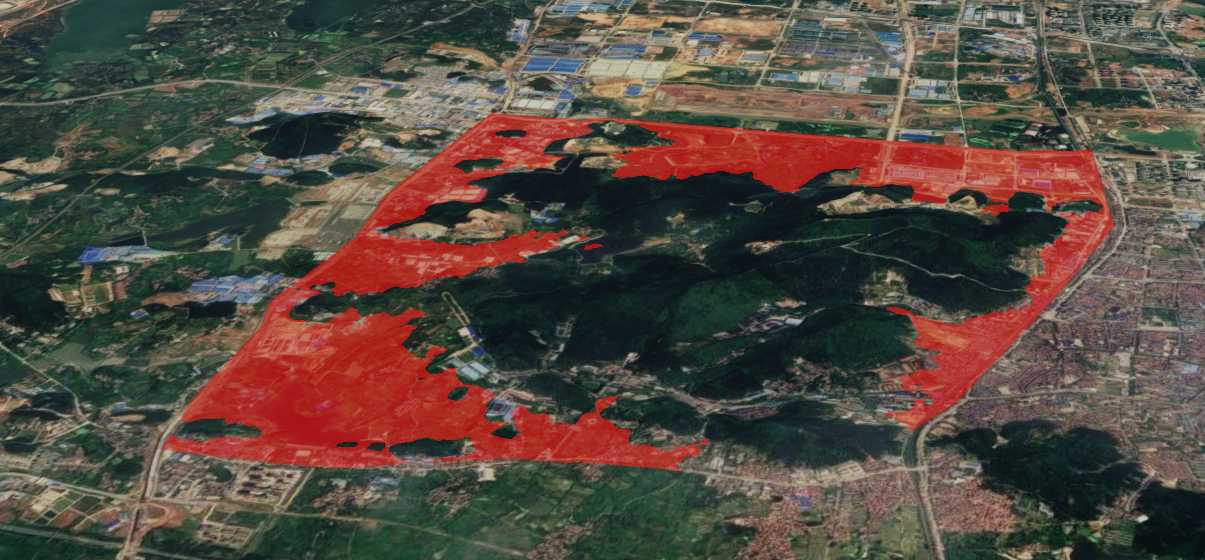
效果图
具体操作
1、初始化,加载影像和地形
-
var viewer = new Cesium.Viewer('cesiumContainer', {
-
imageryProvider: new Cesium.UrlTemplateImageryProvider({
-
url: 'http://www.google.cn/maps/vt?lyrs=s@716&x={x}&y={y}&z={z}'
-
}),
-
terrainProvider: Cesium.createWorldTerrain({
-
requestVertexNormals: true,
-
requestWaterMask: true
-
})
-
});
2、指定研究区域
-
var positions = [114......., 30........., 114......., 30........., 114......., 30........., 114......., 30........];
3、添加polygon实体作为显示对象
-
var waterHeight = 0; // 当前淹没高度
-
var entity = viewer.entities.add({
-
polygon: {
-
hierarchy: Cesium.Cartesian3.fromDegreesArray(positions),
-
material: Cesium.Color.RED.withAlpha(0.5),
-
extrudedHeight: new Cesium.CallbackProperty(function () {
-
return waterHeight;
-
})
-
}
-
});
更多详情见小专栏此文章:GIS之家cesium小专栏
文章提供源码,对本专栏感兴趣的话,可以关注一波






















 1848
1848

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








