1 版本
cesium 1.92.0
2 实现原理
2.1 水面材质
选择一个水面波纹的短视频纹理,作为水面的材质:
videoMaterial: function (url) {
// "data/other/water.mp4"
let video = document.createElement('video');
video.src = url;
video.autoplay = true;
video.loop = true;
let material = new Cesium.ImageMaterialProperty({
image: video,
repeat: new Cesium.Cartesian2(5.0, 5.0),
transparent: true,
color: Cesium.Color.WHITE.withAlpha(0.5)
});
return material;
}2.2 水深的涨跌原理
水深的动态涨跌主要是利用了Cesium的Property机制。Property最大的特点是和时间相互关联,在不同的时间可以动态地返回不同的属性值,而Entity则可以感知这些Property的变化,在不同的时间驱动物体进行动态展示。
水深的模拟主要采用的是CallbackProperty类,其值由回调函数延迟计算。也就是说它在不断地自我调用,每当返回的对象有改变,就抛出改编后的值。每当接收到新的当前站内累计积水深度,便刷新一次当前累计积水深度与上次累计积水深度之间的差值以及相应的时间差,利用CallbackProperty回调函数延迟机制,随之时间变化动态修改积水深度的当前拉伸高度,即可实现站内积水三维动态渲染。实现的代码如下所示:
// rainData:表示不同的时刻及对应的水深的数组对象
// sumWD:水深值
let i = 0, ratio = 0, interval = 7, exag = 3.5;
let extrudedHeight = new Cesium.CallbackProperty(function (time, result) {
let timeSpan = Cesium.JulianDate.secondsDifference(time, startTime);
if (i <= 0) {
result = height;
ratio = rainData[i].sumWD * exag / interval;
} else {
result = height + rainData[i - 1].sumWD * exag;
ratio = (rainData[i].sumWD * exag - rainData[i - 1].sumWD * exag) / interval;
}
result += timeSpan * ratio;
if (timeSpan > interval) {
startTime = time;
if (i + 1 >= rainData.length) {
i = 0;
} else {
i = i + 1;
}
}
return result;
}, false)
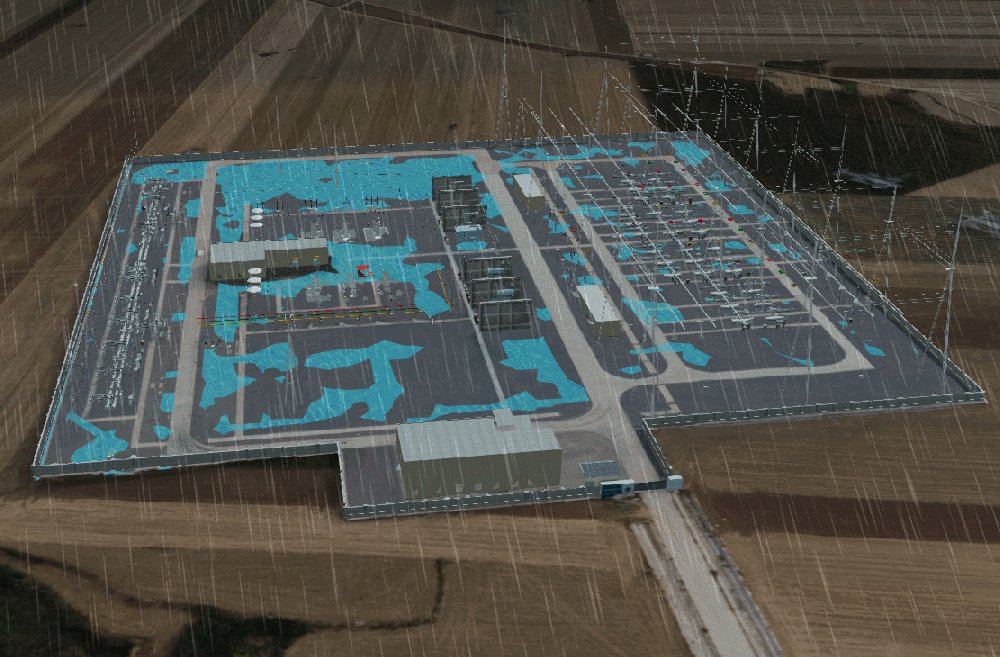
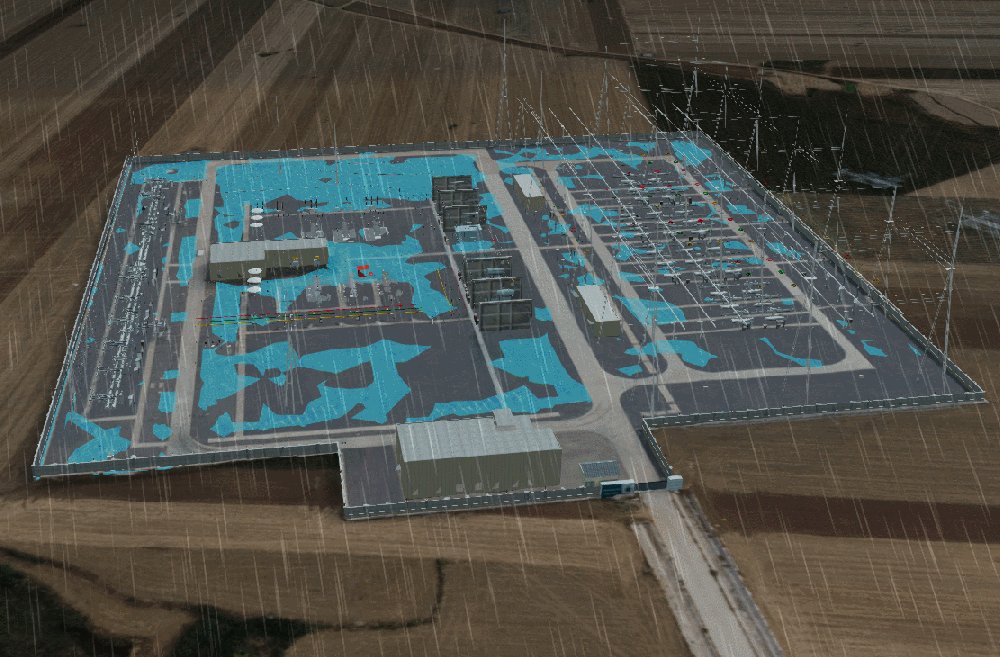
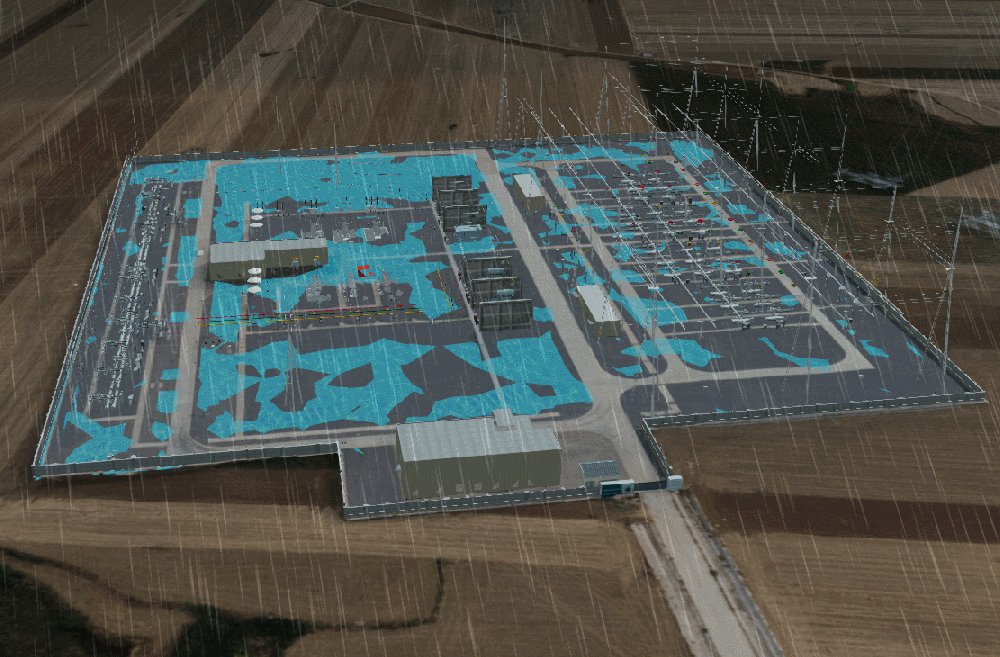
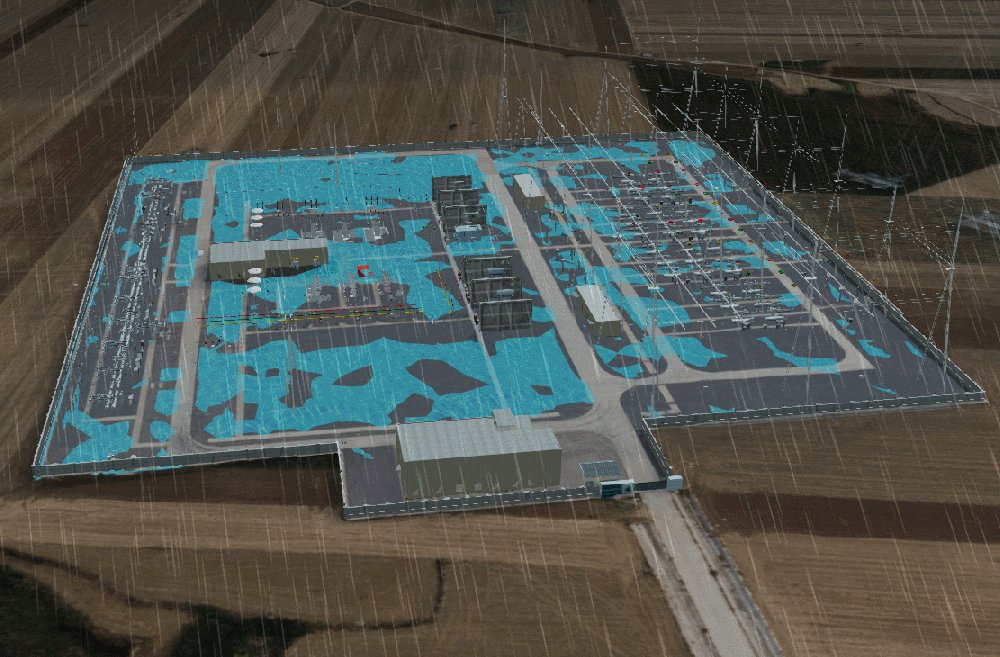
3 三维效果
最终实现的三维动态渲染效果如下图所示:

























 3310
3310











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










