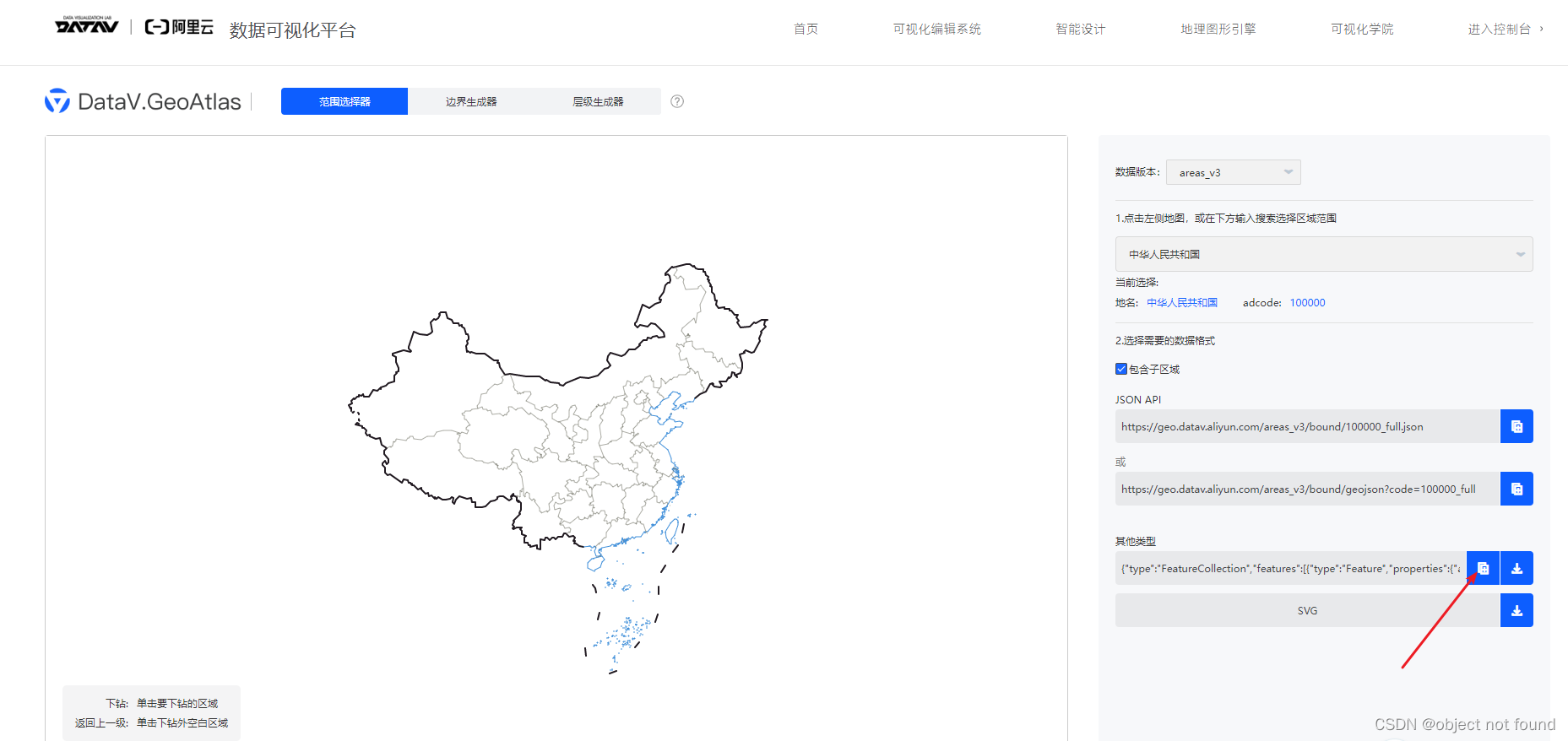
想要在echarts中展示地图,我们需要有对应的地图数据,可以去阿里dataV下载

我们需要的数据就是一个对象,我们需要使用他们提供的接口或者把这个对象下载到本地。
使用地图
想要使用地图,需要在我们的代码中注册地图
echarts.registerMap("自定义地图名称", 地图数据)
在这个例子里
echarts.registerMap("china", china)
然后初始化echarts,配置对应的option
let chart = echarts.init(dom对象)
let option = {
geo: {
map: "自定义地图名称"
}
}
chart.setOption(option)
这个地图,其实是我们建立的特殊坐标系——地理坐标系。
我们可以通过配置geo.itemStyle改变默认时的样式,配置geo.select配置选中时的样式。配置geo.emphasis配置移入时的样式。
在地图上显示散点图
散点图的设置在series中,设置一个对象
{
// 坐标系设置成地理坐标系,默认是直角坐标系
coordinateSystem: 'geo',
// 地理坐标系中,data比较复杂 [{name:"名字", value: [经度, 纬度, 值]}]
data: convertData(data),
// 散点图
type: 'scatter',
// symbolSize: function () {}
// 散点大小
symbolSize (value) {
console.log(value)
return value[2] / 10
}
}这样我们就可以在地图上展示散点图。
注意!这里有一个坑,geo只是添加地理坐标系。






















 597
597











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










