1. Servlet
1.1 Servlet 是什么
Servlet 就是 Tomcat 这个 HTTP 服务器提供给 Java 的一组 API,根据 用户不同 /时间不同 /输入的参数不同,来构建动态页面。不必关注 Socket, HTTP协议格式, 多线程并发等技术细节, 降低了 web app 的开发门槛, 提高了开发效率。
1.2 Servlet 主要做的工作
- 允许程序猿注册一个类, 在 Tomcat 收到某个特定的 HTTP 请求的时候, 执行这个类中的一些代码.
- 帮助程序猿解析 HTTP 请求, 把 HTTP 请求从一个字符串解析成一个 HttpRequest 对象.
- 帮助程序猿构造 HTTP 响应. 程序猿只要给指定的 HttpResponse 对象填写一些属性字段, Servlet 就会自动的按照 HTTP 协议的方式构造出一个 HTTP 响应字符串, 并通过 Socket 写回给客户端.
1.3 Servlet 使用演示
1.3.1 创建项目
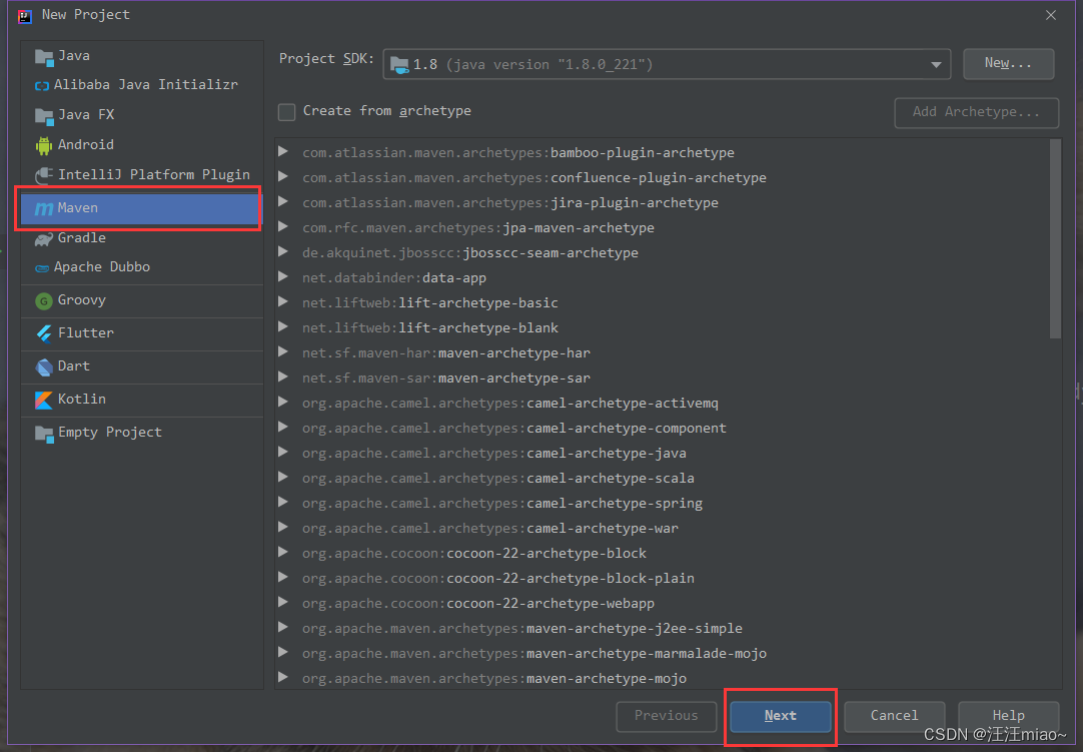
使用 IDEA 创建一个 Maven 项目.
- 菜单 -> 文件 -> 新建项目 -> Maven

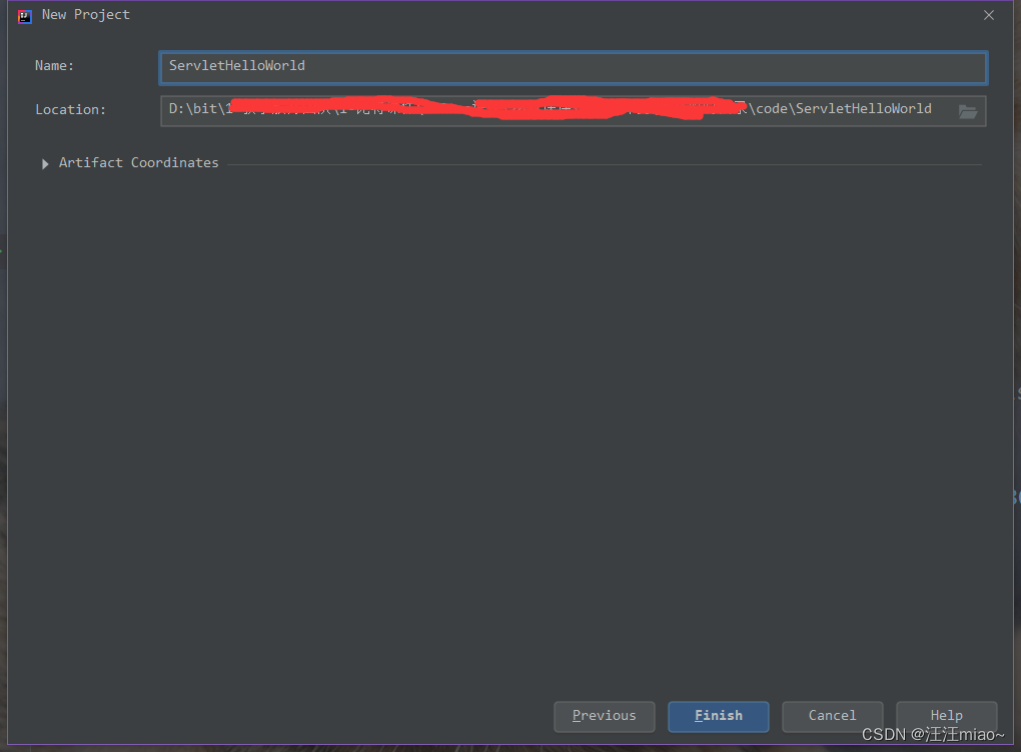
- 选择项目要存放的目录

- 项目创建完毕
一般右下角会弹出以下对话框. 选择 Enable Auto-Import。

1.3.2 引入依赖
Maven 项目创建完毕后, 会自动生成一个 pom.xml 文件,需要在 pom.xml 中引入 Servlet API 依赖的 jar 包.
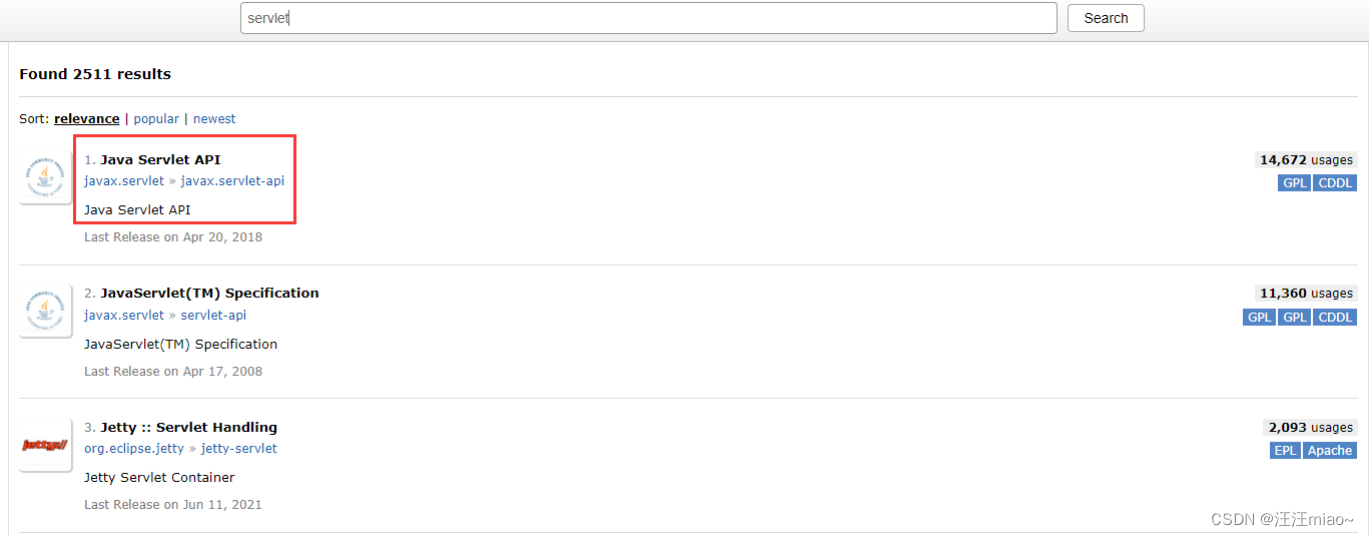
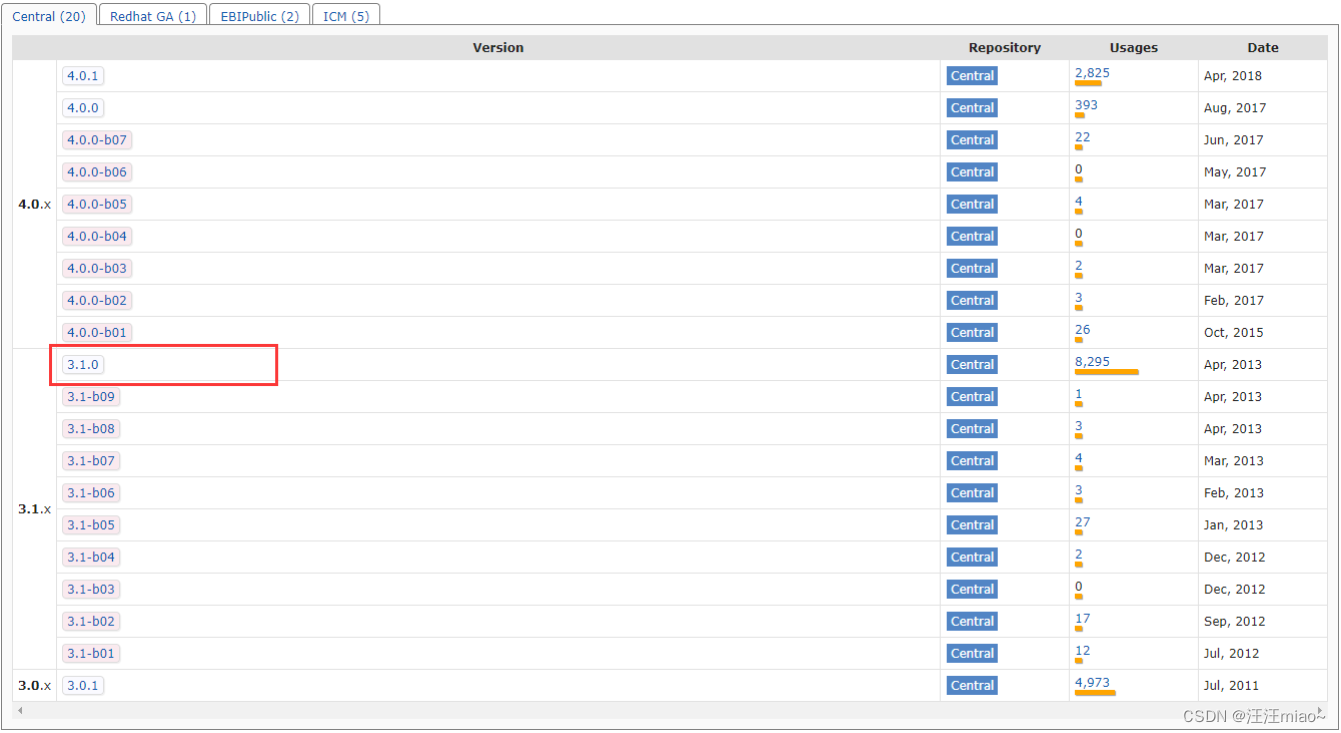
- 在Maven中央仓库中搜索 “servlet”, 一般第一个结果就是

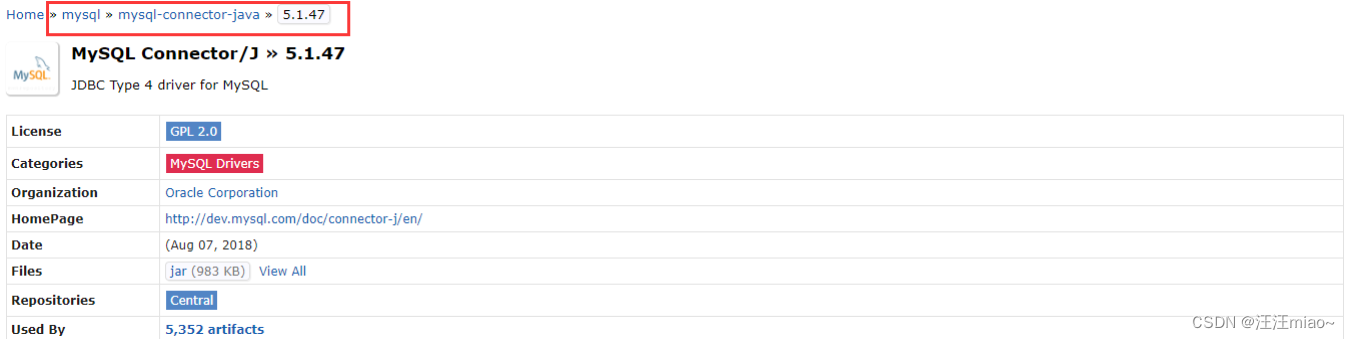
- 选择版本.
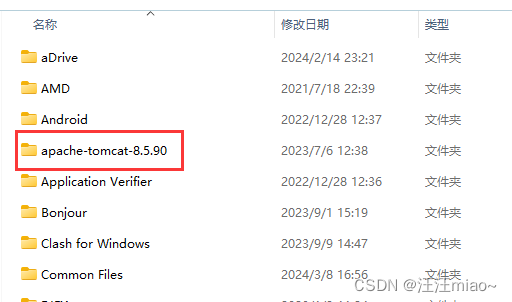
可以在Tomcat查询版本对应关系。查看本地Tomcat版本

使用 Tomcat 8.5, 那么就需要使用 Servlet 3.1.0

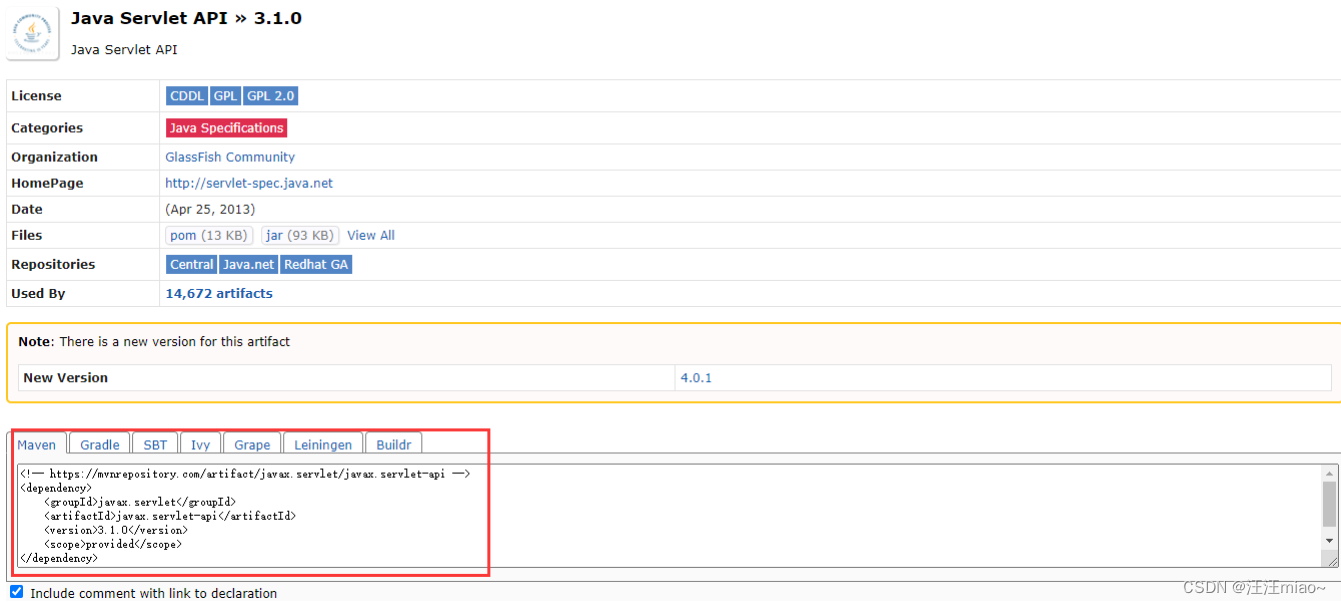
- 把中央仓库中提供的 xml 复制到项目的 pom.xml 中

修改后的 pom.xml 形如:
<?xml version="1.0" encoding="UTF-8"?>
<project xmlns="http://maven.apache.org/POM/4.0.0"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://maven.apache.org/POM/4.0.0
http://maven.apache.org/xsd/maven-4.0.0.xsd">
<modelVersion>4.0.0</modelVersion>
<groupId>org.example</groupId>
<artifactId>ServletHelloWorld</artifactId>
<version>1.0-SNAPSHOT</version>
<dependencies>
<!-- https://mvnrepository.com/artifact/javax.servlet/javax.servlet-api -->
<dependency>
<groupId>javax.servlet</groupId>
<artifactId>javax.servlet-api</artifactId>
<version>3.1.0</version>
<scope>provided</scope>
</dependency>
</dependencies>
</project>
dependencies 标签内部放置项目依赖的 jar 包. maven 会自动下载依赖到本地
groupId: 表示组织名称,artifactId: 表示项目名称,version: 表示版本号中央仓库就是按照这三个字段来确定唯一一个包的.
1.3.3 创建webapp目录
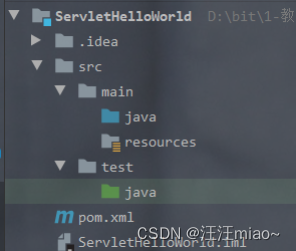
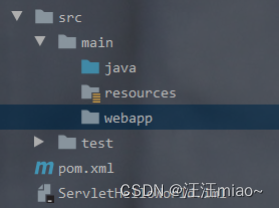
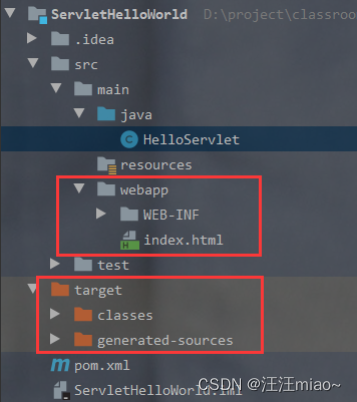
当项目创建好了之后, IDEA 会帮我们自动创建出一些目录. 形如
- src 表示源代码所在的目录
- main/java 表示源代码的根目录. 后续创建 .java 文件就放到这个目录中.
- main/resources 表示项目的一些资源文件所在的目录. 此处暂时不关注.
- test/java 表示测试代码的根目录.
- 创建 webapp 目录
在 main 目录下, 和 java 目录并列, 创建一个 webapp 目录。webapp 目录就是未来部署到 Tomcat 中的一个重要的目录. 当前我们可以往 webapp 中放一些静态资源, 比如 html , css 等
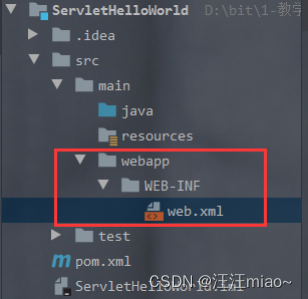
- 创建 web.xml
在 webapp 目录内部创建一个 WEB-INF 目录, 并创建一个 web.xml 文件,Tomcat 找到这个文件才能正确处理 webapp 中的动态资源.

- 编写 web.xml
往 web.xml 中拷贝以下代码,具体细节暂时不关注
<!DOCTYPE web-app PUBLIC
"-//Sun Microsystems, Inc.//DTD Web Application 2.3//EN"
"http://java.sun.com/dtd/web-app_2_3.dtd" >
<web-app>
<display-name>Archetype Created Web Application</display-name>
</web-app>
1.3.4 编写代码
- 在 java 目录中创建一个类 HelloServlet, 继承自 HttpServlet,代码如下:
@WebServlet("/hello") // 注解, 表示 Tomcat 收到的请求中路径为 /hello 的请求才会调用 HelloServlet 这个类的代码
// 这个路径未包含 Context Path
public class HelloServlet extends HttpServlet {
@Override // 重写 doGet 方法 ,这个方法会在 Tomcat 收到 GET 请求时触发
protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
// doGet 的参数有两个, 分别表示收到的 HTTP 请求 和要构造的 HTTP 响应
// HttpServletRequest 表示 HTTP 请求
// Tomcat 按照 HTTP 请求的格式把 字符串 格式的请求转成了一个 HttpServletRequest 对象.
//后续想获取请求中的信息(方法, url, header, body 等) 都是通过这个对象来获取.
// HttpServletResponse 表示 HTTP 响应 代码中把响应对象构造好(构造响应的状态码, header, body 等)
System.out.println("hello");
// resp.getWriter() 会获取到一个流对象,
// 通过这个流对象就可以写入一些数据, 写入的数据会被构造成一个 HTTP 响应的 body 部分
// Tomcat 会把整个响应转成字符串, 通过 socket 写回给浏览器.
resp.getWriter().write("hello");
}
}
代码不是通过 main 方法作为入口了. 可以理解为main 方法已经被包含在 Tomcat 里, 我们写的代码会被 Tomcat 在合适的时机调用起来,接下来会演示。
满足以下三个条件的类才能被调用:
创建的类需要继承自 HttpServlet这个类需要使用 @WebServlet 注解关联上一个 HTTP 的路径这个类需要实现 doXXX 方法.
1.3.5 打包程序
使用 maven 进行打包
1.3.5.1 jar包
jar 包是普通的 java 程序打包的结果. 里面会包含一些 .class 文件,war 包是 java web 的程序, 里面除了会包含 .class 文件之外, 还会包含 HTML, CSS, JavaScript, 图片, 以及其他的 jar 包.打成 war 包格式才能被 Tomcat 识别.
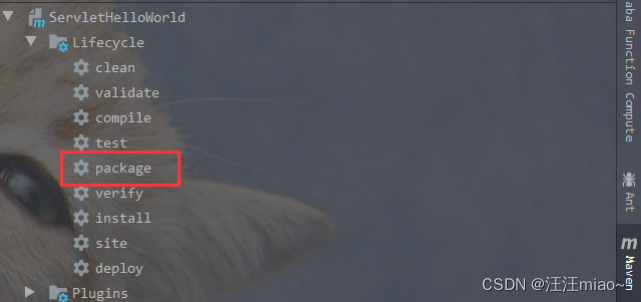
- 打开 maven 窗口 (一般在 IDEA 右侧就可以看到 Maven 窗口, 如果看不到的话, 可以通过 菜单 -> View -> Tool Window -> Maven 打开)
- Lifecycle , 双击 package 即可进行打包

- 打包成功

可以看到在 target 目录下, 生成了一个 jar 包

ServletHelloWorld-1.0-SNAPSHOT.jar 这个名字相当于把 artifactId 和 version 拼接起来了
但是 jar 包并不是我们需要的, Tomcat 需要识别的是另外一种 war 包格式
1.3.5.2 war包
- 在 pom.xml 中新增一个 packing 标签, 表示打包的方式是打一个 war 包.
<packaging>war</packaging>
- 在 pom.xml 中再新增一个 build 标签, 内置一个 finalName 标签, 表示打出的 war 包的名字是HelloServlet
<build>
<finalName>ServletHelloWorld</finalName>
</build>
完整的pom.xml 文件:
<?xml version="1.0" encoding="UTF-8"?>
<project xmlns="http://maven.apache.org/POM/4.0.0"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://maven.apache.org/POM/4.0.0
http://maven.apache.org/xsd/maven-4.0.0.xsd">
<modelVersion>4.0.0</modelVersion>
<groupId>org.example</groupId>
<artifactId>ServletHelloWorld</artifactId>
<version>1.0-SNAPSHOT</version>
<dependencies>
<!-- https://mvnrepository.com/artifact/javax.servlet/javax.servlet-api
-->
<dependency>
<groupId>javax.servlet</groupId>
<artifactId>javax.servlet-api</artifactId>
<version>3.1.0</version>
<scope>provided</scope>
</dependency>
</dependencies>
<packaging>war</packaging>
<build>
<finalName>ServletHelloWorld</finalName>
</build>
</project>
- 重新使用 maven 打包, 可以看到生成的新的 war 包的结果.

1.3.6 部署程序
-
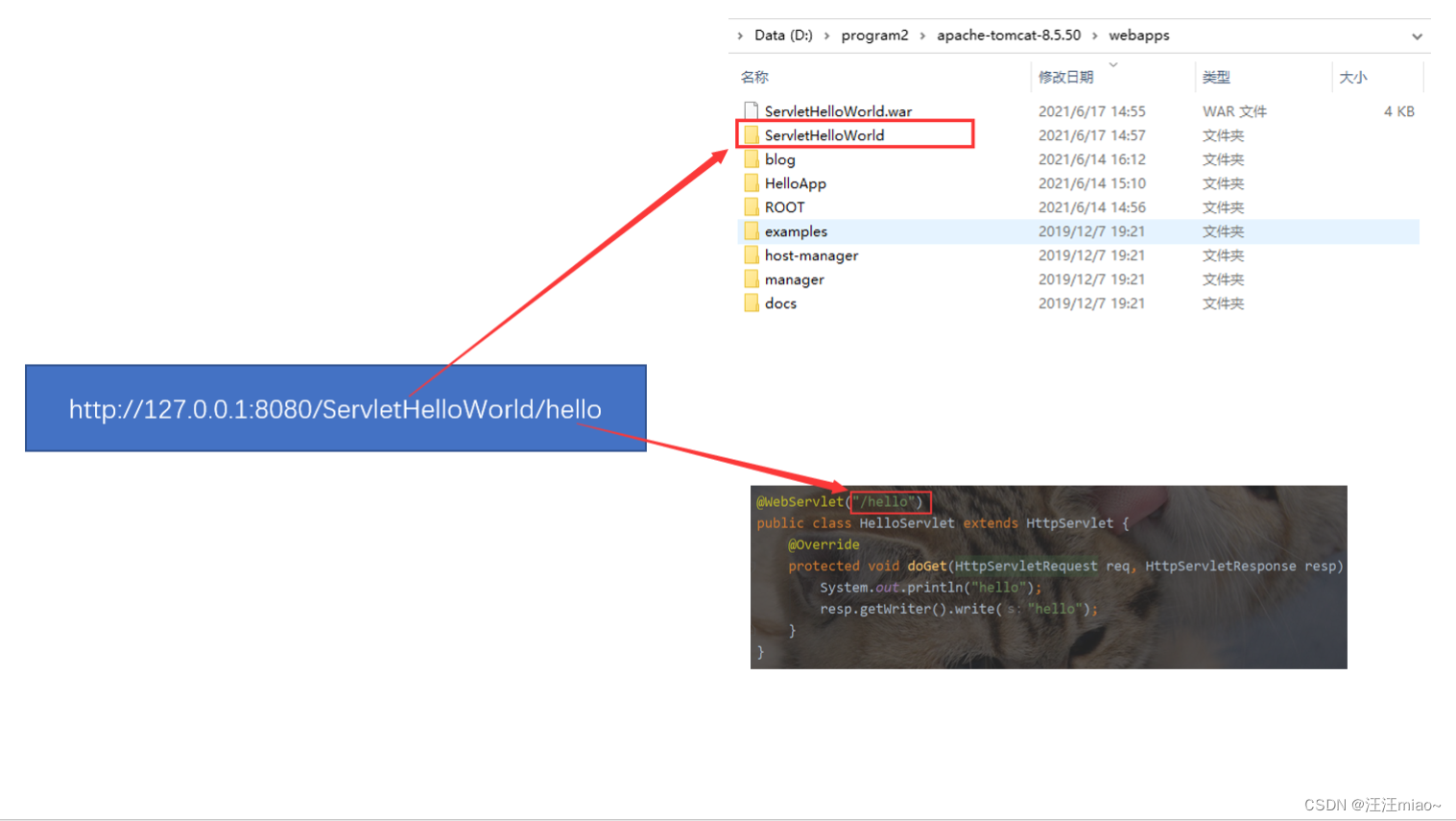
把 war 包拷贝到 Tomcat 的 webapps 目录下。(Tomcat的使用)

-
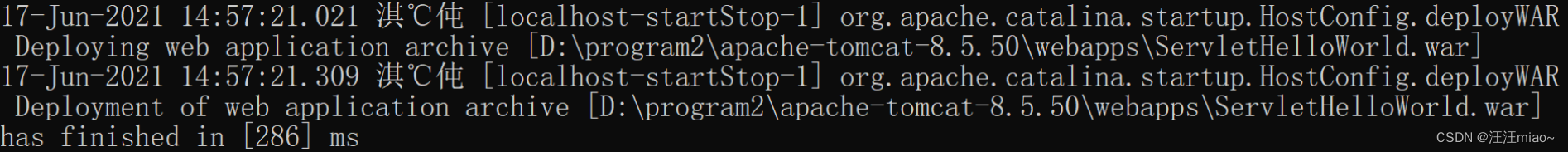
启动 Tomcat , Tomcat 就会自动把 war 包解压缩,看到这个日志说明 Tomcat 已经正确识别了 ServletHelloWorld 这个 webapp.

1.3.7 验证程序
通过浏览器访问 http://127.0.0.1:8080/ServletHelloWorld/hello

URL 中的 PATH 分成两个部分, 其中 ServletHelloWorld 为 Context Path, hello 为 Servlet Path

1.3.7 使用 IDEA 中的 Smart Tomcat 插件部署
1.3.7.1 安装 Smart Tomcat 插件
- 菜单 -> 文件 -> Settings

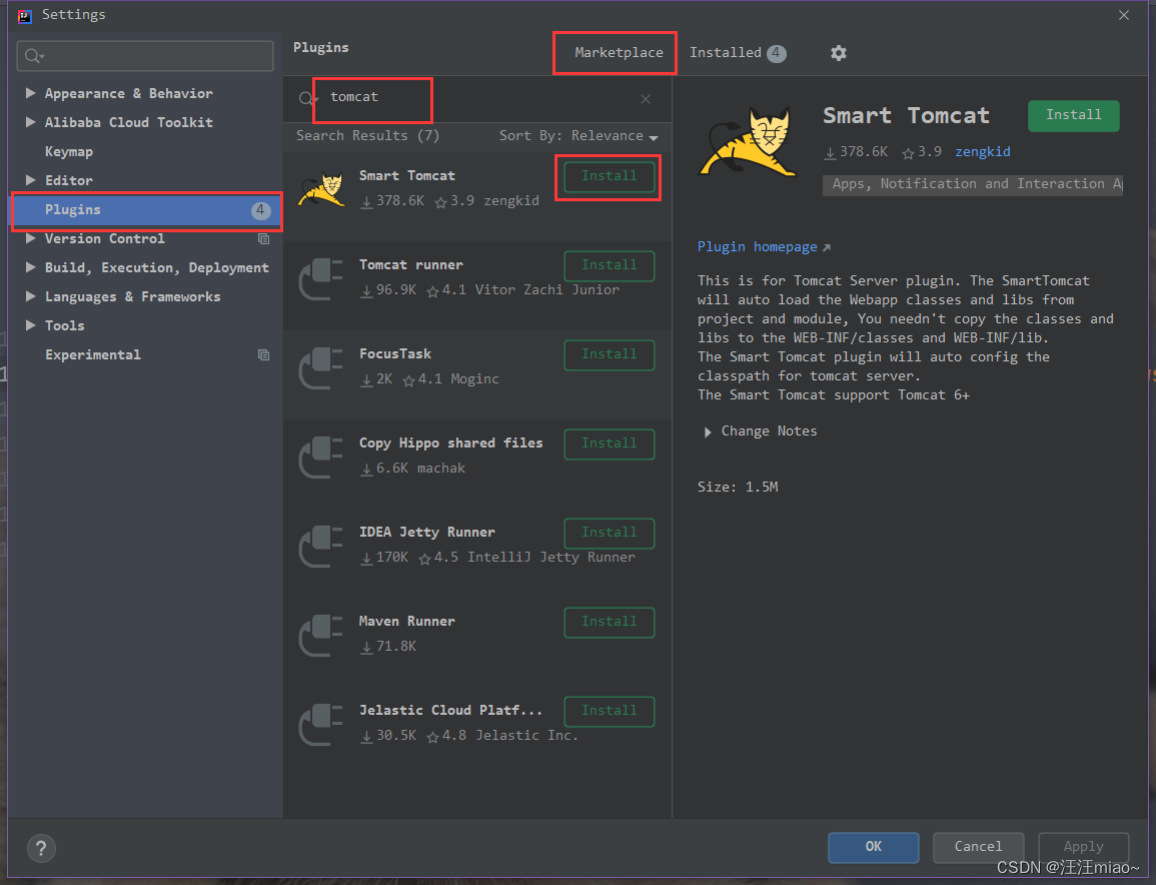
- Plugins -> Marketplace -> 搜索 “tomcat” -> Install.

- 安装完毕之后, 会提示 “重启 IDEA”

1.3.7.2 配置 Smart Tomcat 插件
- 点击右上角的 “Add Configuration”

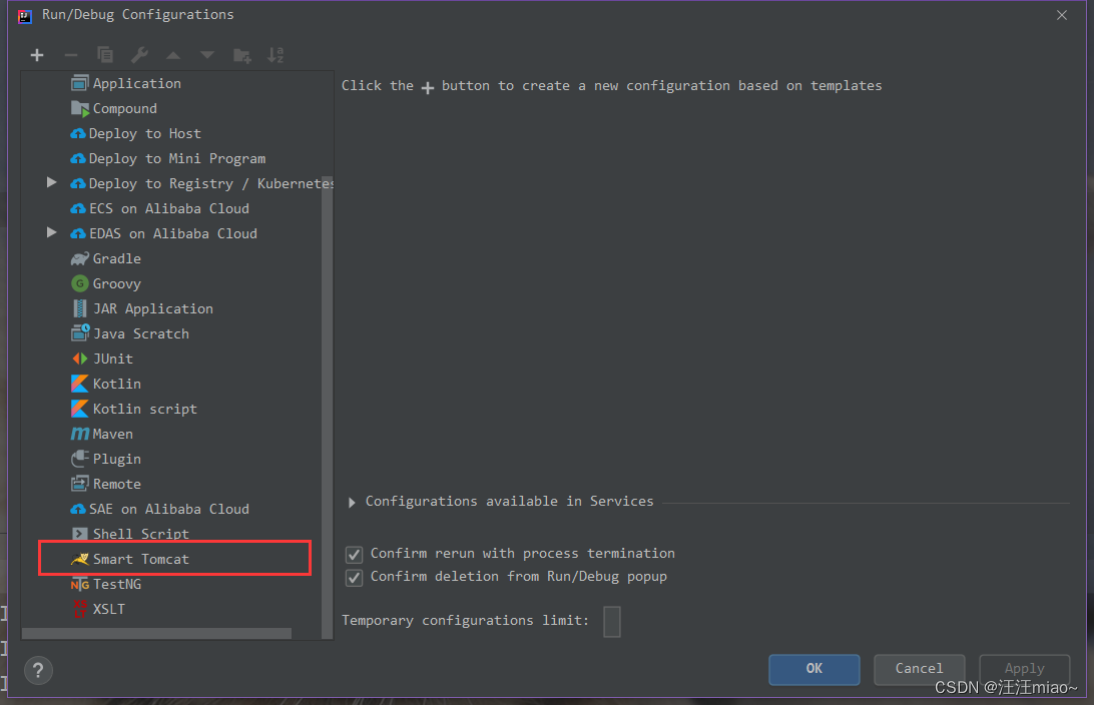
- 选择左侧的 “Smart Tomcat”

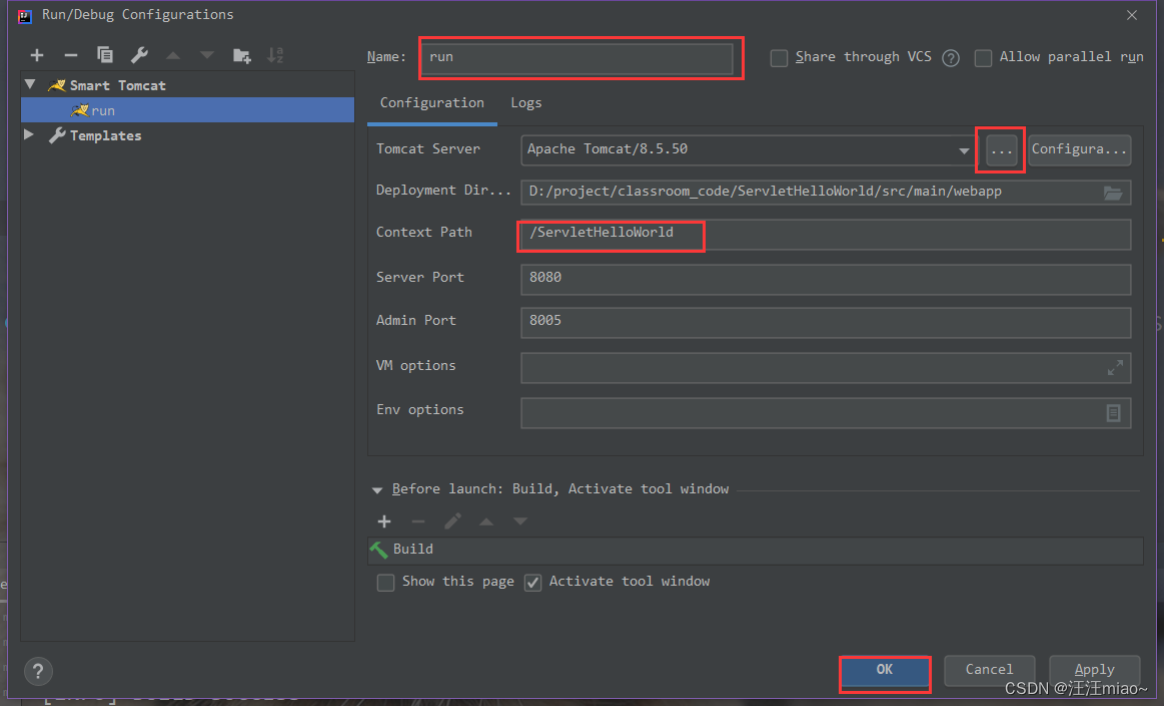
- 配置Tomcat
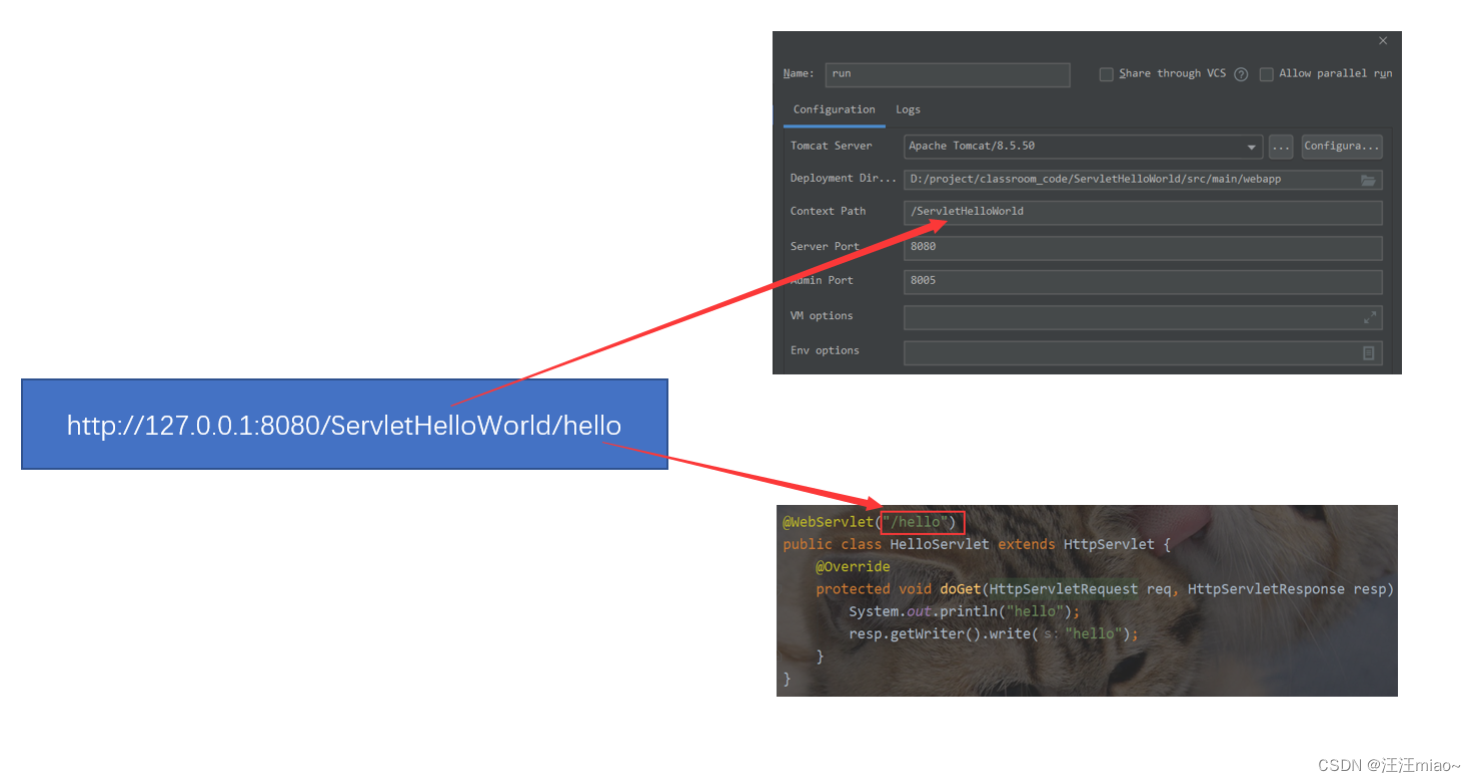
在 Name 这一栏填写一个名字(可以随便写),
在 Tomcat Server 这一栏选择 Tomcat 所在的目录. 其他的选项不必做出修改。
其中 Context Path 默认填写的值是项目名称

- 点击 OK
右上角变成了
点击绿色的三角号, IDEA 就会自动进行编译, 部署, 启动 Tomcat 的过程.
此时 Tomcat 日志就会输出在 IDEA 的控制台中, 可以看到现在就不再乱码了.
- 访问页面
在浏览器中使用 http://127.0.0.1:8080/ServletHelloWorld/hello 访问页面.

路径的对应关系.

1.3.7.2 Smart Tomcat 工作原理
Smart Tomcat 相当于是在 Tomcat 启动的时候直接引用了项目中的 webapp 和 target 目录.

1.3.7.3 Tomcat 的伪代码
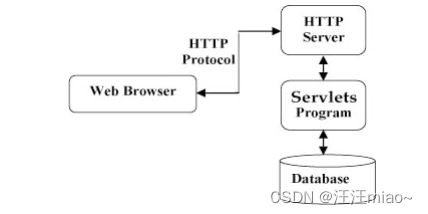
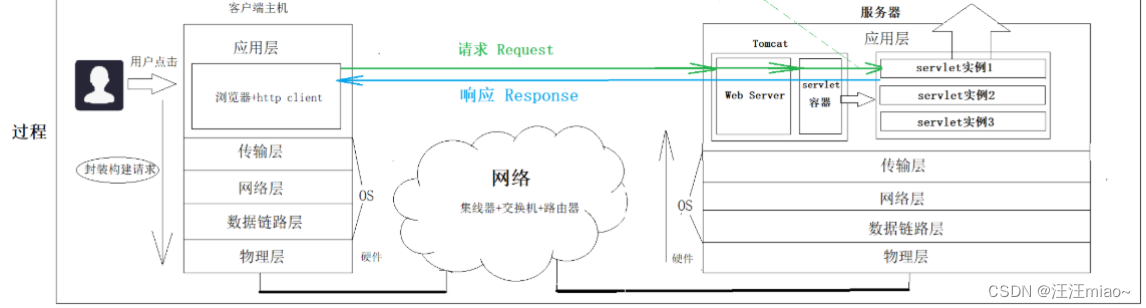
1.4 Servlet程序的运行原理
当浏览器给服务器发送HTTP请求的时候, Tomcat 作为 HTTP 服务器, 就可以接收到这个请求

- 详细交互流程:
- Tomcat 接收 HTTP请求
<1> 用户在浏览器输入一个 URL, 此时浏览器就会构造一个 HTTP 请求
<2> 这个 HTTP 请求会经过网络协议栈逐层进行 封装 成二进制的 bit 流, 最终通过物理层的硬件设备转换成光信号/电信号传输出去.
<3> 这些光信号/电信号通过互联网上的一系列网络设备, 最终到达目标主机(这个过程也需要网络层和数据链路层参与).
<4> 目的主机收到这些光信号/电信号, 又会通过网络协议栈逐层进行 分用, 层层解析, 最终还原成HTTP 请求. 并交给 Tomcat 进程进行处理(根据端口号确定进程)
<5> Tomcat 通过 Socket 读取到这个请求(一个字符串), 并按照 HTTP 请求的格式来解析这个请求。<<1>>根据请求中的 Context Path 确定一个 webapp
<<2>>通过 Servlet Path 确定一个具体的类
<<3>> 根据当前请求的方法(GET/POST/…)决定调用这个类的doGet / doPost方法,此时代码中的doGet / doPost方法的第 一个参数HttpServletRequest就包含了这个HTTP请求的详细信息。
- 根据请求计算响应
在doGet / doPost 方法中, 就执行到其他代码,这些代码会根据请求中的一些信息, 来给 HttpServletResponse 对象设置一些属性. 例如状态码, header, body 等.
- 返回响应
<1> doGet / doPost 执行完毕后, Tomcat 就会自动把刚设置好的 HttpServletResponse 对象转换成一个符合 HTTP 协议的字符串, 通过 Socket 把响应发送出去.
<2>响应数据在服务器的主机上通过网络协议栈层层 封装, 最终又得到一个二进制的 bit 流, 通过物理层硬件设备转换成光信号/电信号传输出去.
<3>这些光信号/电信号通过互联网上的一系列网络设备, 最终到达浏览器所在的主机(这个过程也需要网络层和数据链路层参与).
<4>主机收到这些光信号/电信号, 又会通过网络协议栈逐层进行 分用, 层层解析, 最终还原成HTTP 响应, 并交给浏览器处理
<5>浏览器通过 Socket 读到这个响应(一个字符串), 按照 HTTP 响应的格式来解析这个响应. 并且把body 中的数据按照一定的格式显示在浏览器的界面上.
2. Servlet API详解
2.1 HttpServlet
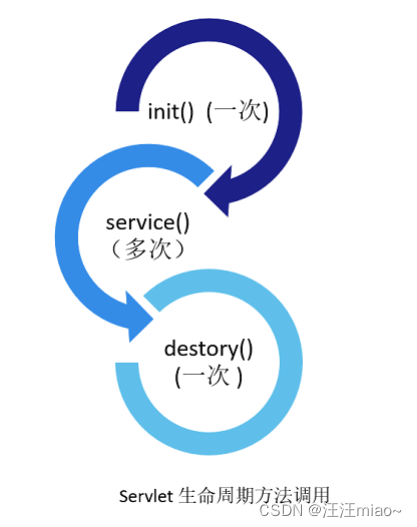
写 Servlet 代码的时候, 首先第一步就是先创建类继承 HttpServlet, 并重写其中的某些方法. 实际开发的时候主要重写 doXXX 方法,这些方法的调用时机, 就称为 “Servlet 生命周期” 很少会重写 init / destory / service 。HttpServlet 的实例只是在程序启动时创建一次. 而不是每次收到 HTTP 请求都重新创建实例,
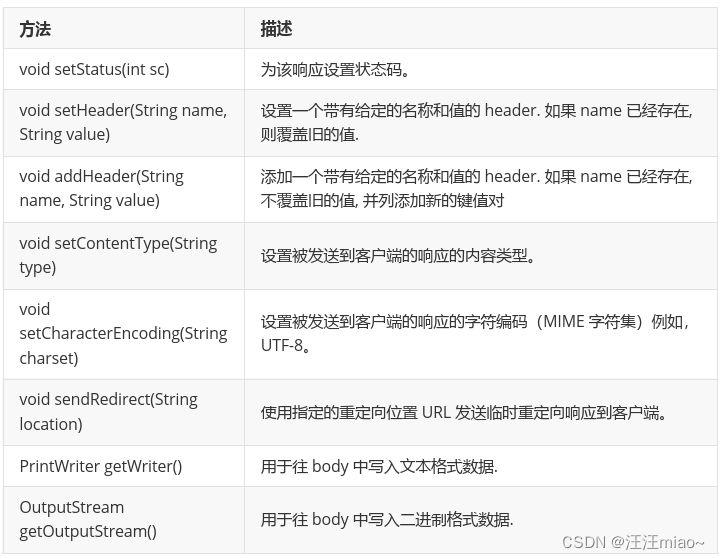
2.1.1 HttpServlet 核心方法
2.1.2 简单的前后端交互演示
- 创建一个新的maven项目,再pom.xml中添加servlet的依赖,在main包下创建一个webapp目录
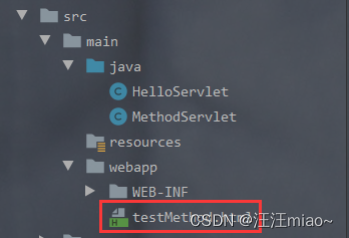
- 创建 MethodServlet.java, 重写 doGet 方法
@WebServlet("/method")
public class MethodServlet extends HttpServlet {
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse resp)
throws ServletException, IOException {
resp.getWriter().write("GET response");
}
}
- 创建 testMethod.html,放到 webapp 目录中
// 点击按钮触发sedGet()函数
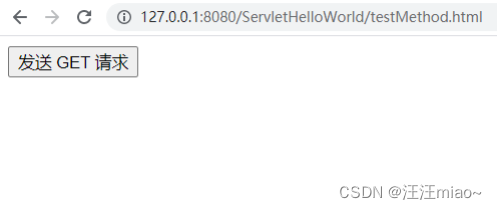
<button onclick="sendGet()">发送 GET 请求</button>
// 使用之前封装好的Ajax函数来发送请求
<script>
// 定义 sengGet() 函数
function sendGet() {
// 调用ajax()函数,发送Ajax请求
ajax({
// 键值对格式
method: 'GET',
url: 'method',
// 请求的正文数据
// body:
// 请求正文的格式
// contentType:
// 处理响应的回调函数,有两个参数,响应的文本内容和响应状态
callback: function (body, status) {
// 打印响应文本到控制台
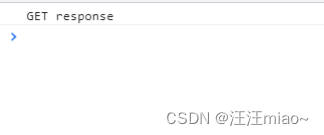
console.log(body);
}
});
}
// 定义 ajax() 函数
function ajax(args) { // ajax() 函数接受一个包含请求参数的对象作为参数
// 创建一个 XMLHttpRequest 对象
var xhr = new XMLHttpRequest();
// 设置xhr.onreadystatechange 属性,这是一个事件处理函数,当 xhr 对象的状态发生改变时会被调用。
xhr.onreadystatechange = function () {
// 0: 请求未初始化
// 1: 服务器连接已建立
// 2: 请求已接收
// 3: 请求处理中
// 4: 请求已完成,且响应已就绪
// 通过 xhr.readyState 属性来检查请求的状态,当 xhr.readyState 变为 4 时,表示请求已完成且响应已就绪
if (xhr.readyState == 4) { // 当 xhr.readyState 变为 4 时,表示请求已完成且响应已就绪
// 调用传入的回调函数
// 将响应的文本内容和响应状态作为参数传递给回调函数
args.callback(xhr.responseText, xhr.status)
}
}
// 调用 xhr.open(args.method, args.url) 方法来初始化请求
xhr.open(args.method, args.url); // args.method 是请求的方法,此处为 ‘GET’,args.url 是请求的目标 URL
// 根据是否有设置 args.contentType,决定是否设置请求头的 Content-Type。
if (args.contentType) {
xhr.setRequestHeader('Content-type', args.contentType);
}
// 根据是否有设置 args.body,决定调用 xhr.send(args.body) 或者 xhr.send() 来发送请求。
if (args.body) {
xhr.send(args.body);
} else {
xhr.send();
}
}
</script>

4. 重新部署程序
5. 访问:http://127.0.0.1:8080/ServletHelloWorld/testMethod.html页面

6. 点击 “发送 GET 请求” 按钮, 即可在控制台看到响应内容

通过 Fiddler 抓包, 可以看到
- 当浏览器中输入 URL 之后, 浏览器先给服务器发送了一个 HTTP GET 请求
- 当点击 “发送 GET 请求” 按钮, 浏览器又通过 ajax 给服务器发送了一个 HTTP GET 请求
- 如果在响应代码里写入中文,此处可能出现乱码的情况
resp.getWriter().write("GET 响应");
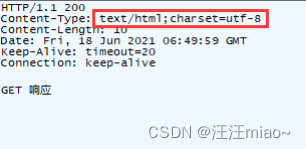
可以在代码中显式的指定编码方式resp.setContentType("text/html; charset=utf-8"); resp.getWriter().write("GET 响应");此时通过抓包可以看到响应中多了 Content-Type 字段。
内部指定了编码方式.浏览器看到这个字段就能够正确解析中文了.
2.2 HttpServletRequest详解
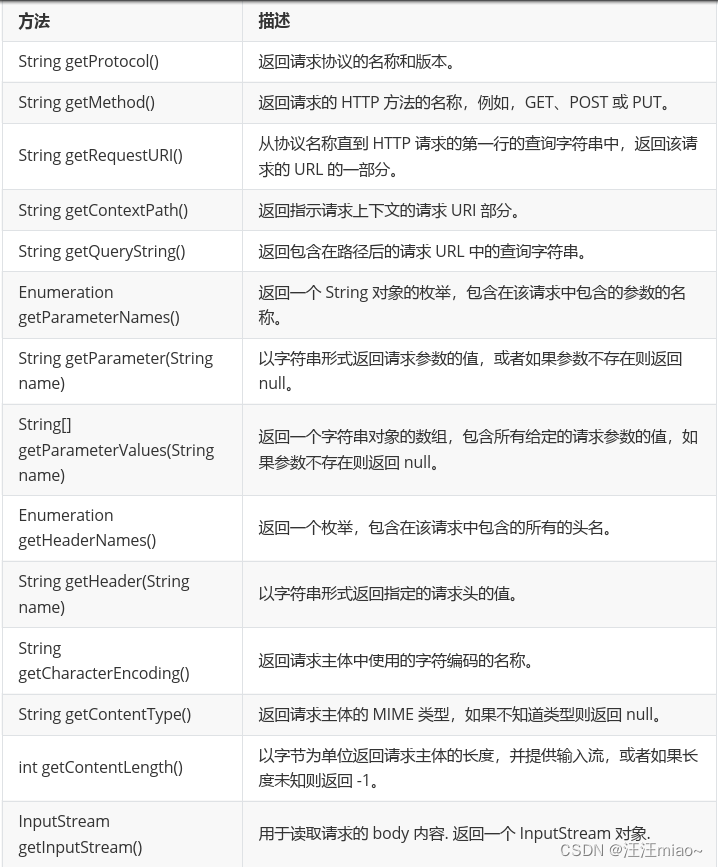
2.2.1 核心方法

2.2.2 代码示例
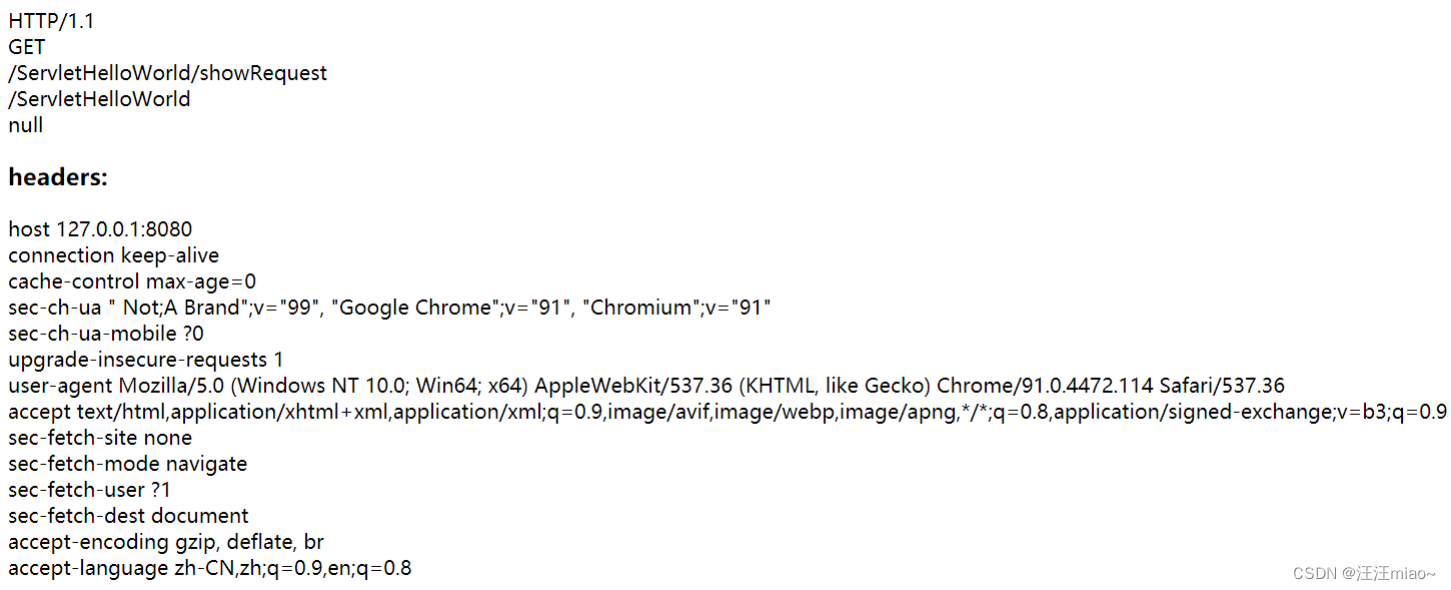
2.2.2.1 打印请求信息
发起一个请求,将请求信息作为响应在浏览器中打印出来
- 创建 ShowRequest 类
@WebServlet("/showRequest")
public class ShowRequest extends HttpServlet {
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse resp)
throws ServletException, IOException {
// 设置响应数据类型及编码格式
resp.setContentType("text/html; charset=utf-8");
// 获取信息并加入换行符,拼接成字符串放到respBody中
StringBuilder respBody = new StringBuilder();
respBody.append(req.getProtocol());
respBody.append("<br>");
respBody.append(req.getMethod());
respBody.append("<br>");
respBody.append(req.getRequestURI());
respBody.append("<br>");
respBody.append(req.getContextPath());
respBody.append("<br>");
respBody.append(req.getQueryString());
respBody.append("<br>");
respBody.append("<h3>headers:</h3>");
// 从请求对象req中获取所有请求头的名称,放入枚举集合 headernames中
Enumeration<String> headerNames = req.getHeaderNames();
while (headerNames.hasMoreElements()) {
// 遍历枚举集合中的请求头字符串加入换行符并拼接到respBody中
String headerName = headerNames.nextElement();
respBody.append(headerName + " ");
respBody.append(req.getHeader(headerName));
respBody.append("<br>");
}
// 返回响应
resp.getWriter().write(respBody.toString());
}
}
- 部署程序
- 在浏览器通过 URL http://127.0.0.1:8080/ServletHelloWorld/showRequest 访问, 可以看到

2.2.2.2 获取 GET 请求中的参数
GET 请求中的参数一般都是通过 query string 传递给服务器的. 形如:
https://v.bedu.vip/personInf/student?userId=1111&classId=100
此时浏览器通过 query string 给服务器传递了两个参数, userId 和 classId, 值分别是 1111 和 100,在服务器端就可以通过 getParameter 来获取到参数的值。getParameter 的返回值类型为 String. 必要的时候需要手动把 String 转成 int.
- 创建 GetParameter 类
@WebServlet("/getParameter")
public class GetParameter extends HttpServlet {
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse resp)
throws ServletException, IOException {
resp.setContentType("text/html; charset=utf-8");
String userId = req.getParameter("userId");
String classId = req.getParameter("classId");
resp.getWriter().write("userId: " + userId + ", " + "classId: " + classId);
}
}
- 重新部署程序,
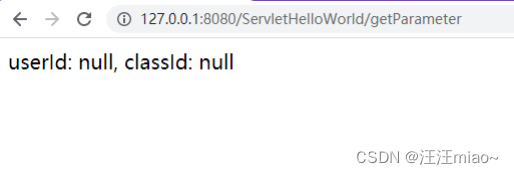
- 在浏览器中访问:
http://127.0.0.1:8080/ServletHelloWorld/getParameter
可以看到当没有 query string的时候, getParameter 获取的值为 null.

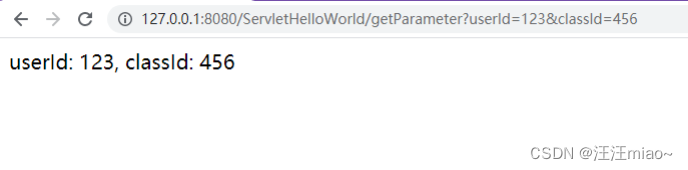
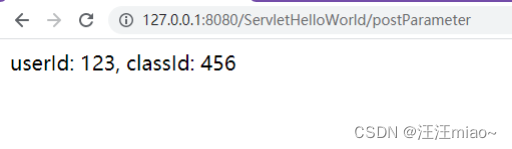
4. 再次访问:
http://127.0.0.1:8080/ServletHelloWorld/getParameter?userId=123&classId=456
可以看到,服务器已经获取到客户端传递过来的参数并返回

2.2.2.3 获取 POST 请求中的参数(body参数格式为form表单)
POST 请求的参数一般通过 body 传递给服务器. body 中的数据格式有很多种. 如果是采用 form 表单的形式, 仍然可以通过 getParameter 获取参数的值.
- 创建类 PostParameter
@WebServlet("/postParameter")
public class PostParameter extends HttpServlet {
@Override
protected void doPost(HttpServletRequest req, HttpServletResponse resp)
throws ServletException, IOException {
resp.setContentType("text/html; charset=utf-8");
String userId = req.getParameter("userId");
String classId = req.getParameter("classId");
resp.getWriter().write("userId: " + userId + ", " + "classId: " +
classId);
}
}
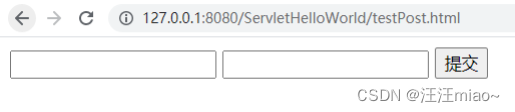
- 创建 testPost.html, 放到 webapp 目录中
<form action="postParameter" method="POST">
<input type="text" name="userId">
<input type="text" name="classId">
<input type="submit" value="提交">
</form>
- 重新部署程序
- 访问URL
http://127.0.0.1:8080/ServletHelloWorld/testPost.html
可以看到 HTML

在输入框中输入内容, 点击提交,可以看到跳转到了新的页面, 并显示出了刚刚传入的数据.

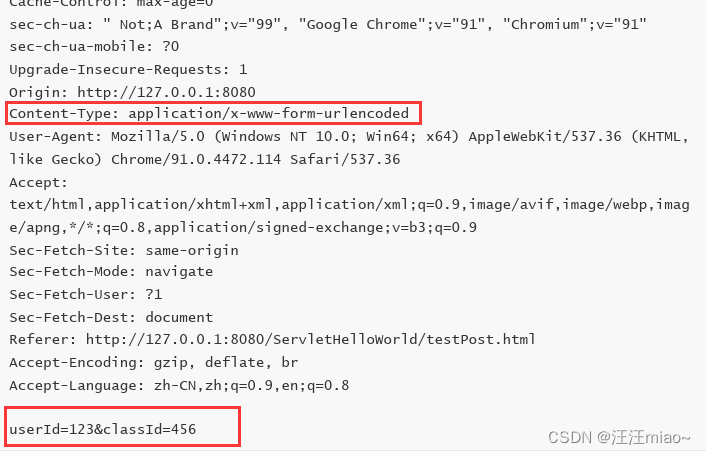
- 此时通过抓包可以看到, form 表单构造的 body 数据的格式为:
2.2.2.4 获取 POST 请求中的参数(body为json格式字符串)
- 创建 PostParameterJson 类
@WebServlet("/postParameterJson")
public class PostParameterJson extends HttpServlet {
@Override
protected void doPost(HttpServletRequest req, HttpServletResponse resp)
throws ServletException, IOException {
resp.setContentType("application/json;charset=utf-8");
String body = readBody(req);
resp.getWriter().write(body);
}
private String readBody(HttpServletRequest req) throws IOException {
int contentLength = req.getContentLength(); // 获取请求体的内容长度
byte[] buffer = new byte[contentLength]; // 创建了一个与内容长度相等的字节数组
InputStream inputStream = req.getInputStream(); // 获取请求体的输入流对象
inputStream.read(buffer); // 从输入流中读取数据填充到buffer数组中
return new String(buffer, "utf-8"); // 将字节数组转换成字符串
}
}
- 创建 testPostJson.html
<button onclick="sendJson()">发送 JSON 格式 POST 请求</button>
<script>
function sendJson() {
ajax({
url: 'postParameterJson',
method: 'POST',
contentType: 'application/json; charset=utf-8',
body: JSON.stringify({
userId: 123,
classId: 456
}),
callback: function (body, status) {
console.log(body);
}
});
}
function ajax(args) {
// 函数体略.... 参考之前封装的版本.
}
</script>
- 在浏览器中URL
http://127.0.0.1:8080/ServletHelloWorld/testPostJson.html
-
可以看到html页面

-
点击按钮, 则浏览器就会给服务器发送一个 POST 请求, body 中带有 JSON 格式
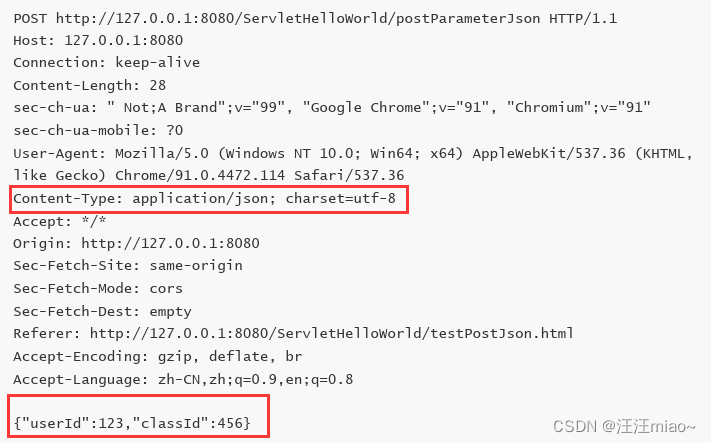
- 抓包观察
- 服务器收到这个结果之后, 又把数据返回了回去, 浏览器中看到了响应结果.
目前服务器拿到的 JSON 数据仍然是一个整体的 String 类型, 如果要想获取到 userId 和classId 的具体值, 还需要搭配 JSON 库进一步解析.

2.2.2.5 获取 POST 请求中的参数(JSON解析)
通过ObjectMapper 对象的 readValue 方法把一个 JSON 字符串转成 JsonData 对象
通过ObjectMapper 对象的 writeValueAsString 方法把一个 Java 对象转成 JSON 格式字符串
- 引入 Jackson 这个库, 进行 JSON 解析.
- 在中央仓库)中搜索 Jackson, 选择 JackSon Databind
- 依赖配置添加到 pom.xml 中
<dependency> <groupId>com.fasterxml.jackson.core</groupId> <artifactId>jackson-databind</artifactId> <version>2.12.3</version> </dependency>
- 修改PostParameterJson 代码
// 创建一个新的类表示 JSON 数据, 属性的名字需要和 JSON 字符串中的 key 一致.
class JsonData {
public String userId;
public String classId;
}
@WebServlet("/postParameterJson")
public class PostParameterJson extends HttpServlet {
@Override
protected void doPost(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
resp.setContentType("text/html;charset=utf-8");
String body = readBody(req);
// 创建 ObjectMapper 对象. 这个是 Jackson 中的核心类.
ObjectMapper objectMapper = new ObjectMapper();
// 通过ObjectMapper 对象的 readValue 方法把一个 JSON 字符串转成 JsonData 对象
// 通过ObjectMapper 对象的 writeValueAsString 方法把一个 Java 对象转成 JSON 格式字符串
// JsonData 这个类用来表示解析之后生成的 JSON 对象. 这个类的属性的名字和类型要和 JSON 字符串的 key 相对应
// readValue 的第二个参数为 JsonData 的 类对象. 通过这个类对象, 在 readValue 的内部就可以借助
// 反射机制来构造出 JsonData 对象, 并且根据 JSON 中key 的名字, 把对应的 value 赋值给 JsonData 的对应字段
JsonData jsonData = objectMapper.readValue(body, JsonData.class);
resp.getWriter().write("userId: " + jsonData.userId + ", " + "classId: " + jsonData.classId);
}
private String readBody(HttpServletRequest req) throws IOException {
int contentLength = req.getContentLength();
byte[] buffer = new byte[contentLength];
InputStream inputStream = req.getInputStream();
inputStream.read(buffer);
return new String(buffer, "utf-8");
}
}
2.3 HttpServletResponse详解
Servlet 中的 doXXX 方法的目的就是根据请求计算得到相应, 然后把响应的数据设置到HttpServletResponse 对象中. 然后 Tomcat 就会把这个 HttpServletResponse 对象按照 HTTP 协议的格式, 转成一个字符串, 并通过Socket 写回给浏览器.
2.3.1 核心方法

响应对象是服务器要返回给浏览器的内容, 这里的重要信息都是程序猿设置的. 因此上面的方
法都是 “写” 方法。状态码/响应头的设置要放到 getWriter / getOutputStream 之前. 否则可能设置失效。
2.3.2 代码示例
2.3.2.1 设置状态码
实现一个程序, 用户在浏览器通过参数指定要返回响应的状态码.
- 创建 StatusServlet 类
@WebServlet("/statusServlet")
public class StatusServlet extends HttpServlet {
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
String statusString = req.getParameter("status");
if (statusString != null) {
resp.setStatus(Integer.parseInt(statusString));
}
resp.getWriter().write("status: " + statusString);
}
}
- 部署程序
- 在浏览器中访问 URL
http://127.0.0.1:8080/ServletHelloWorld/statusServlet?
可以看到

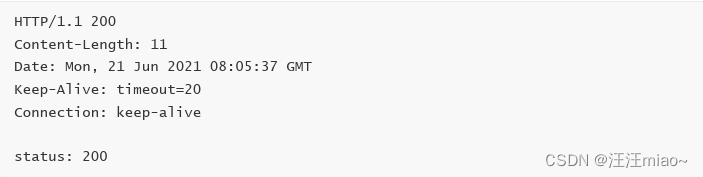
- 抓包结果
变换不同的 status 的值, 就可以看到不同的响应结果.
2.3.2.2 自动刷新
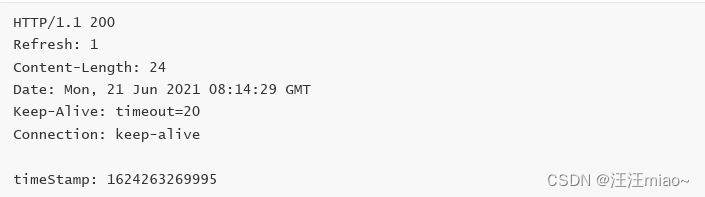
实现一个程序, 让浏览器每秒钟自动刷新一次. 并显示当前的时间戳.
通过 HTTP 响应报头中的 Refresh 字段, 可以控制浏览器自动刷新的时机.
通过 Date 类的 getTime 方法可以获取到当前时刻的毫秒级时间戳.
- 创建 AutoRefreshServlet 类
@WebServlet("/autoRefreshServlet")
public class AutoRefreshServlet extends HttpServlet {
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse resp)
throws ServletException, IOException {
resp.setHeader("Refresh", "1");
long timeStamp = new Date().getTime();
resp.getWriter().write("timeStamp: " + timeStamp);
}
}
- 部署程序
- 访问 URL
http://127.0.0.1:8080/ServletHelloWorld/autoRefreshServlet
可以看到浏览器每秒钟自动刷新一次.

- 抓包结果
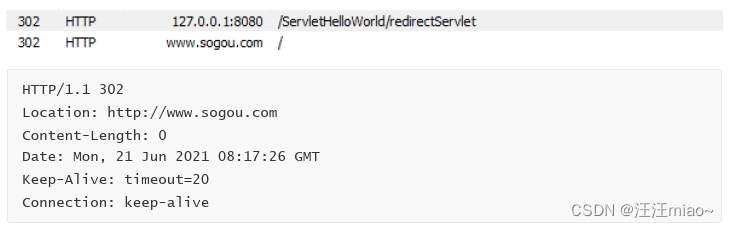
2.3.2.3 重定向
实现一个程序, 返回一个重定向 HTTP 响应, 自动跳转到另外一个页面.
- 创建 RedirectServlet 类
@WebServlet("/redirectServlet")
public class RedirectServlet extends HttpServlet {
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse resp)
throws ServletException, IOException {
resp.sendRedirect("http://www.sogou.com");
}
}
- 部署程序
- 访问 URL
http://127.0.0.1:8080/ServletHelloWorld/redirectServlet
可以看到页面自动跳转到 搜狗主页 了.
- 抓包结果



































 8473
8473











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








