产品今天跟我说需要替换在地图上展示的图标,发给我的是svg格式,原本用的是png格式的
var iconStyle = new Style({
image: new Icon({
src: require("@/assets/img/event.png"),
imgSize: [200, 200],
scale: 0.175,
anchor: [0.5, 0.75],
}),
});
将svg格式的图片拖进项目,修改对应的图片路径后,发现并没有生效
问了同事,说之前也有进行尝试但都没有成功,查了好久的资料,终于搞出来了
可行方法(推荐):
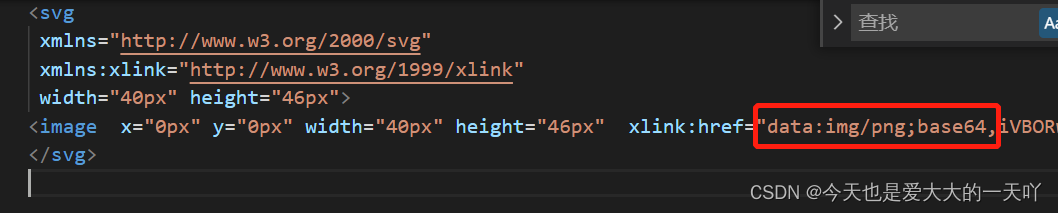
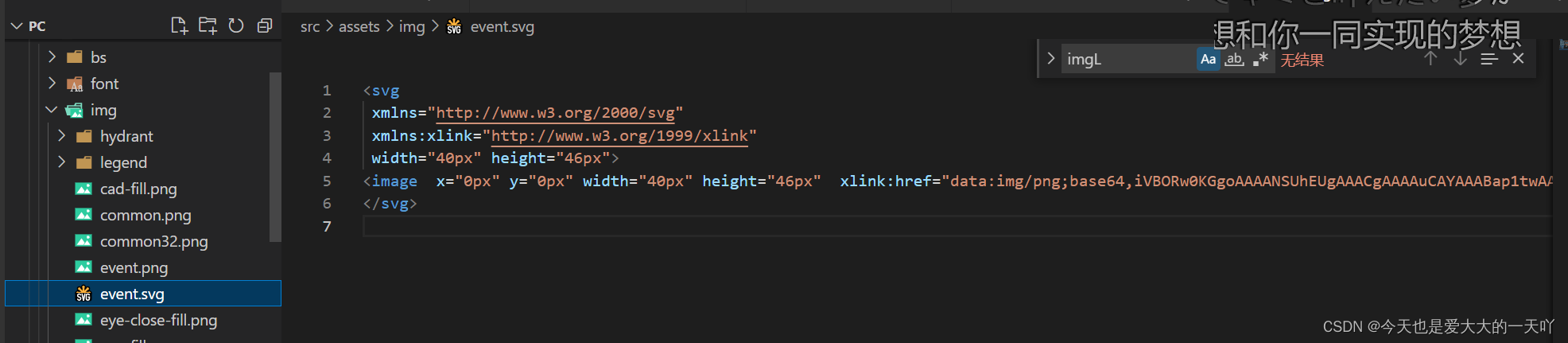
直接修改路径名,在编辑器内点开svg图片代码,将xlink:href="data:img/png;base64,...,改为xlink:href="data:image/png;base64,...
var iconStyle = new Style({
image: new Icon({
src:require("@/assets/img/event.svg"),
size:[40, 46],// 和图片大小保持一致 “ width="40px" height="46px" ”
scale: 0.75,// 控制图标大小
}),
});


也可行方法(不推荐):
var iconStyle = new Style({
image: new Icon({
src: `data:image/svg+xml;base64,`+ window.btoa('<?xml version="1.0"?>' + `<svg
xmlns="http://www.w3.org/2000/svg"
xmlns:xlink="http://www.w3.org/1999/xlink"
width="40px" height="46px">
<image x="0px" y="0px" width="40px" height="46px" xlink:href="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAACgAAAAuCAYAAABap1twAAAABGdBTUEAALGPC/xhBQAAACBjSFJNAAB6JgAAgIQAAPoAAACA6AAAdTAAAOpgAAA6mAAAF3CculE8AAAABmJLR0QA/wD/AP+gvaeTAAAAB3RJTUUH5wMUEhEgKFtPRAAACF5JREFUWMOtmV2opVUdxn/PPu/Z45mZM8yHqWOjWVJTopCVmiARgZh30UUZoYSdmSGM8iIh6escSLoRoSLJIi8kCiwGoi6C0Bsv9CIQEgxnMsQLc7RxphlnnPGcdz1drM/33XvGj1oX++z9vv/1//541jo6dPdhDMQPQPWPnX6mZ4XMIPEx4DOGG4C9mD0SW4FgeF3wouE5wZPAXwx/zzKkxCj9tcrX+jf96ByqcAkIlUrEzYSi4w7E1zB3Yq70UPcoLD7bBOwCrjXcpvjsGeCXhl/ZnM6yMv8svzhL0UETLOSosUN86JCInJQzU8x3sF5Q4D6ZK532YFXa8ix5P/ONz67B/ETmBZmvOzDBoNDsCUnZJJcAEwVwEA6RmLwhgC0U+KjN3wj8kOBtDpFRVcTVoAA0vGxVflXoezA/VeBJBz6YjcmKZR3yvgk2sosFaixR769gnqJnr5Mh2SuEJLwHJUWip1wUUu/GM4rRMdCDzfUE/krg1myYglJEUlR6mBRlGs9F67kb8zBBm2roHBUJiqUQcmhcFM7CxqEiGBUlEo3Z5sAfFPgiduJj1PDuFGr1NPX7VcEDqWxqsRiMUNqRP5UqJL7J8aw8lT5daCmUgkXEI5jTQn8kPSdx6wiVbdp4I/BgqqOB6KHIKszld6Ss+6pylT5+H5rgqeHXwtcZDrUalTaTVNgK/i1oSuMlirVm7InsjYVtC2y+ajMYTj97mv5k3yhbvDVSLT8Xgm3g3wg+Cd5QougIbWj0A9D7StdueqGoTao0WgQyyzcsc/GdF6FpZBrOBl5+6Ainnj4dfWojpcZWGrWwHAusWKuPg+/C/DgmPejQ7YezPXuA55O7B6HKtk93T+l2drSvtEnsvusStCjWj6zDAixeuEh4I/Dyz47g3oWFDRtHNyLdqCFLeaT4NVtXCJ8ExRxMIbsnhjbnm5vcggu/fCE7bt3OuVY4FXjh2y8yWZjwgQevYLI04dJv7Z5Le/TgMV47eDQpprZgAHYKDmDdj8yEHtTrAnrdUVpHL9wr9rheTLZM2PHZcysHoAvElqs2s/maJbSo89Lu+twOJtOF2HJ6iDoQW1cvCKyQWldHAONbhLaPm01ek4XJaOjOUXBBXHrPbt7WmsBkaUI41SdJY+beC1wLPJ09eEu0xMWi6Mn83W9P8DtZfYzUUJbJnqPXzfRED2KuH7htWBtxw2ideOwkr/ziFbzeGp4QiWthqJtw8TcuYvmmrUMGITmjYS0rDoS4bsTQsQGIj1SNhgoqzcTxWj+yjs8MCjpuLe0nvevNxr83ZhnkcTjyRdMwPwzRg9uBzfOiUMBjmH2360s7Wb5pK37z/OHXpgnTyxbnhlj90LiBonBZVLBnG4ooxS157asRHMzRfnr5lHe9cgVnz49kCrYYJikHXWF3yaMGmvezXjrz3FmOHzxesWDr8UagJrDjth1sev/ImADOCrYbkrqJ5UKnnlN57OQJMpy/zM3BE38+wcnHXo/80/7BMcEUSxd3dWzav2vIYCP1vLQvK9Ygn7OC9Y4NjhmfQbqgYvV8aEmS5oR41+07me5exOP8H7lRi7B88/K5Q1wOInHcFVBiXrJiDgbgH8DVWYJw9QLDastrYecC27+w/V0mYIyKguOxIIZhhJE4TMGD9lOIq92EKiekpAjdxw54PXDqiVODKs7fpu9dZOkTS+fVT8FxnOaEqh7J+PMpI7qYX3rcsCIbp7yREmJLMH+8jj70GscfPZG8nQe+ig8uf/QyppcvnlvDILRBOXgrWdgU6+OCrCB/kv0G0lLFQA3xnD679VNbOPvsm4T1ETYGpnsWWbyke8sQE1LOuVZXzEO/BHrCQOceEvb6nfEdWdjglD+nSJauW2LPdecP41squNEcJdKITJF7mBS3iTZIQ9v308tKAzw+J8Of//tyOunlcza9E/zyGXoezJNmUhpmr2foeWQemumPh7ccae9khdOB/pU+YU4NkU2vB+j9ryw7wq2kjHrupedofuk8L/8TOPK9Vwkn/3dX9sd7jtz7Kpyp0E7VGf+k50dKYNk96PCHnk8+L38+L/g9Qi7DMVXpBBaWJ4MDqJvZ87a8d8J1tJZtAvwm8GnibVgpgG48xmQOAvcB3y2CM6cA4Vg6rzSQrJlUpW0M2q7r5GtqYtBvEd8EnhzYqlLFM+v7wCXAykD5GfTXmDpYnuGpGfrBvjXg53HrUPtOPdWkinUM2p8YrMwg7PxjMOjryKqCxu/nwp41YLUe6yOMUrrF7EoLKfiq/DawP21cGcQkX4EOHNEIL4fd1qmjdIn0q6C1NgJtWgB09PNcPiCrSrY7aUnm7BURseQDeVYulO+ryXslaJ7DJ91uzWZXPbLbMvujDK3MnqhmjowzWTfHsFXIytX7nlpJ6blFR9/emzT3JAWjCdtG7E+8VnIilwZT0LBpWQ15Jihqr1pay3jTmUFOoZD5CNt05fp1ZHG59ashsmB//OV9zlbn3mFVT8zxXuqkq06e86AwB8lajTJ06rMi84gZEEcyHUjO3TeX8Sj0EaQInMPa3v7N0teLufi9c6j3fvPzZuxZDBygKDm+zoQ2zulz1Wit5TrjhJG8fLbpIiaL1SZrVJPDCm9ng8SBpMM+N9cBg70xPVYt1urIjJsHLXIcLVwQdqeghmFNp3pO1nBzSWoZfCBhxX0emyNQ0KrltdpumJ+jgx5e30fIHxpjIXoypNvP5iqkHBma86sk2zXc2ZHpQnLVaK3cSmgIKdoEKP9xaq5NsppdFZp0zrNwjKLnAJY0LEpOOuUkZhWrVOsQGLR8m4JoBk9zAkhtppw/NCjklrCwG8UyMc9KGvESeM3tfwhpPTTayzBzWtkI/gskgf8xVmujdwAAAABJRU5ErkJggg==" />
</svg>`), // window.btoa()方法用于创建一个 base-64 编码的字符串
size:[40, 46],// 和图片大小保持一致 “ width="40px" height="46px" ”
scale: 0.75, // 控制图标大小
}),
});
注:
1.<svg ...>...</svg>的内容从哪儿来?
在编辑器里点开要展示的svg图片文件,复制粘贴(存在可优化空间 复制粘贴有点呆 明天再想)

2.window.btoa()方法的参数,在svg代码之前记得加上'<?xml version="1.0"?>',否则图片会显示失败
3.如果图片在地图上展示不出来,检查xlink:href="data:image/png;base64,...,而不是xlink:href="data:img/png;base64,...





















 233
233











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








