Vuex
起步
1. Vuex 是什么
Vuex 是 vue 项目中实现大范围数据共享的技术方案。
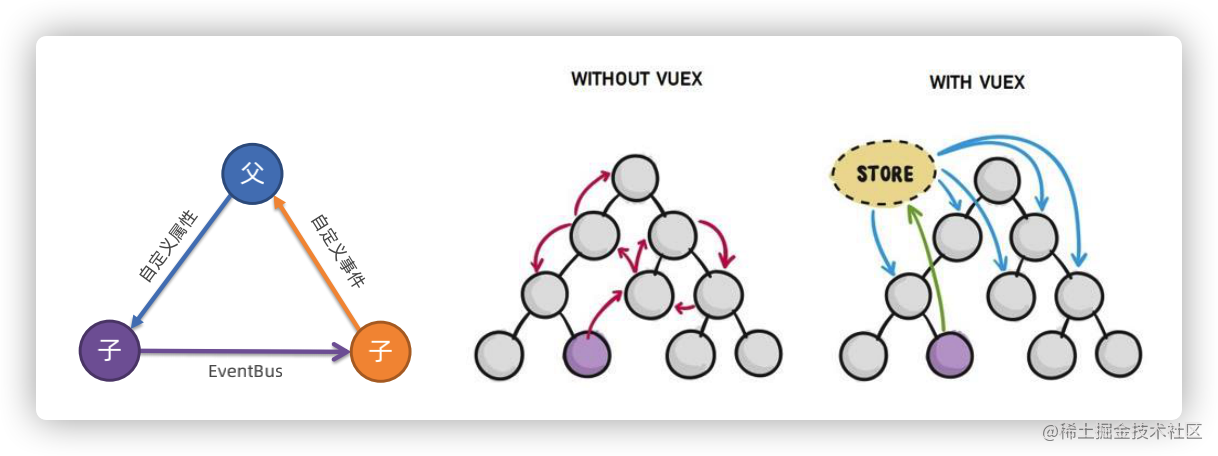
2.作用:能够方便、高效地实现组件之间的数据共享。

3.使用 Vuex 的好处:
- 数据的存取一步到位,不需层层传递
- 数据的流动非常清晰
- 存储在 Vuex 中的数据都是响应式的
4.什么样的数据适合存储到 Vuex 中?
- 所有数据
- 组件的私有数据
- 需要共享的数据
5.Vuex 的应用场景是什么?
- 偶尔、小范围的数据共享
- 频繁、大范围的数据共享
安装
直接下载 / CDN 引用
1. npm
npm install vuex@next --save
2. Yarn
yarn add vuex@next --save
封装 Store 模块
主要的实现步骤如下:
- 导入 Vue 和 Vuex 依赖包
- 把 Vuex 安装为 Vue 的插件
- 创建 store 的实例对象
- 向外共享 store 的实例对象
- 把 Store 实例挂载到 Vue 实例上
5.1 导入 store 模块
5.2 挂载 store 实例对象


核心概念

State 的基本使用
1. 什么是 State
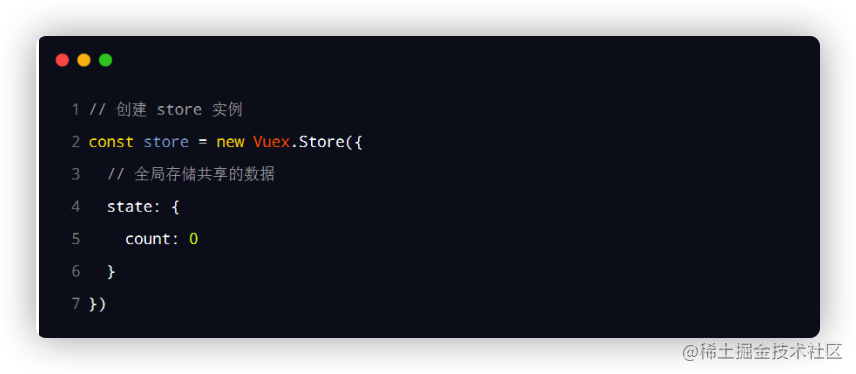
概念:State 本质上就是 Object 对象
作用:用来存储全局共享的数据
基本用法:

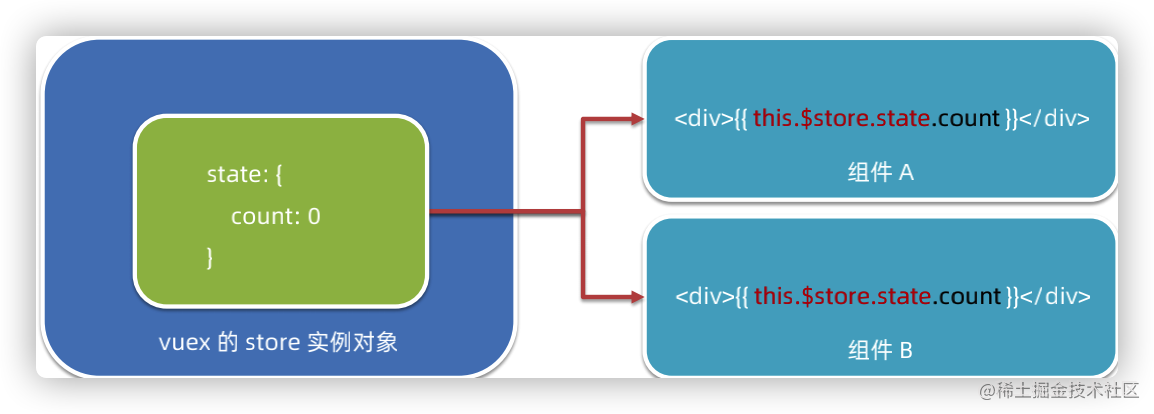
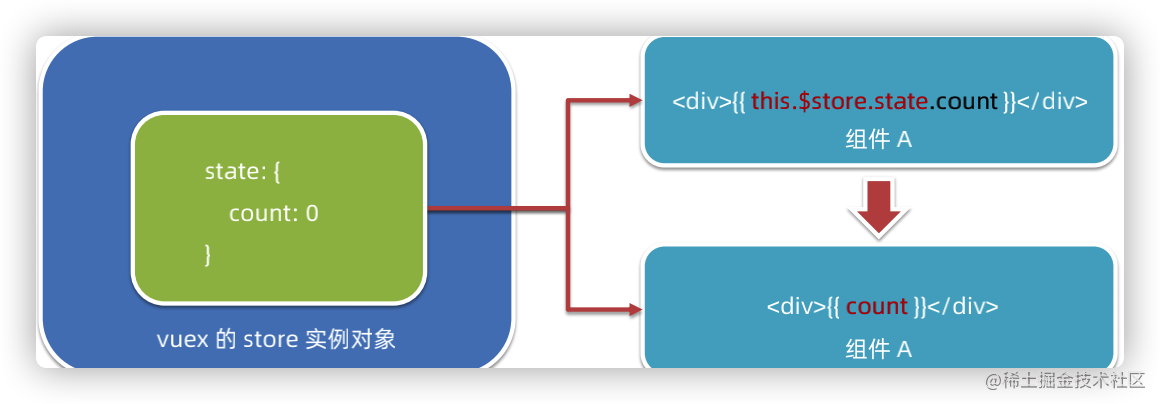
2. 组件访问 State 数据的第一种方式
在每个 Vue 组件中,可以通过 this.$store.state.全局数据名称 访问 Store 中的数据。

3. 组件访问 State 数据的第二种方式
基于 Vuex 提供的 mapState 辅助函数,可以方便的把 Store 中指定的数据,映射为当前组件的计算属性:


拓展:mapState 辅助函数的原理


Mutation 的基本使用
1. Mutation 是什么
Mutation 本质上是 JavaScript 函数,专门用来变更 Store 中的数据。

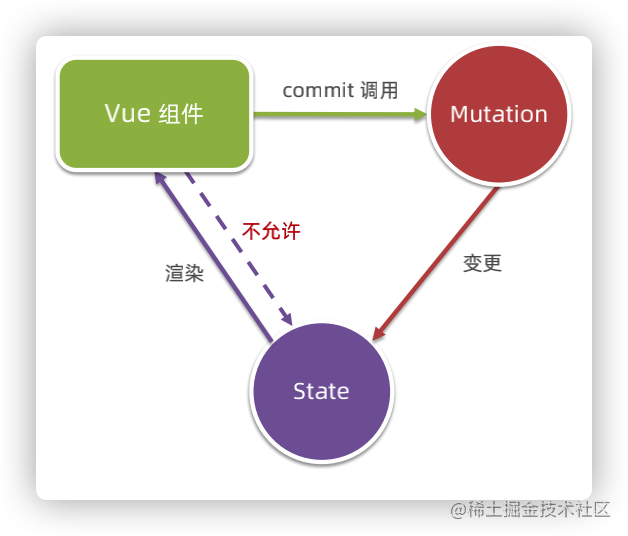
特点:想要修改 State 中的数据,只能调用 Mutation 方法!
好处:能够确保修改来源的唯一性,方便调试和后期维护。
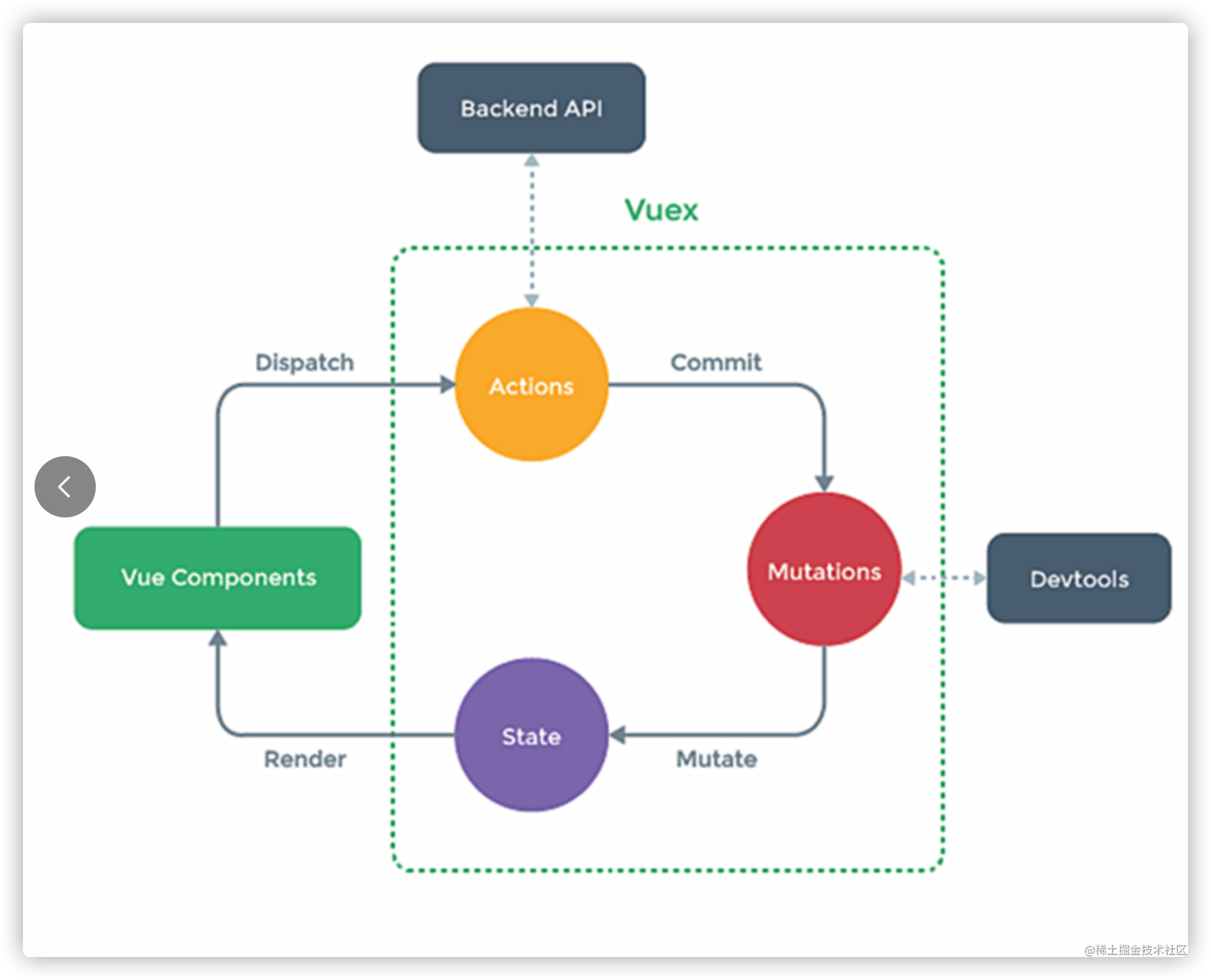
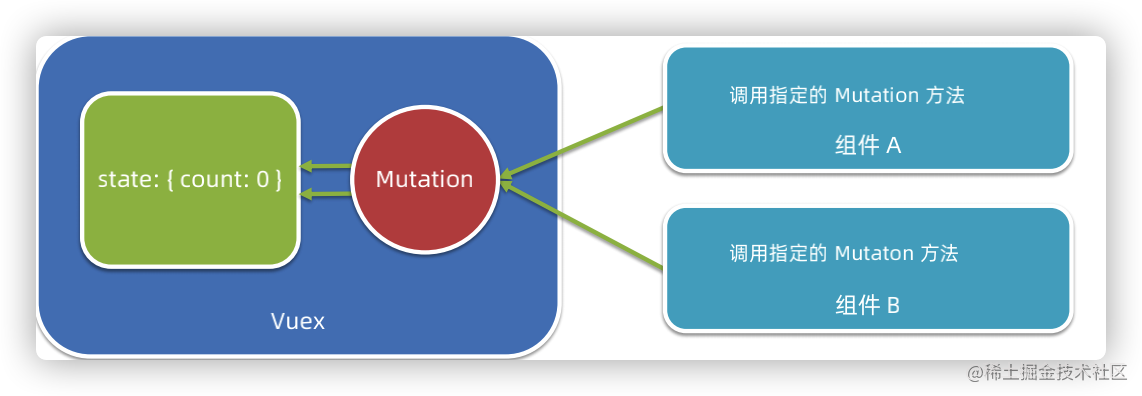
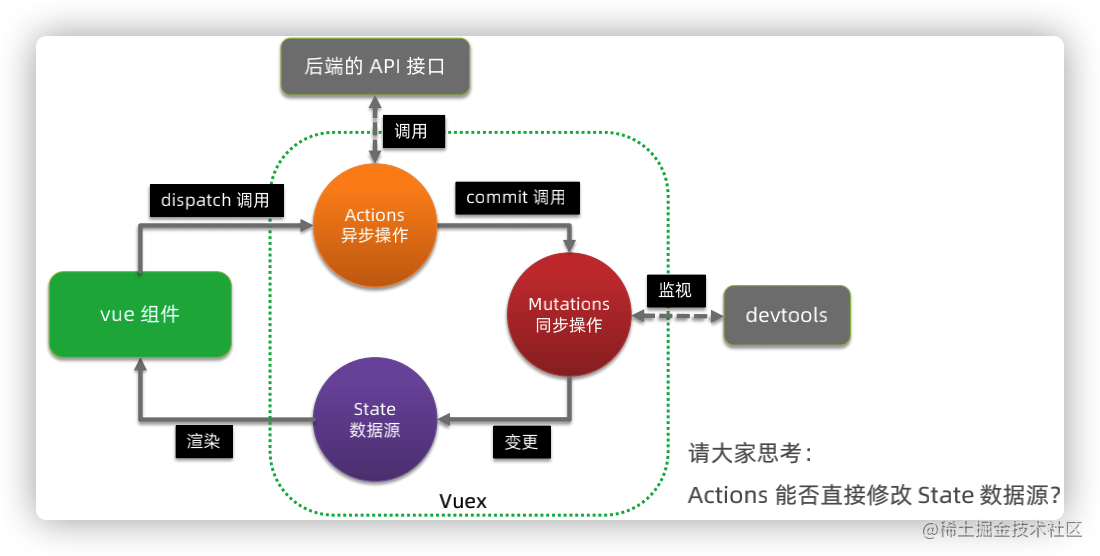
2. State、组件、Mutation 之间的关系

- State:全局存储共享数据的地方
- Vue 组件:使用数据的地方
- Mutation:专门负责修改 State 中的数据
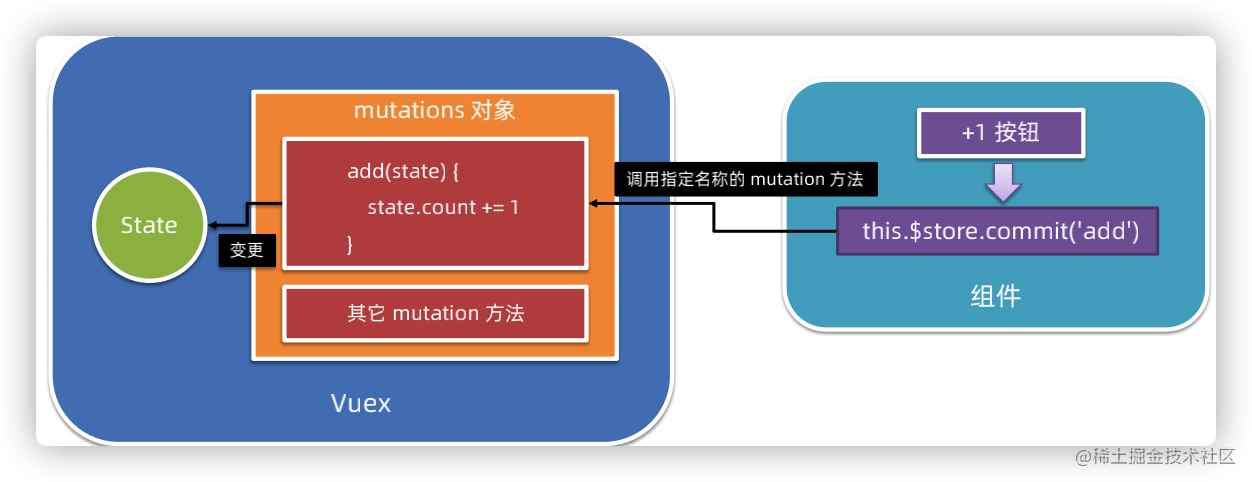
3. Mutation 的使用步骤

- 在 Vuex 中定义 Mutation 方法
- 在组件中调用 Mutation 方法
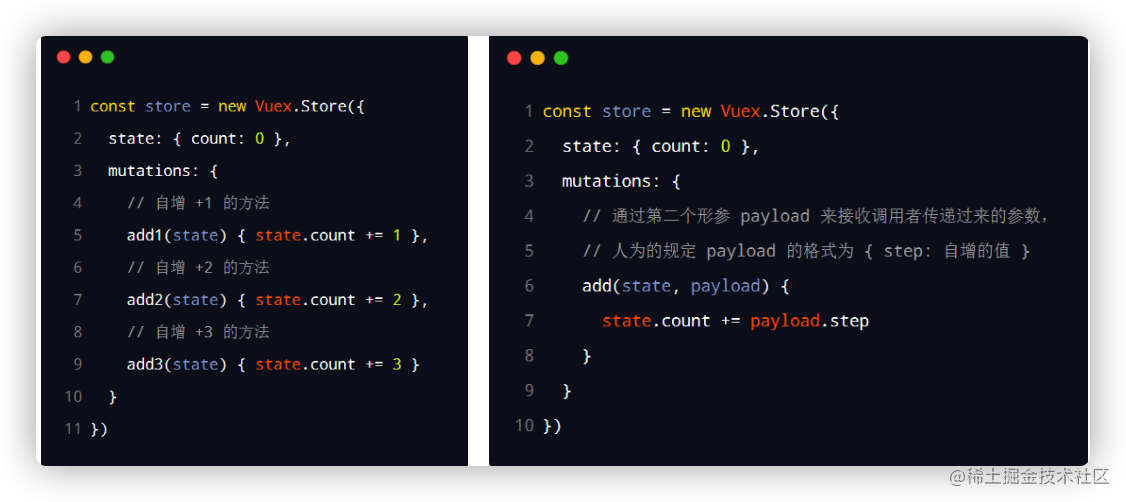
4. 载荷(Payload)
Vuex 中的载荷就是参数的意思,通过载荷可以提高 Mutation 方法的通用性。例如:

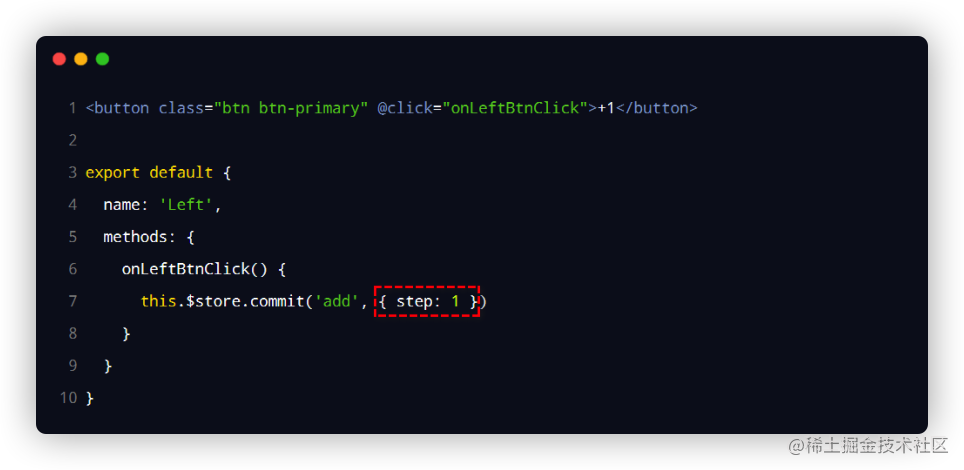
在组件中,可以通过 this.$store.commit() 方法的第二个参数来提交载荷(参数),示例代码如下:

5. mapMutations 辅助函数
基于 Vuex 提供的 mapMutations 辅助函数,可以方便的把 Store 中指定的方法,映射为当前组件的 methods:

Action 的基本使用
1. Action 是什么
Action 本质上是 JavaScript 函数,专门用来处理 Vuex 中的异步操作。

2.定义 Action 方法

3.调用 Action 方法
在组件中,通过 this.$store.dispatch(‘xxx’) 方法,即可触发指定名称的 Action 方法。示例代码如下:

4.载荷
在 Action 方法中,可以通过第二个形参的位置来定义载荷参数。示例代码如下:

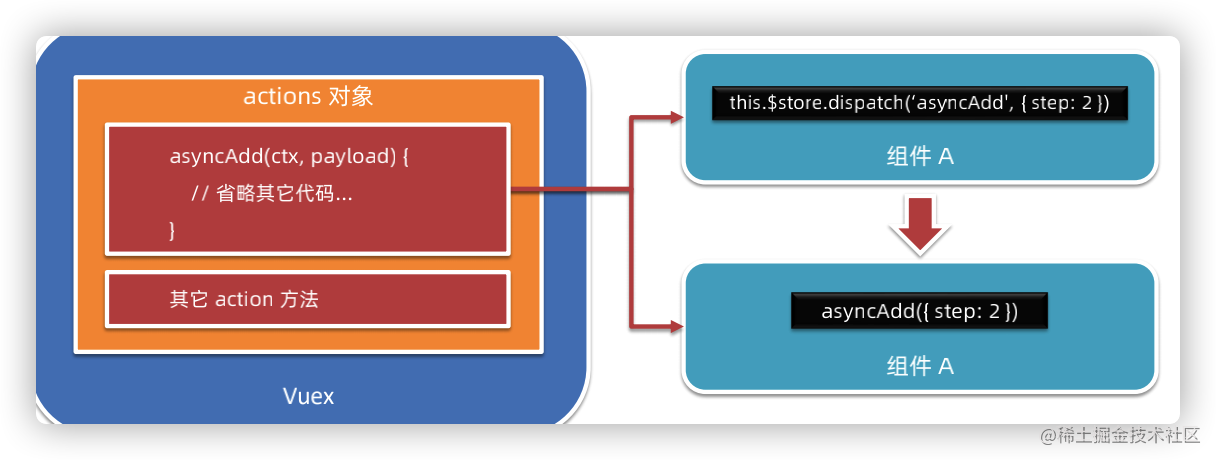
5.调用 Action 方法时提交载荷
通过 this.$store.dispatch() 方法的第二个参数,即可提交载荷。示例代码如下:

5.mapActions 辅助函数
基于 Vuex 提供的 mapActions 辅助函数,可以方便的把 Store 中指定的 Action,映射为当前组件的 methods:


Getter 的基本使用
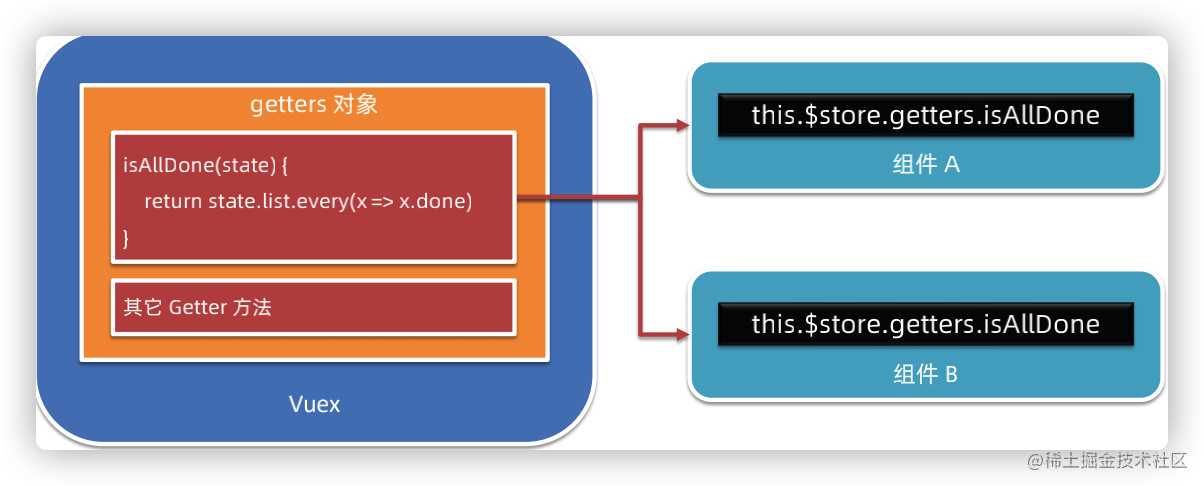
1.Getter 是什么
Getter 本质上是 JavaScript 函数。
作用:它是 Vuex 中的计算属性,当 Store 数据源发生变化时,Getter 的返回值会自动更新。

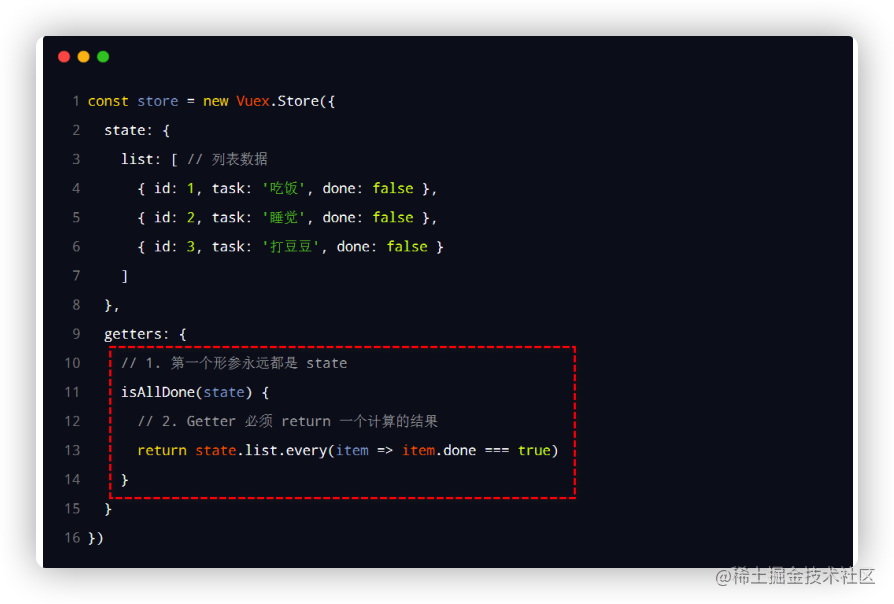
2. 定义 Getter 方法

3. 访问 Getter 的第一种方式
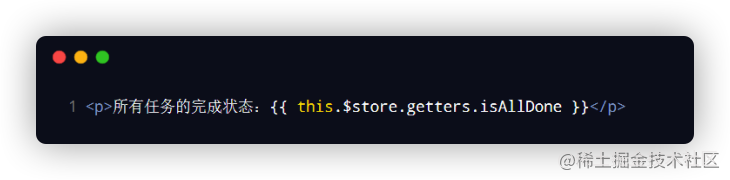
在组件中,可以通过 this.$store.getters.xxx 来访问指定 getter 的值。示例代码如下:

4. 访问 getter 的第二种方式
基于 mapGetters 辅助函数,可以把 store 中的 getter 映射为当前组件的计算属性。示例代码如下:

Module 的基本使用
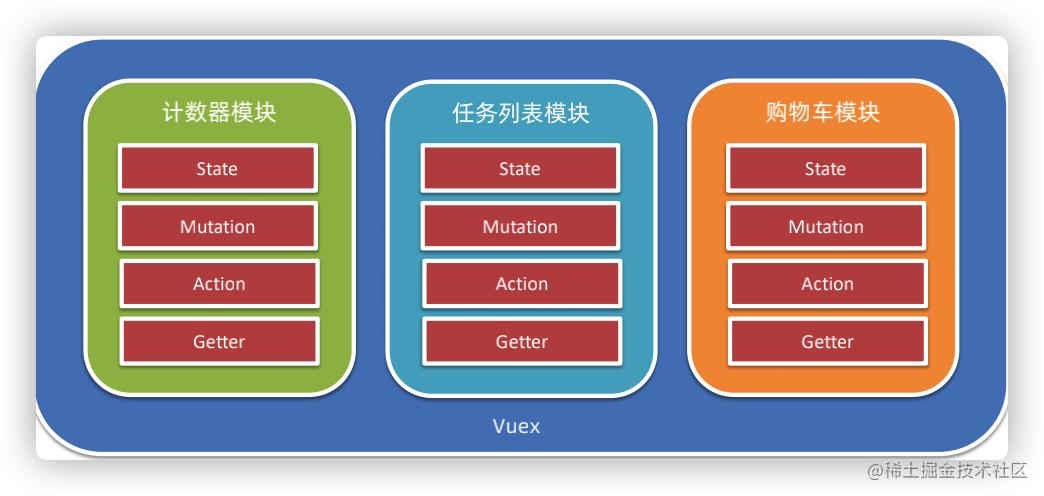
1.Module 是什么
Vuex 中的 Module 表示按照模块化的开发思想,把不同的数据和方法,按照彼此的关联关系进行封装。

2.定义模块
每个模块都是彼此独立的,都可以拥有自己的 state、mutations、actions、getters 节点:

3.namespaced(命名空间)
namespaced(命名空间)可以解决不同模块之间成员名称冲突的问题。在实际项目开发中,建议为每
个 Module 模块都开启命名空间!

4.开启命名空间
在定义模块时,只需在模块的根节点中声明 namespaced: true 选项,即可为当前模块开启命名空间:

5.通过模块的注册名称访问模块下的成员
当模块启用了 namespaced: true 选项之后,模块就有了自己的命名空间。此时,模块内的成员需要通
过模块的注册名称才可以访问到。示例代码如下:

6.访问命名空间下的 state 数据
在组件中访问命名空间下的 state 数据时,建议使用 mapState 函数来简化访问的过程。示例代码如下:

7.访问命名空间下的 mutation 方法
在组件中访问命名空间下的 mutation 方法时,建议使用 mapMutations 函数来简化访问的过程:

8.访问命名空间下的 action 和 getter
建议使用 mapActions 和 mapGetters 函数来简化访问的过程,示例代码如下:

mapXXX('模块的注册名称', [ /* 要映射的成员名称 */ ])






















 343
343











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








