文章目录
1.运算符
- 也被称作操作符。
- JavaScript中常用的运算符有:
算数运算符
递增和递减运算符
比较运算符
逻辑运算符
赋值运算符
2.算数运算符
2.1.算术运算符概述
// 算数运算符
console.log(1 + 1); // 2
console.log(1 - 1); // 0
console.log(1 * 3); // 3
console.log(6 / 3); // 2
console.log(9 % 2); // 1 取余数(取模),用来判断能否被整除
2.2.浮点数的精度问题
- 浮点数值的最高精度是 17 位小数,但在进行算术计算时其精确度远远不如整数。
- 所以:不要直接判断两个浮点数是否相等 !
// 浮点数精度最高17位小数
var result = 0.1 + 0.2;
console.log(result); // 0.30000000000000004
// 不要直接判断两个浮点数是否相等
console.log(result == 0.3); //false
2.3.表达式和返回值
- 表达式:是由数字、运算符、变量等以能求得数值的有意义排列方法所得的组合。
- 表达式最终都会有一个结果,返回给我们,我们成为返回值。
- 返回值在左边,表达式在右边
3.递增和递减运算符
3.1.递增和递减运算符概述
- 如果需要反复给数字变量添加或减去1,可以使用递增(++)和递减( – )运算符来完成。
- 在 JavaScript 中,递增(++)和递减( – )既可以放在变量前面,也可以放在变量后面。放在变量前面时,我们可以称为前置递增(递减)运算符,放在变量后面时,我们可以称为后置递增(递减)运算符。
- 注意:递增和递减运算符必须和变量配合使用。
3.2.递增运算符
- 前置递增运算符
++num 前置递增,就是自加1,类似于 num = num + 1,但是 ++num 写起来更简单。
使用口诀:先自加,后返回值
// 前置递增运算符: 先自加1,后返回值
var num = 10;
console.log(++num + 10); // 21
console.log(num); // 11
- 后置递增运算符
num++ 后置递增,就是自加1,类似于 num = num + 1 ,但是 num++ 写起来更简单。
使用口诀:先返回原值,后自加
// 后置递增运算符:先返回原值,后自加1
var age = 10;
console.log(age++ + 10); // 20
console.log(age); // 11
- 练习
var a = 10;
++a; // ++a=11 a=11
var b = ++a + 2; // ++a=12 a=12
console.log(b); // 14
var c = 10;
c++; // c++=11 c=11
var d = c++ + 2; // c++=11 c=12
console.log(d); // 13
var e = 10;
var f = e++ + ++e; // e++=10 e=11 ++e=12 e=12
console.log(f); // 22
3.3.前置递增和后置递增小结
- 前置递增和后置递增运算符可以简化代码的编写,让变量的值 + 1 比以前写法更简单
- 单独使用时,运行结果相同
- 与其他代码联用时,执行结果会不同
- 后置:先原值运算,后自加(先人后己)
- 前置:先自加,后运算(先已后人)
- 开发时,大多使用后置递增/减,并且代码独占一行,例如:num++; 或者 num–;
4.比较运算符
4.1.比较运算符概述
- 概念:比较运算符(关系运算符)是两个数据进行比较时所使用的运算符,比较运算后,会返回一个布尔值(true / false)作为比较运算的结果。

// 等号 == 默认转换数据类型 会把字符串型的数据转换为数字型
console.log(18 == 18); // true
console.log(18 == '18'); // true
// 不等号 !=
console.log(18 != 18); // false
// 全等 === !== 要求值和数据类型都一致
console.log(18 === '18'); // false
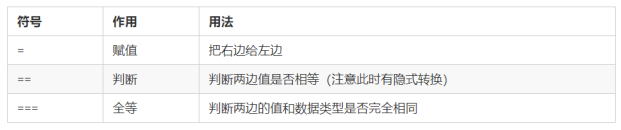
4.2.=小结

5.逻辑运算符
5.1.逻辑运算符概述
- 概念:逻辑运算符是用来进行布尔值运算的运算符,其返回值也是布尔值。后面开发中经常用于多个条件的判断
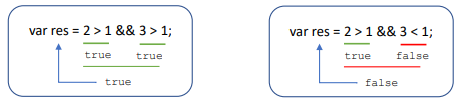
5.2.逻辑与&&
- 两边都是 true才返回 true,否则返回 false

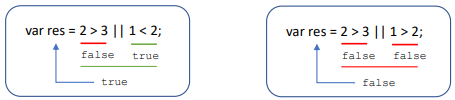
5.3.逻辑或 ||
- 两边都为 false 才返回 false,否则都为true

5.4.逻辑非 !
- 逻辑非(!)也叫作取反符,用来取一个布尔值相反的值,如 true 的相反值是 false
// 逻辑非!
var isOk = !true;
console.log(isOk); // false
5.5.短路运算(逻辑中断)
- 短路运算的原理:当有多个表达式(值)时,左边的表达式值可以确定结果时,就不再继续运算右边的表达式的值;
5.5.1.逻辑与 短路运算
- 语法: 表达式1 && 表达式2
- 如果第一个表达式的值为真,则返回表达式2
- 如果第一个表达式的值为假,则返回表达式1
// 短路运算 逻辑与
console.log(123 && 456); // 456
console.log(0 && 456); // 0
console.log(123 && 456 && 789); // 789
5.5.2.逻辑或 短路运算
- 语法: 表达式1 || 表达式2
- 如果第一个表达式的值为真,则返回表达式1
- 如果第一个表达式的值为假,则返回表达式2
// 短路运算 逻辑或
console.log(123 || 456); // 123
console.log(0 || 456); // 456
console.log(123 || 456 || 789); // 123
// 逻辑中断很重要,会影响程序运行结果
var num = 0;
console.log(123 || num++); // 123
console.log(num); // 0
6.赋值运算符
- 概念:用来把数据赋值给变量的运算符。

// 赋值运算符
var age = 10;
age += 5; // 相当于 age = age + 5;
age -= 5; // 相当于 age = age - 5;
age *= 10; // 相当于 age = age * 10;
7.运算符优先级
- 一元运算符里面的逻辑非优先级很高
- 逻辑与比逻辑或优先级高
























 2596
2596











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








