第一步:打开创建好的Uniapp+Vue3的项目

第二步:下载Vant-Weapp
npm i @vant/weapp -S --production第三步:修改目录名称 wxcomponents 必须是wxcomponents

第四步:将下载好的vant中的dist目录剪切到当前wxcomponents目录下
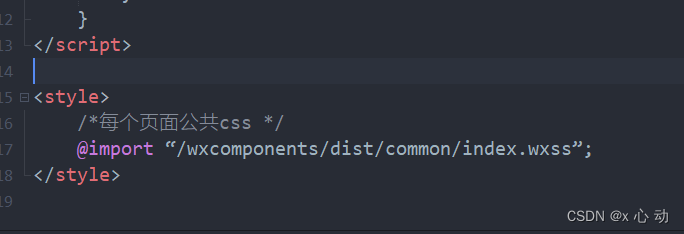
第五步:在APP.vue中引入样式
@import “/wxcomponents/dist/common/index.wxss”;
第六步:在需要的页面注册引入组件即可
注册:
在page.json
 在页面中引入
在页面中引入

























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








