
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>表单练习</title>
<link rel="stylesheet" type="text/css" href="bootstrap.min.css"/>
</head>
<body>
<div class="container">
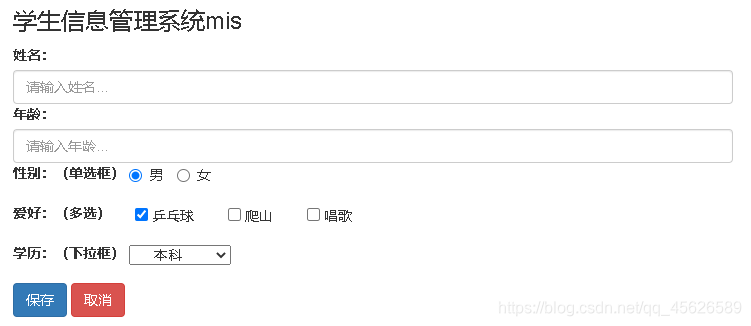
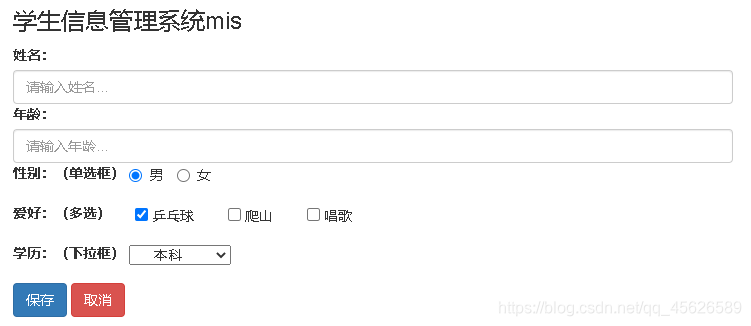
<h3>学生信息管理系统mis</h3>
<div >
<label label for="name">姓名:</label>
<input type="text" name="name" id="name"
class="form-control" placeholder="请输入姓名..."
/>
</div>
<div>
<label label for="age">年龄:</label>
<input type="number" name="age" id="age"
class="form-control" placeholder="请输入年龄..."
/>
</div>
<div class="form-group">
<label for="sex">性别:(单选框)</label>
<div class="radio-inline">
<input type="radio" name="sex" id="sex" checked="checked"/> 男
</div>
<div class="radio-inline">
<input type="radio" name="sex" id="sex"/> 女
</div>
</div>
<div class="form-group">
<label>爱好:(多选)</label>
<div class="radio-inline">
<input type="checkbox" checked="checked" name="hobby" id="hobby"/> 乒乓球
</div>
<div class="radio-inline">
<input type="checkbox" name="hobby" id="hobby"/> 爬山
</div>
<div class="radio-inline">
<input type="checkbox" name="hobby" id="hobby"/> 唱歌
</div>
</div>
<div class="form-group">
<label>学历:(下拉框)</label>
<select class="radio-inline" name="edu" id="edu">
<optgroup label="低学历">
<option value="1">幼儿园</option>
<option value="2">小学</option>
<option value="3">初中</option>
<option value="4">高中</option>
<option value="5">大专</option>
</optgroup>
<optgroup label="高学历">
<option value="6" selected="selected">本科</option>
<option value="7">研究生</option>
<option value="8">博士</option>
<option value="8">教授</option>
</optgroup>
</select>
</div>
<div class="from-group">
<input class="btn btn-primary" type="button" name="submit" value="保存"/>
<button class="btn btn-danger" name="clear">取消</button>
</div>
</div>
</body>
</html>

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>登录界面</title>
<style type="text/css">
div{
color: blue;
}
P{
color: darkslategrey;
}
legend{
color: yellowgreen;
}
input{
color: sienna;
}
input:not(.radio.checkbox){
padding: 4px;
border: solid 1px #E5E5E5;
outline: 0;
font: normal 13px/100% Verdana,Tahoma,SansSerif;
box-shadow: rgba(0,0,0,0.1) 0px 0px 8px;
}
</style>
<link href="123.css" rel="stylesheet" type="text/css">
</head>
<body>
<header><h1><div style="color: crimson">用户信息登录</div></h1></header>
<form action="#" class="form1">
<fieldset class="fld1">
<legend>个人信息</legend>
<p><label for="name">
姓名:<input id="name" type="text" placeholder="请输入你的名字"/></label></p>
<p><label for="addres">地址:<input id="addres" type="text" placeholder="请输入你的地址"/></label></p>
<p><label>性别:
<input type="radio" id="1" name="men" value="1" checked="1" class="radio"/>男
<input type="radio" id="1" name="men" value="2" class="radio"/>女
</label></p>
<p><label for="minzu">民族:
<input type="radio" id="minzu" name="mz" value="1" class="radio">汉族
<input type="radio" id="minzu" name="mz" value="2" checked="2" class="radio">少数民族
</label></p>
<div>请选择你的省份:</div>
<select name="city">
<optgroup label="南方地区">
<option value="1">云南</option>
<option value="2">贵州</option>
<option value="3">四川</option>
<option value="4">武汉</option>
</optgroup>
<optgroup label="北方地区">
<option value="5">北京</option>
<option value="6">天津</option>
<option value="7">内蒙古</option>
<option value="8">哈尔滨</option>
</optgroup>
</select>
</fieldset>
<fieldset class="fld4">
<legend>快速注册</legend>
<P><label for="yonghuming">
用户名:<input type="text" id="yonghuming" placeholder="请输入你的用户名" />
</label></P>
<p><label for="mima">
密码:<input type="password" id="mima" placeholder="请输入你的密码" required="required" />
</label></p>
<p><label for="email">
邮件:<input type="email" placeholder="请输入你的邮箱" id="email" />
</label></p>
<table>
<tr>
<td><button>+</button>密保问题</td>
<td>答案</td>
</tr>
<tr>
<td><input type="text"></td>
<td><input type="text"></td>
</tr>
</table>
</fieldset>
<fieldset class="fld3">
<legend>请写下你的建议:</legend>
<textarea rows="8" cols="50" placeholder="请填写详细的建议"></textarea>
</fieldset>
<input align="center" type="submit" value="提交"/>
<input type="button" value="确认">
<input type="image" src="img/tu1.jpg" height="15" width="30">
</form>
</body>
</html>

























 7112
7112











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








