1. 前言
准备:
- element-ui
- vue3
2. 代码实现
html代码
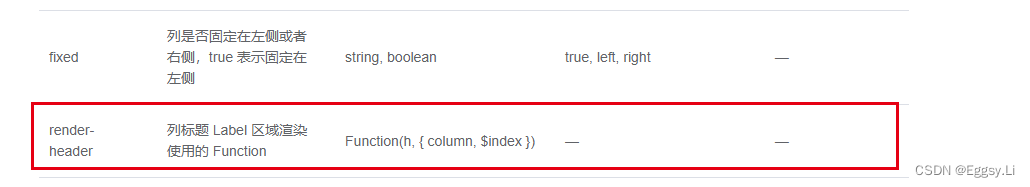
需要通过render-header进行渲染动态添加提示信息

<el-table :data="list" stripe style="width: 100%">
<el-table-column prop="cameraX" label="坐标位置:X" :render-header="renderHeaderMethods">
</el-table-column>
<el-table-column prop="cameraY" label="坐标位置:Y" :render-header="renderHeaderMethods">
</el-table-column>
<el-table-column prop="cameraZ" label="坐标位置:Z" :render-header="renderHeaderMethods">
</el-table-column>
</el-table>
JS代码
// 提示标签
renderHeaderMethods(h, { column }) {
let colVal = column.property;
let msg = "";
if (colVal === "cameraX") {
msg = "双击对应相机坐标X参数将进入编辑模式,";
} else if (colVal === "cameraY") {
msg = "双击对应相机坐标Y参数将进入编辑模式,";
} else if (colVal === "cameraZ") {
msg = "双击对应相机坐标Z参数将进入编辑模式,";
}
return h('div', [
h('span', column.label),
h('el-tooltip', {
undefined,
props: {
undefined,
effect: 'dark',
placement: 'top',
content: ''
},
},
[
h('div', { slot: "content", },
[msg, h('br'), "编辑完成后点击空白处完成编辑."]
),
h('i', {
undefined, class: 'el-icon-question',
style: "color:#409eff;"
})
],
)
]);
},
效果如下:

本文转自 https://blog.csdn.net/qq_19331985/article/details/124853529,如有侵权,请联系删除。





















 192
192











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








